WordPressのウィジェット(サイドバー)を自分好みにカスタマイズしたいときがありますよね。そんなときはHTMLタグを入力します。
これまでは、「テキスト」ウィジェットを用いて入力していたのですが、新しく「カスタムHTML」ウィジェットが登場したのでそちらで入力したほうが良い理由と方法をご紹介します。
カスタムHTMLで入力をおすすめする理由
これまで入力していた「テキスト」ウィジェットではブログの入力項目と同様、ビジュアルエディターとテキストエディターがありました。
HTMLタグを入力するときはテキストエディターを使用するのですが、保存した後、再度修正しようとすると改行タグ<br>が入ってしまうんです。この問題を解決するためにはfunction.phpをウィジェットに改行タグが入らないように、編集する必要があります。
カスタムHTMLを使用すると、この問題は発生しません。これがHTMLタグの入力に「カスタムHTML」ウィジェットをおすすめする理由です。
カスタムHTMLの入力方法
カスタムHTMLウィジェットの使い方を紹介します。

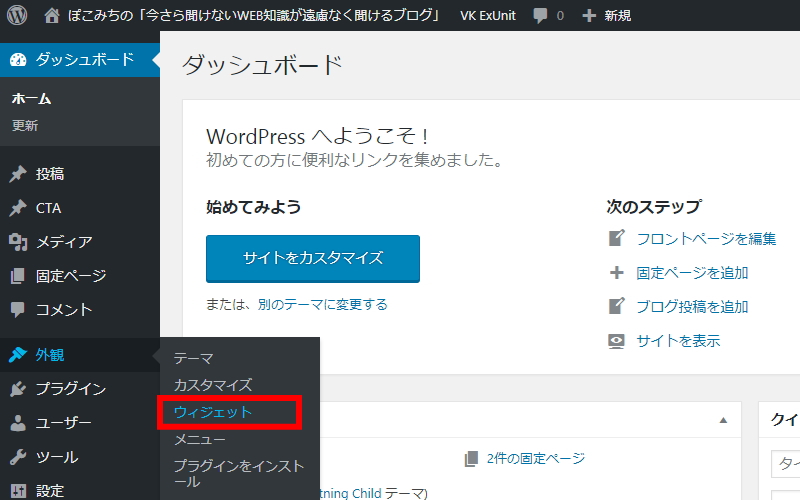
まず、左メニューの外観にある「ウィジェット」をクリックして、ウィジェット画面を開きます。

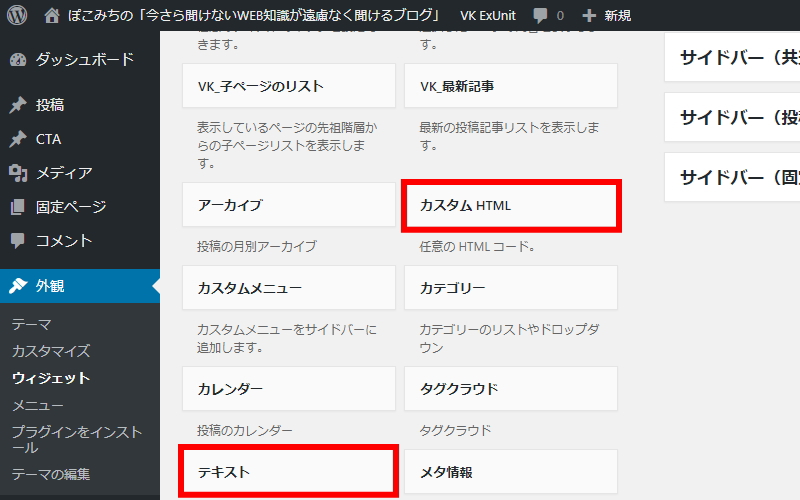
ウィジェットページでは使えるウィジェット一覧が表示されています。この一覧に「カスタムHTML」ウィジェットがあります。一応、「テキスト」ウィジェットも囲っておきました。

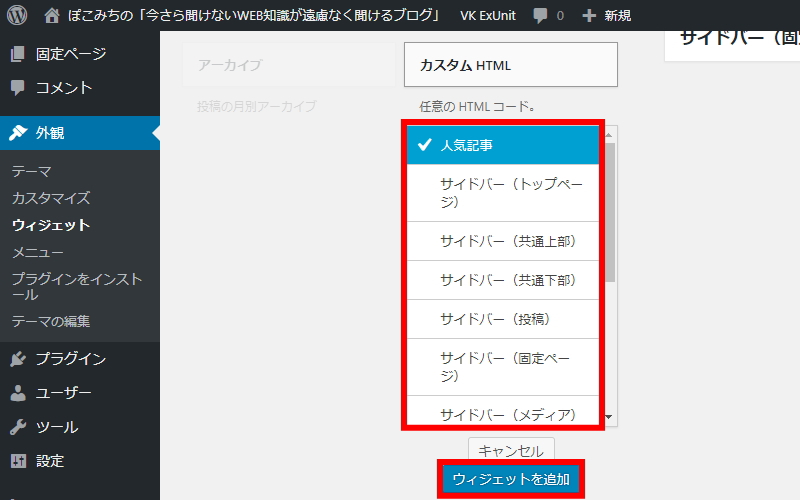
「カスタムHTML」をクリックするとウィジェットを入れる箇所が選択できますので、入れたい箇所を選択して「ウィジェットを追加」をクリックします。「カスタムHTML」をドラッグして入れたい箇所にドロップすることでも追加できます。

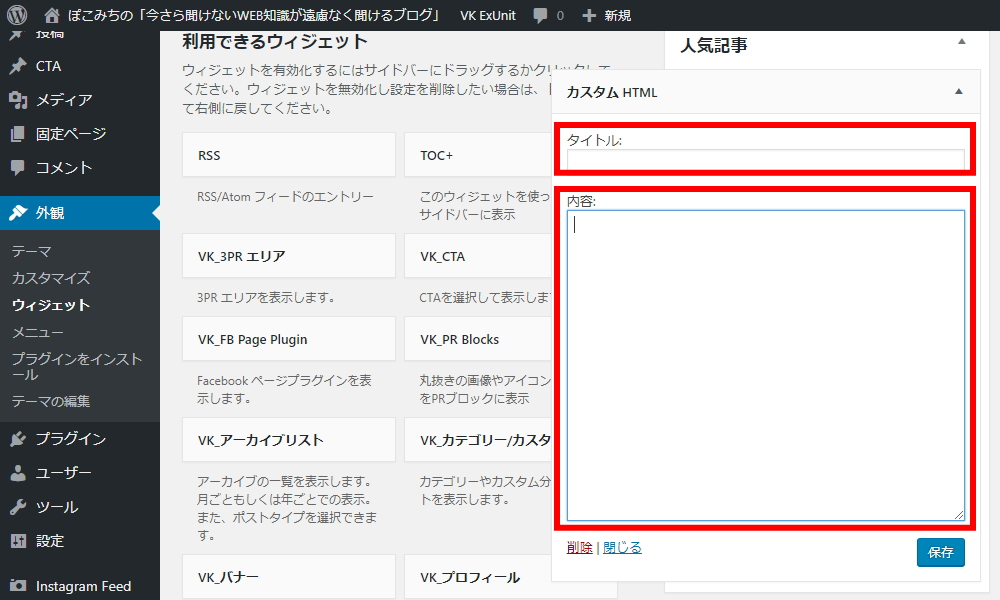
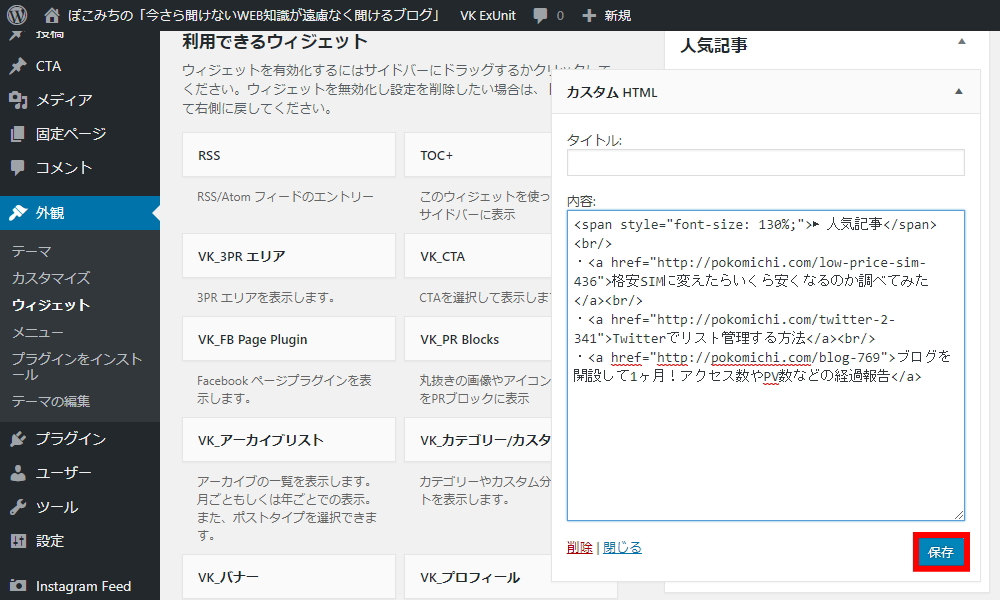
ウィジェットを入れると、画像のような入力項目が表示されるので、「タイトル・内容」に入力します。HTMLタグを入力するのは「内容」です。

入れた例がこんな感じです。入力したら「保存」をクリックして完了です。
今回はタイトルが不要だったので空欄にしております。
カスタムHTMLのまとめ
今回はブログを更新する中で、ウィジェットのカスタムHTMLの有用性と使い方をご紹介しました。
ウィジェットに直接HTMLが使えるというのは、ソースを入力したいと思っている人には本当に助かる機能ですし、プラグインなどで使用するショートコードももちろん利用できます。
これまで、テキストウィジェットを使用してHTMLを入植していた人も、今後はカスタムHTMLウィジェットを活用してくださいね!


