WordPressでブログを書いていると使うのがショートコードです。
特に、有料のテーマを使用すると既存の設定で多くのショートコードがありますので、覚えることは難しいです。
ショートコードを使いこなすためには、AddQuicktagというプラグインを使って簡単にショートコードを読み出すことが必要不可欠です。
今回は、そんなAddQuicktagの使い方についてご紹介します。
※タグで使うこともあるみたいですが、基本的にショートコードでの設定の方が使い勝手が良いのでそちらを中心にご紹介しますね。
ショートコードとは特定のタグを入力することで、デザイン性がある項目を表示させるものです。
任意のコメントエディターで上記のように入力すると、
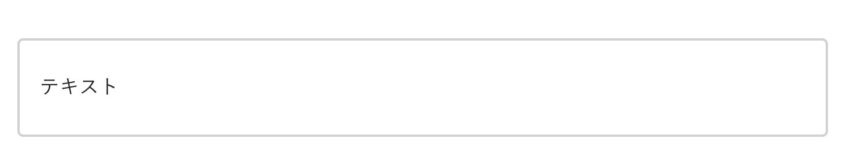
このように表示させることができます。
AddQuicktagをインストール
まずは、「AddQuicktag」のプラグインをインストールしましょう。

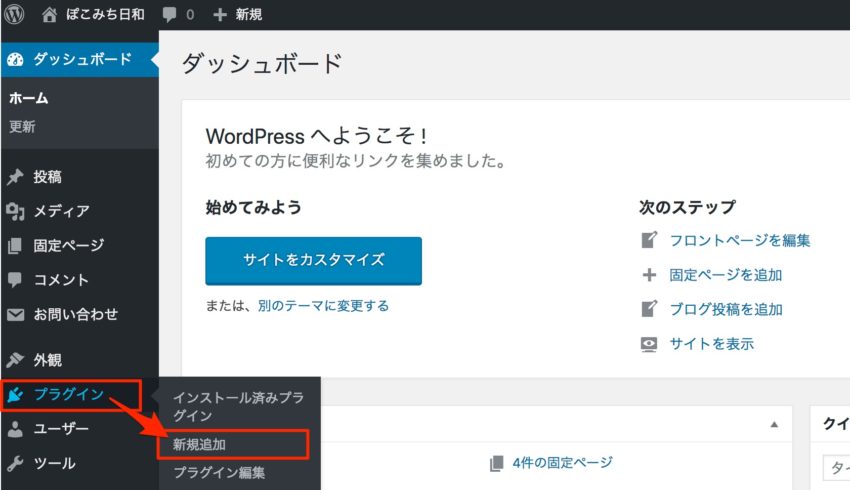
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

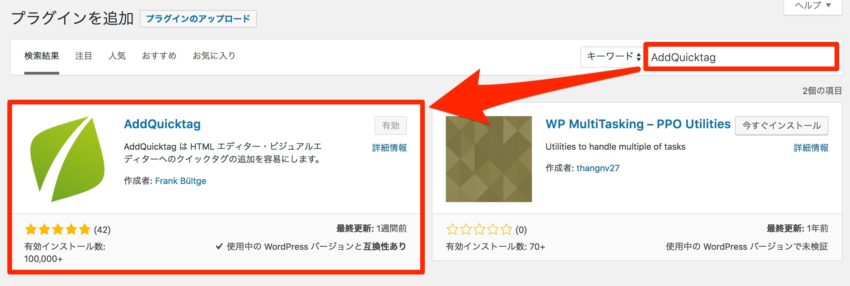
右上にある検索窓に「AddQuicktag」と入力して、表示されるAddQuicktagのプラグインの「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
AddQuicktagの設定方法
プラグインの有効化が完了したら、AddQuicktagで読み出すショートコードの登録をしていきます。

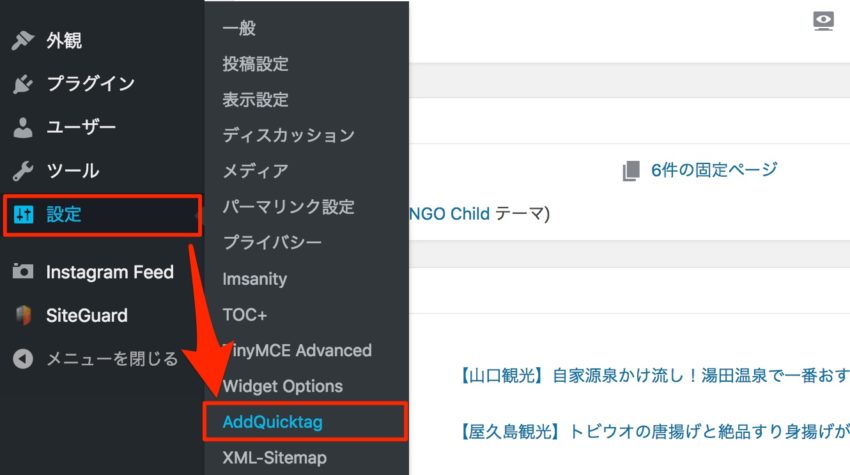
設定メニューの中に「AddQuicktag」の項目が追加されているので、クリックしてください。

AddQuicktagの設定ページを開いたら、すぐにクイックタグの登録画面が開きます。
設定項目は赤く囲んだ5つです。
- ボタン名:AddQuicktagで表示する名前
- 開始タグ:最初に入れるタグ
- 終了タグ:最後に入れて閉じるタグ
- 順番:タグの並び順を設定する ※数が多くなったときに利用
- チェックアイコン:どのページに表示させるかの設定で、ここにチェックをつけると全ての項目に表示

具体的な設定方法はこのようになりますので、変更を保存をクリックしたら完了です。

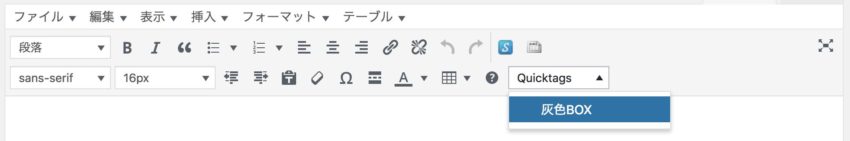
登録した項目は、各エディタのQuicktagsに追加されるので入力してください。

開始タグと終了タグで囲みたいテキストを選択して、設定したQuicktagsを選択します。

このように、設定したQuicktagsで囲まれます。先にQuicktagsを入力してから、間にテキストを入力でも大丈夫です
これで、複数のショートコードやタグを簡単に活用することができますよ。

入力した項目はこのように表示されます。
ショートコードはテーマの設定やfinction.php、style.cssで設定をしないと表示はされません。
AddQuicktagのまとめ
ショートコードがないとなかなか使うことのないプラグインですが、有料テーマやfunction.phpのカスタマイズでショートコードで様々なデザインソースを利用する場合は、かなり便利で助かります。
ショートコードとAddQuicktagを使うと、デザイン性のあるブログ記事があまり時間をかけずに書くことができるので、ブログを書く効率も上がるので、是非とも皆さんに活用して欲しいです。


