こんにちは、ぽこみちです。
WordPressでブログ運営をしているときに、途中でテーマを変更することがありますよね。
テーマ更新で自分の好みのホームページになるので、テンションも上がりますし運用もしやすくなるのですが、いくつか問題もあります。
その問題の1つがアイキャッチ画像のサイズです。
今回はアイキャッチ画像のサイズがバラバラになっているときに使えるプラグイン「Regenerate Thumbnails」の使い方を紹介します。
目次
アイキャッチ画像サイズがズレた例
まずはじめに、テーマ変更などでアイキャッチ画像サイズが合っていないとどうなるのかを説明します。

僕が使っているSANGOのテーマの場合、このように記事下関連記事のアイキャッチ画像のサイズがおかしくなります。
特に左上の画像は縦長になっており、かなり不格好です。
Regenerate Thumbnailsでアイキャッチ画像を一括リサイズする方法
プラグインのRegenerate Thumbnailsを使って、このアイキャッチ画像を一括でリサイズしていきます。
Regenerate Thumbnailsをインストール
まずは、「Regenerate Thumbnails」のプラグインをインストールしましょう。

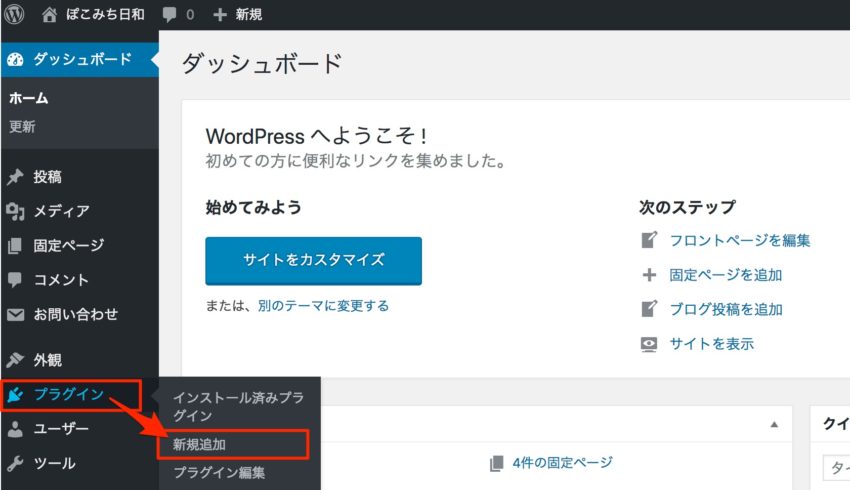
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

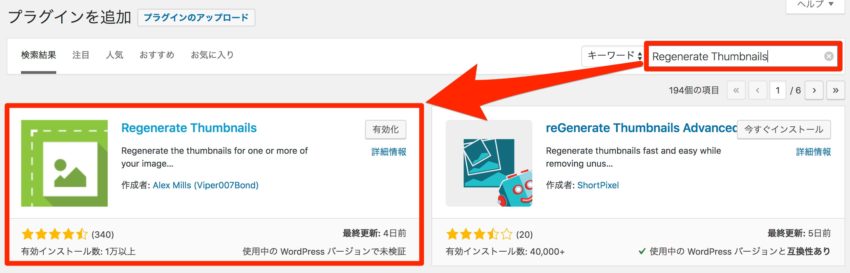
右上にある検索窓に「Regenerate Thumbnails」と入力して、表示されるRegenerate Thumbnailsのプラグインの「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
アイキャッチ画像のリサイズ方法
次に、アイキャッチ画像をリサイズしていきます。

ツールにある「Regenerate Thumbnails」をクリックします。

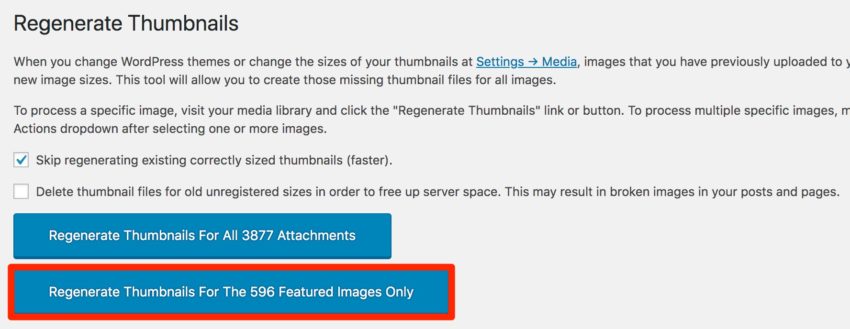
Regenerate Thumbnailsの操作画面が開きますので、2つあるボタンの下にある「Regenerate Thumbnails For The ○○ Featured Images Only」をクリックしてください。
※○○は登録しているアイキャッチ画像の枚数によって変わります。

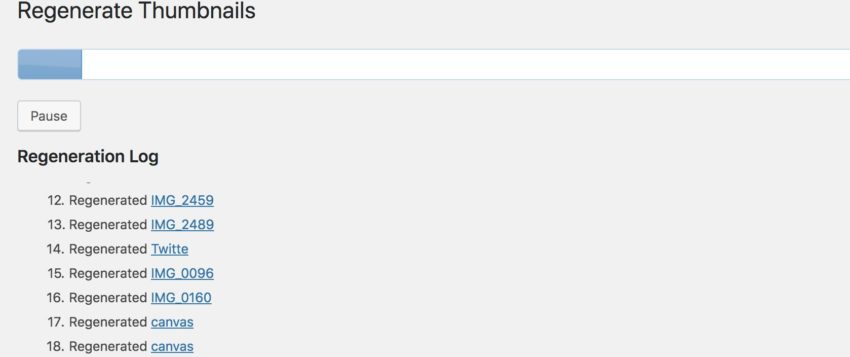
アイキャッチ画像のリサイズが開始して、上部のバーがいっぱいになったら完了です。

ページを更新すると、縦長だったアイキャッチ画像がリサイズされていました。
まとめ
テーマ変更などでアイキャッチ画像のサイズが合わなくなったときは、1枚ずつ写真を登録し直すのではなく「Regenerate Thumbnails」を使うと全ての画像をリサイズしてくれるので本当に楽です。
リサイズを面倒だと思ってやっていなかった人やこれからテーマを変更しようと思っている人は是非とも活用してくださいね。


