WordPressと一緒にSNSを使っていると、WordPressのページに埋め込んで表示したくなりますよね。
Twitterの埋め込みは比較的簡単なのですが、Instagramのフィードを表示させるためにはプラグインを使う必要があります。
Instagramのフィード表示のプラグインはいろいろとありますが、今回はぽこみちが使っている「Custom Feeds for Instagram(旧 Instagram Feed)」の使い方をご紹介します。
目次
Custom Feeds for Instagramをインストール
まずは、「Custom Feeds for Instagram」のプラグインをインストールしましょう。

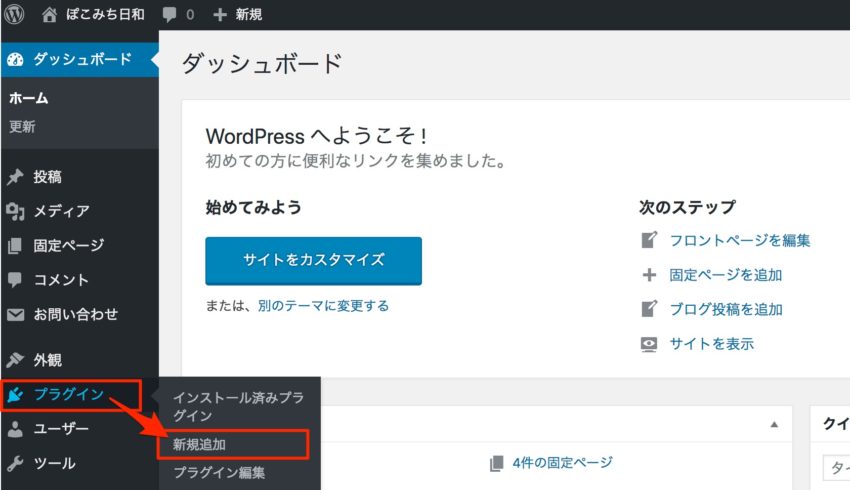
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

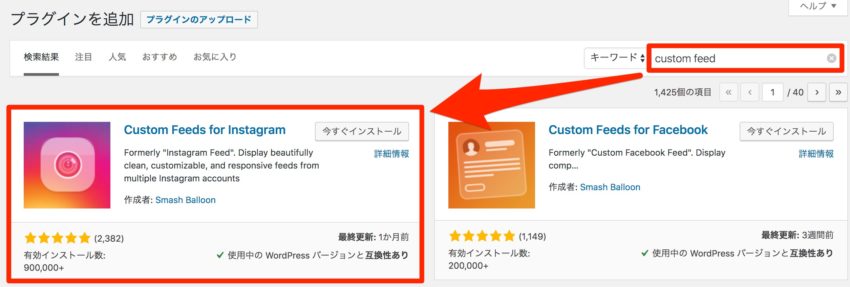
右上にある検索窓に「Custom Feed」と入力して、カメラマークでCustom Feeds for Instagramのプラグインがありますので、「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
完了したら、Instagramのフィードを表示させるために、Custom Feeds for Instagramの設定をしましょう。
Custom Feeds for Instagramの設定

Custom Feeds for Instagramの有効化が完了したら、WordPressメニューにInstagram Feedが追加されるのでクリックします。
メニューの表示は以前の名前のInstagram Feedのままなんですよね(笑)
Instagramアカウントの紐付け

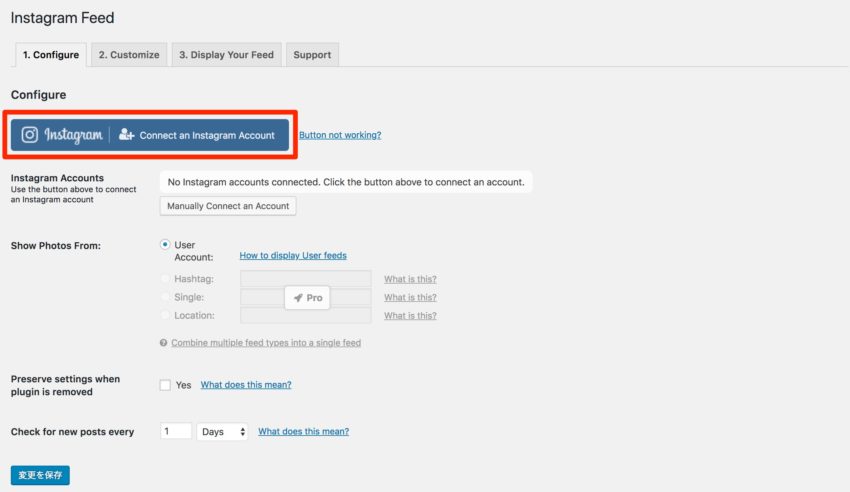
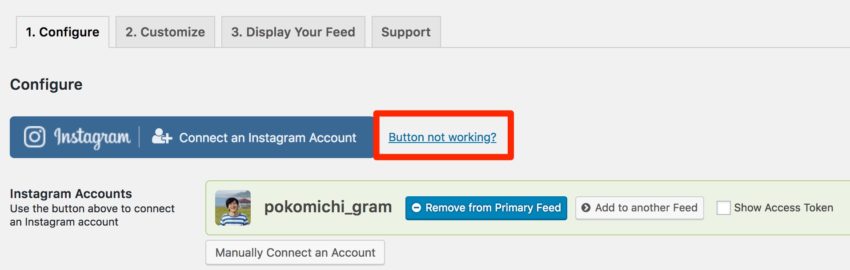
Instagramのアカウントの紐づけるために「Connect an Instagram Account」をクリックします。

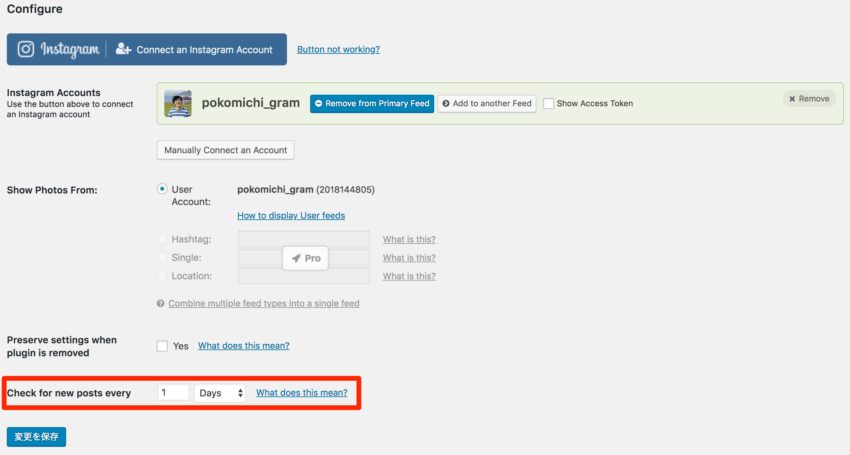
接続が完了したら、アカウントが表示されます。
※Instagramのログインページが表示されたはずですが、一度登録したことがあったのでログイン画面は表示されませんでした。
Instagram表示の設定
次に、表示されるInstagramのフィード画面の設定を実施します。
Instagram投稿の確認頻度

まずはじめに、アカウント紐付けを実施したページの下部にある「Check for new posts every」の項目に関して。
Instagramの投稿を確認して、プラグインで埋め込んだフィードに反映される頻度です。
これは、投稿頻度が多くない人は変更の必要ないですが、1日に何度も投稿する人は頻度を増やしても良いかもしれません。
Instagram Feedの表示設定
ここからはInstagram Feedで埋め込んだ表示に関しての細かい設定です。

メニューの「2. Customize」から設定画面を開きます。
一般設定(General)

一般設定(General)では、
- Width of Feed:フィードの横幅
- Height of Feed:フィードの縦幅
- Background Color:背景色
を設定できます。
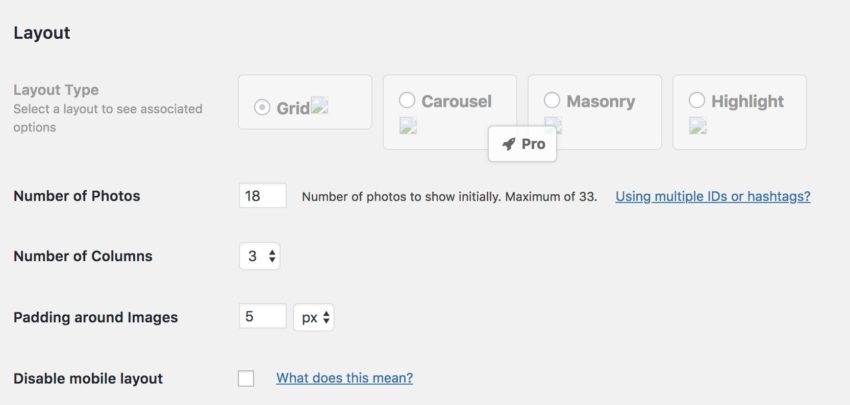
レイアウト(Layout)

レイアウト(Layout)では、
- Number of Photos:フィードに掲載する投稿(写真)の数
- Number of Columns:1行に表示する写真の数(カラム数)
- Padding around Images:写真毎の隙間
- Disable mobile layout:タブレットやスマホだとカラム数が2枚や1枚に最適化されてしまうが、チェックをつけるとどのデバイスでも「Number of Columns」で設定したカラム数になる
の設定ができます。
Proバージョン(有償版)での設定項目は省略します。
写真(Photos)

写真(Photos)では、
- Sort Photos By:写真の並び(新しい順またはランダム)
- Image Resolution:画像解像度(Auto-detectが推奨)
の設定ができます。
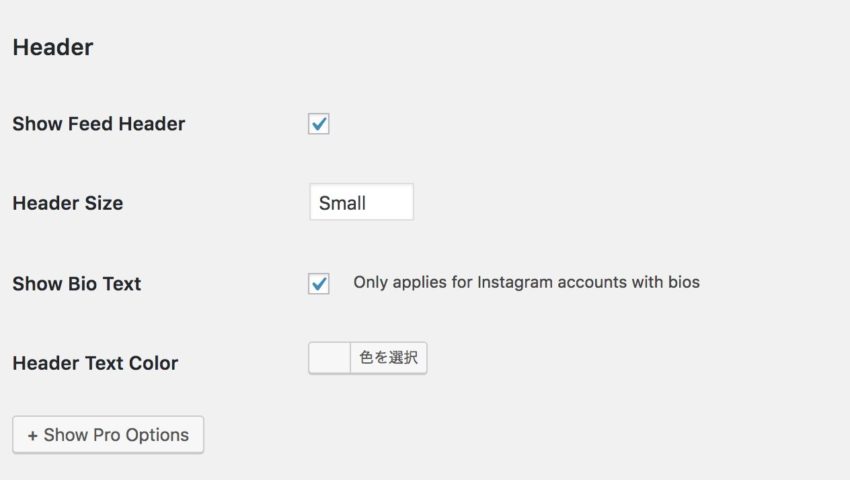
ヘッダー(Header)

ヘッダー(Header)では、
- Show Feed Header:ヘッダーを表示させるかどうか(チェックして表示)
- Header Size:ヘッダーのサイズ
- Show Bio Text:自己紹介文を表示させるかどうか(チェックして表示)
- Header Text Color:ヘッダーテキストの色
の設定ができます。
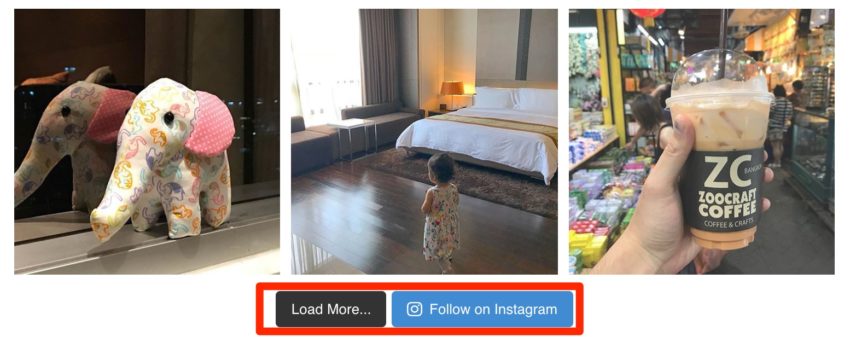
もっと見るボタン、フォローボタンの設定
Load More、Followの2つのボタン設定は一緒に案内します。

2つのボタンはフィードの下部に表示されます。
設定項目では、それぞれ「ボタン表示の有無・ボタンの色・ボタンテキストの色・表示テキスト」の設定ができます。
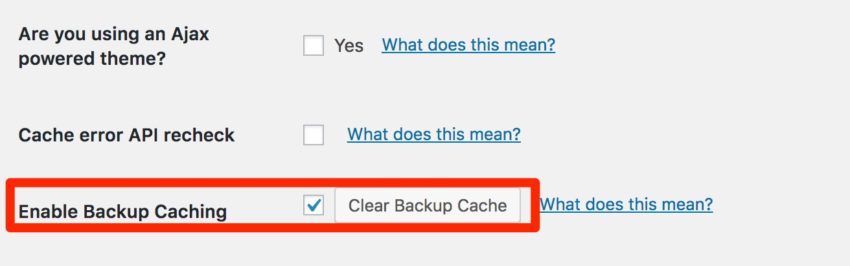
忘れずにチェックする項目

最後に、Enable Backup Cachingの項目はチェックをつけるようにしてください。
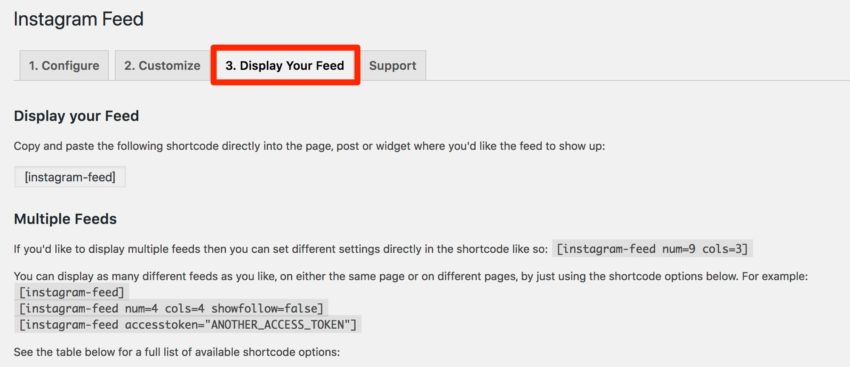
Instagram Feedの表示に関して

Instagramのフィードを表示させるにはinstagram-feedを挿入するだけなので簡単です。
ここでは表示させないために[]の囲みは省略しています。
また、表示に関しての細かな設定は「3. Display Your Feed」にて確認できます。
複数アカウントのフィードを表示させる場合
補足として、複数アカウントのInstagramフィードを表示させる方法をご紹介します。

まず、アカウント紐付け画面の「Button not working?」をクリックします。

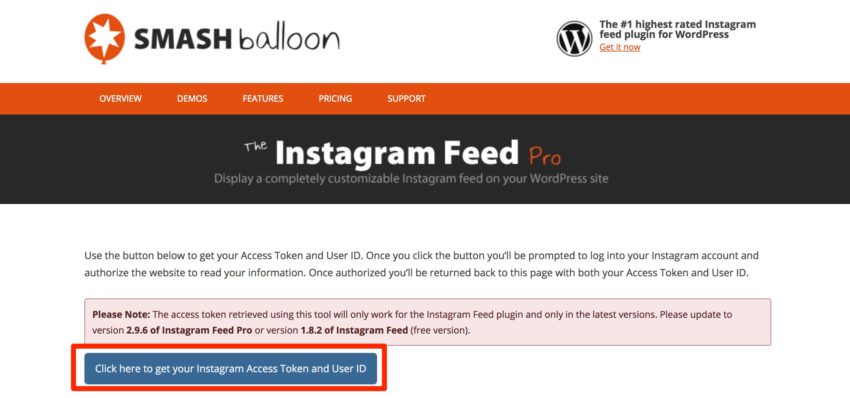
別ウィンドウでページが開きますので、「Click here to get your Instagram Access Token and User ID」をクリックします。
※このとき、操作している端末では表示させたいInstagramアカウントでログインしている必要があります。

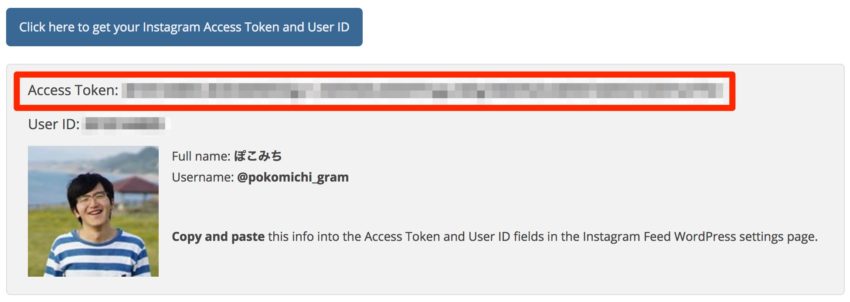
表示されたAccess Tokenを下記ソースのコピーしたAccess Tokenに貼り付けて、表示させたい場所に挿入するだけです。
instagram-feed accesstoken=”コピーしたAccess Token”
ここでも表示させないために[]の囲みは省略しています。
Instagram Feed表示例
表示枚数は9枚、3カラムでモバイル端末でも3カラム表示になるようにしています。
また、ヘッダー、Load Moreボタンは非表示にして、Followボタンはテキスト内容を変更しています。
[instagram-feed]Instagram Feedまとめ
Instagram Feedについて、少し長くなりましたが一度設定してしまうととても楽なので、Instagramをブログに表示させたいという人はぜひ活用してください。
また、今ある機能で満足できないという人はProバージョンに変更すると実現したいことはほぼほぼ叶えられますので、おすすめですよ。
自分のやりたいことが可能か確認したいときは、英語での対応になりますがサポートに連絡してみるのも手ですよ。


