どうも、ぽこみち(@pokomichi_apple)です。
今回は何度か質問をいただいたことがある、WordPressにTwitterを埋め込む方法をご紹介します。
さらに、普通に埋め込むだけだと味気が無いので、ぽこみちブログの様に吹き出しを作って、自分の画像を入れることで、さらにつぶやいているような表示にする方法も併せてご紹介します。
※WordPress以外のブログでも利用できると思いますが、確認しておりませんのでご了承ください。
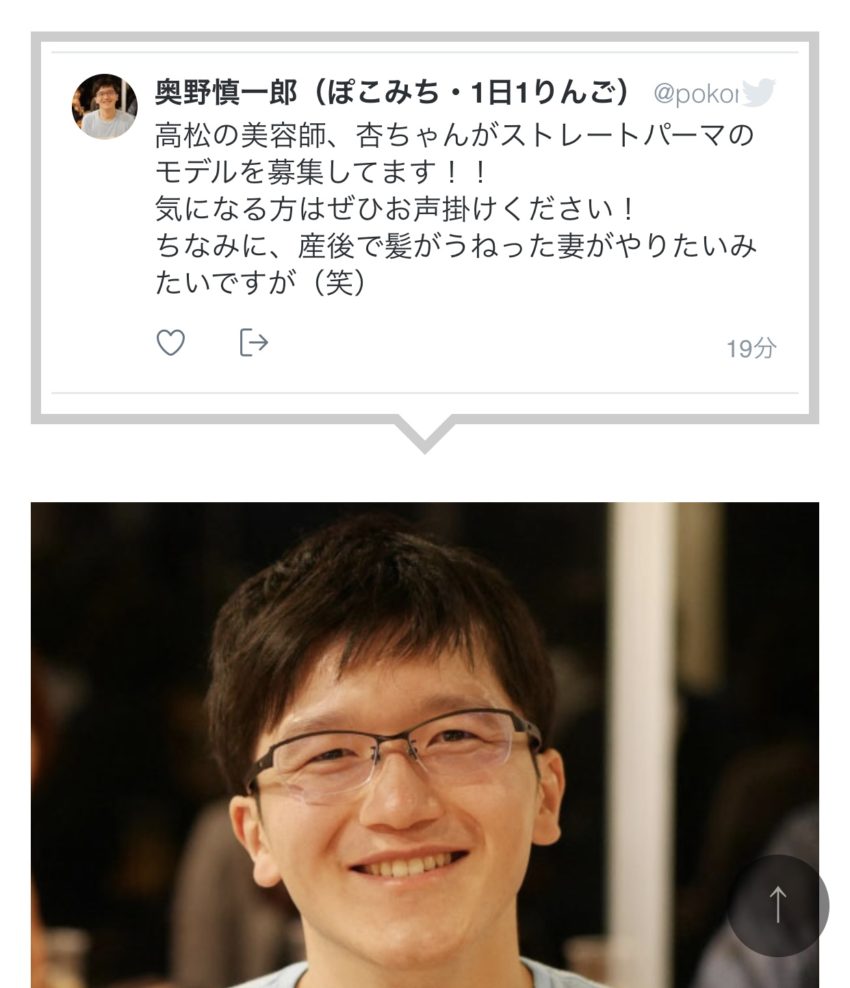
《ぽこみちサイトTwitter埋め込みスマートフォン表示》

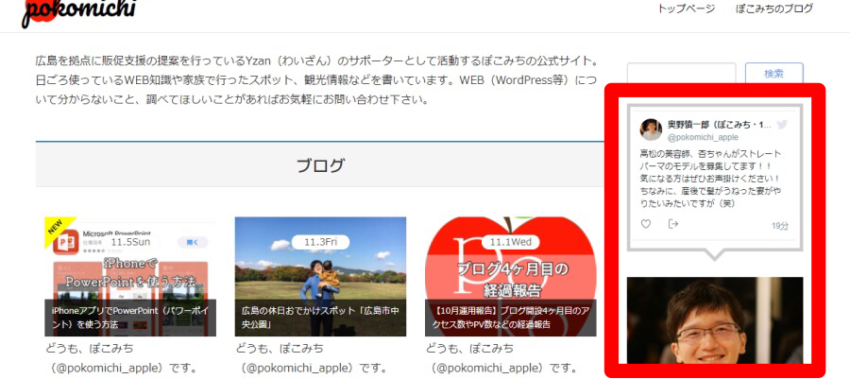
《ぽこみちサイトTwitter埋め込みパソコン表示》

コードの取得方法はいいから、ぽこみちサイトと同じTwitterの埋め込みを早く済ませたい人は次の目次からご覧ください。
Twitter埋め込みコードの取得
まずは、自分のTwitterを埋め込むための基本的なコードを取得します。
※パソコンでの実施が楽なのでオススメです。
まず、Twitterを開きます。

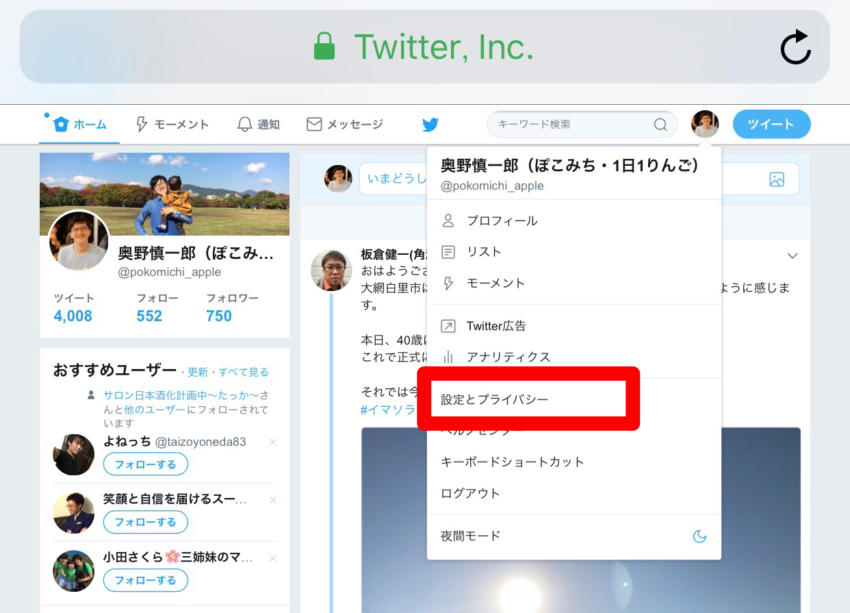
右上のプロフィールアイコンをクリックして表示される、「設定とプライバシー」をクリックします。

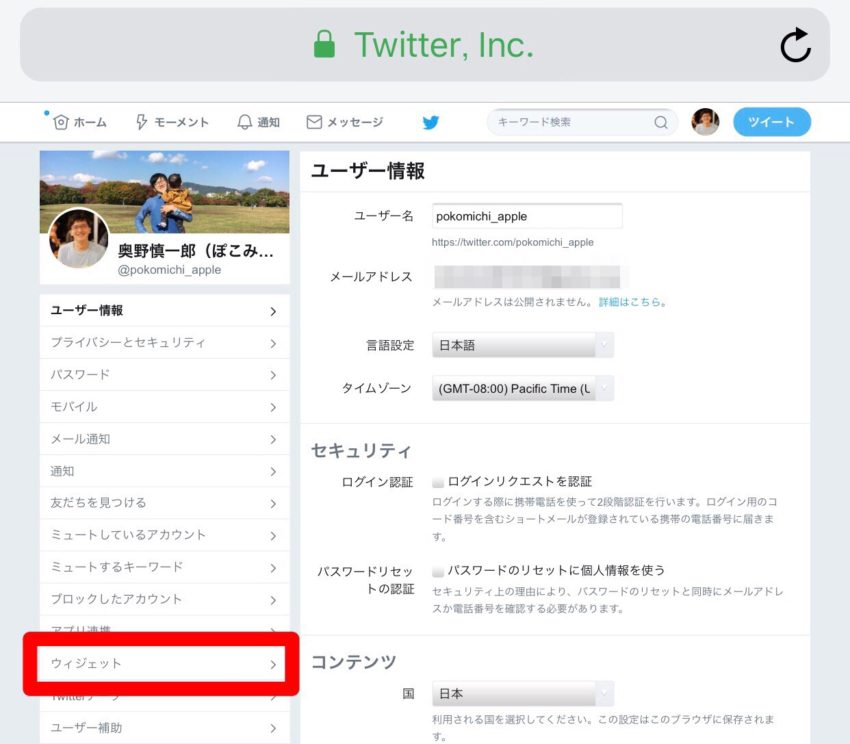
次に、左にあるメニュー一覧の「ウィジェット」をクリックします。

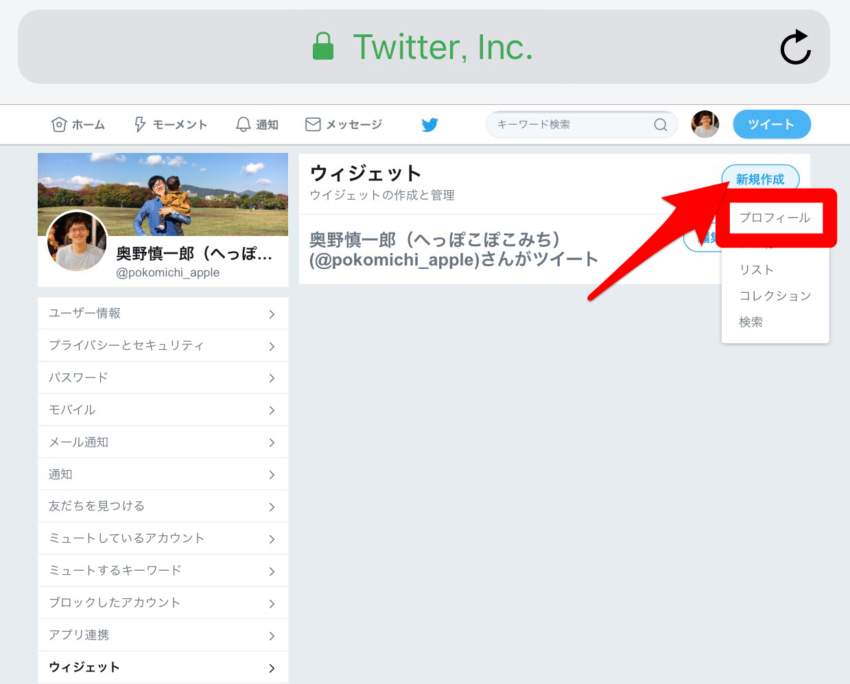
表示されたウィジェットの新規作成をクリックして、「プロフィール」をクリックします。

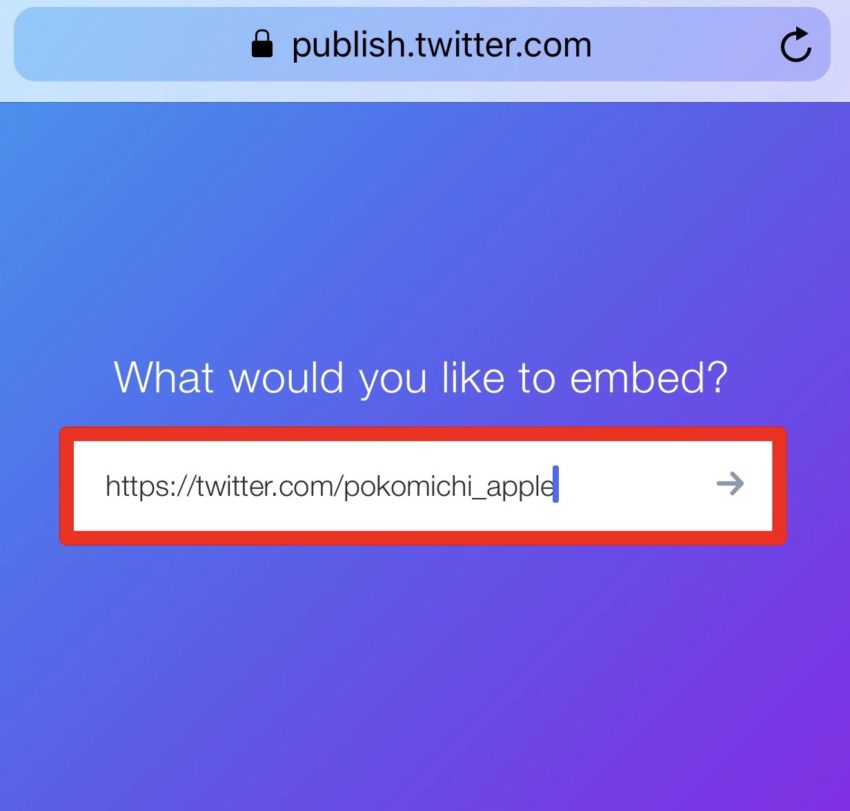
TwitterのプロフィールURL(https://twitter.com/アカウント名)を入力して、右の矢印をクリックします。

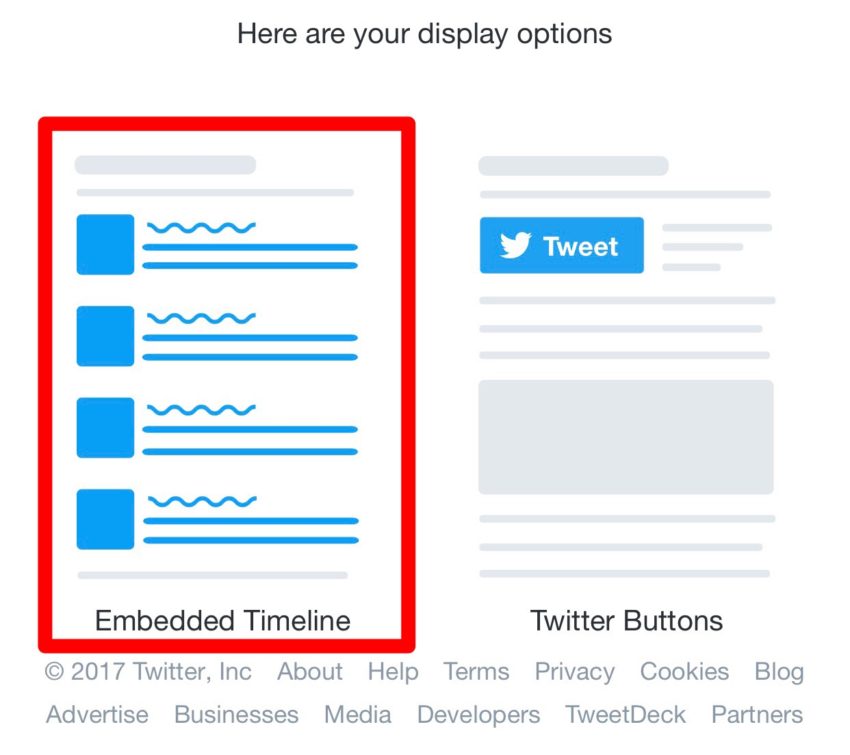
「Embedded Timeline」をクリックします。

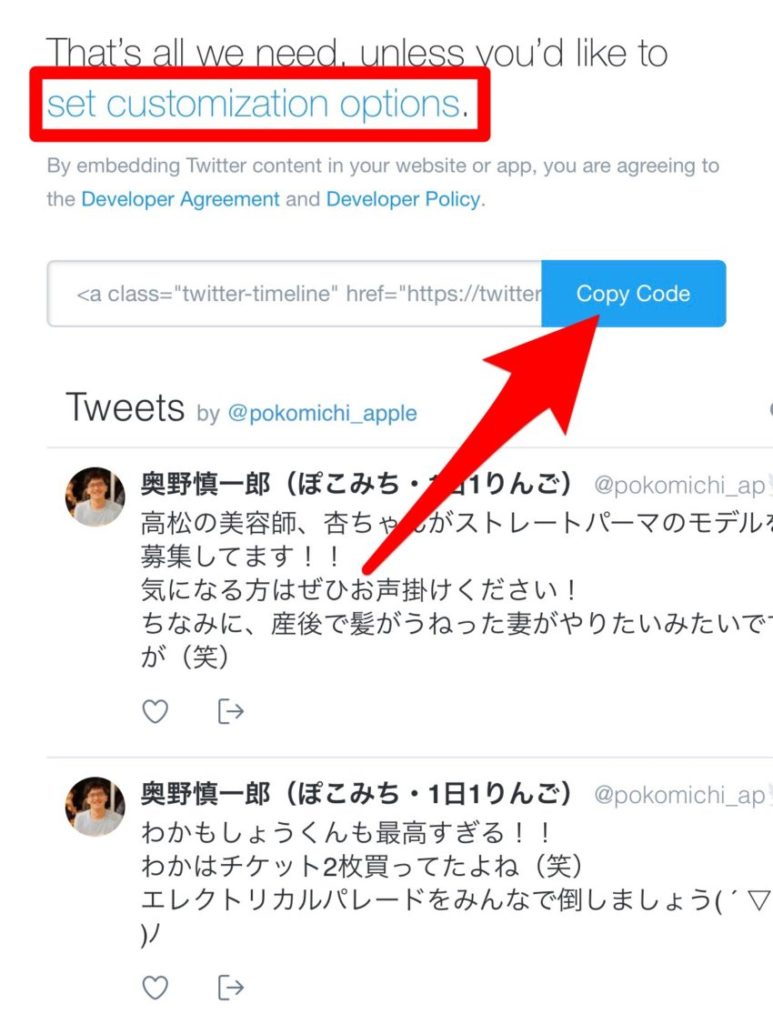
Twitterの埋め込んだイメージとコードが表示されます。
「Copy Code」をクリックすると、埋め込みコードがコピーできます。
「set customization options」で埋め込みの幅などの設定ができるようになっています。
横500px、縦600pxに編集したものを例で埋め込んでみます。
コードはこんな感じです。
<a class="twitter-timeline" data-width="500" data-height="600" href="https://twitter.com/pokomichi_apple?ref_src=twsrc%5Etfw">Tweets by pokomichi_apple</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ここで取得したコードがベースになります。
本サイトのTwitter埋め込みコード
次に、ぽこみちサイトのTwitter埋め込みコードをご紹介します。
<style>
#headline {
position: relative;
margin: 0px 0 20px;
padding: 0.3em;
background: #FFF;
border: 5px solid #CCC;
}
#headline:after, #headline:before {
display: block;
content: '';
position: absolute;
left: 50%;
bottom: -40px;
width: 0;
height: 0;
margin: 0 0 0 -20px;
border: 20px solid transparent;
}
#headline:before {
border-top-color: #CCC;
}
#headline:after {
margin-bottom: 7px;
border-top-color: #FFF;
}
</style>
<div id="headline">
<a class="twitter-timeline" href="https://twitter.com/アカウント名" data-width="500" data-tweet-limit="1" data-chrome="noheader nofooter noborders">Tweets by アカウント名</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
<img src="写真のURL">
このコードの赤い部分を自分の情報に書き換えてください。
《挿入しているソースの説明》
- data-tweet-limit=”1″ ⇒ 最新の1ツイートのみ表示
- data-chrome=”noheader nofooter noborders” ⇒ 埋め込みのヘッダー(noheader)、フッター(nofooter)、ボーダー(noborders)を無くす
- <img src=”●●●”> ⇒ 画像を貼り付けます
※data-width=”500″は無いとスマートフォンで表示した際、画面外にはみ出すので入れておいてください。
埋め込みコードの細かな編集は以下のリンクからご確認ください。
あとは、WordPressのウィジェットにコードを貼り付けるだけです。
コードはウィジェットの「カスタムHTML」を使用します。
コードの貼り付け方法は「WordPressウィジェットにカスタムHTMLでhtmlタグを入れる方法」を参考にしてください。
「カスタムHTML」が更新されないことがあるので、その際は「テキスト」を代わりに使います。

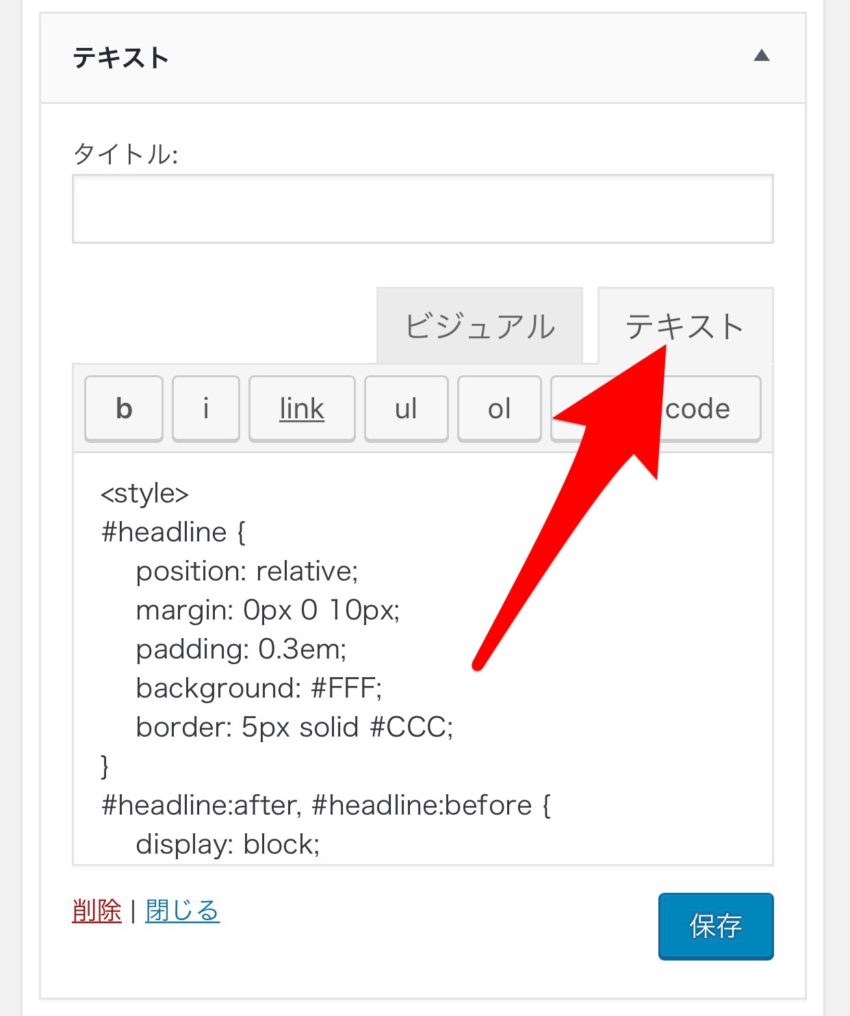
テキストにコードを貼り付ける際は「テキストウィジェット」で入力してください。
貼り付けたら「保存」をクリックして完了です。
ブログにTwiterの埋め込みができると、自分のブログにますます愛着が湧きますよね。
ぜひ活用してみてくださいね!


