WordPressの作成したページの優れた点は、いつでも編集が簡単にできることです。
そんな中でも、便利なのがウィジェットを使ってサイドバーやフッターに表示する項目を自由に変更できる点がとても便利ですよね。
ただ、ウィジェットの難点はテーマで設定がない場合は全ての記事やページ、PCやスマホなどの端末で表示がされてしまうこと。
今回紹介するプラグイン「Widget Options」を使うと、そんな問題を解消することができますよ。
Widget Optionsをインストール
まずは、「Widget Options」のプラグインをインストールしましょう。

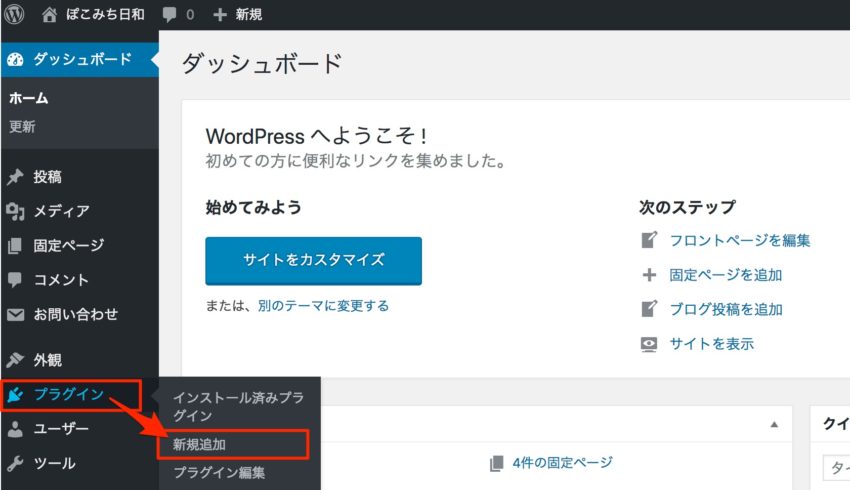
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

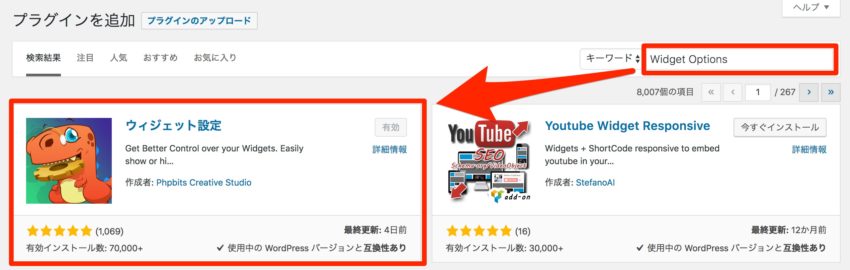
右上にある検索窓に「Widget Options」と入力して、かわいい恐竜のアイコンのウィジェット設定と書かれたプラグインがありますので、「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
Widget Optionsの設定
Widget Optionsの有効化が完了したら、設定を進めましょう。

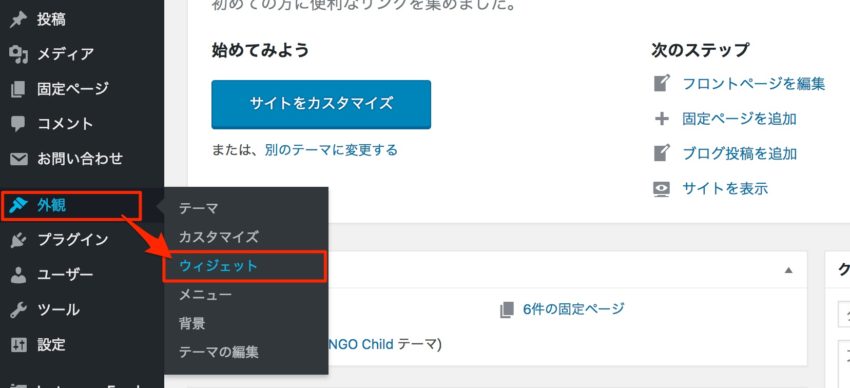
通常通り、外観のウィジェットをクリックしましょう。

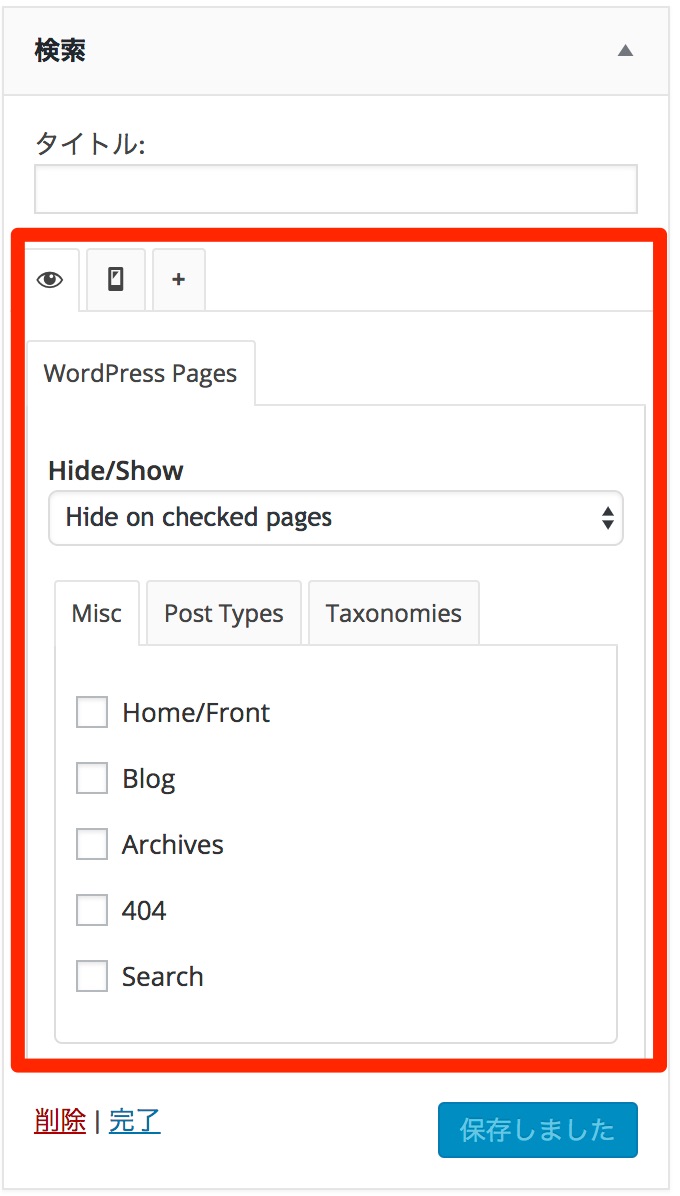
ウィジェットに入れた項目を表示すると、下部に赤く括った部分が表示されるようになっています。
この設定を変更することで、ウィジェットを表示(非表示)にする細かな設定ができます。
ページ・カテゴリーの表示設定

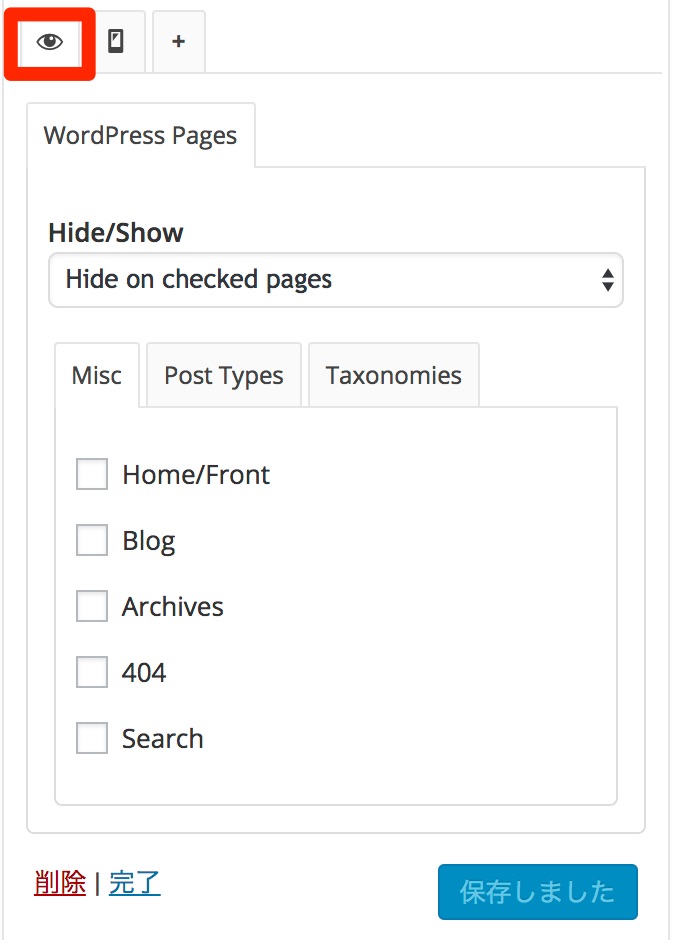
目のアイコン項目では、ページやカテゴリーの表示(非表示)の設定ができます。
- Hide/Show:チェックした項目で表示にするか、非表示にするかを選択します。
- Mise:「ホームページやフロントページ(Home/Front)・ブログページ(Blog)・記事(著者)ページ(Archives)・表示エラーページ(404)・検索結果ページ(Search)」を選択することができます。
- Post Types:「特定ページ・投稿ページ・固定ページ」を選択することができます。
- Taxonomies:「特定カテゴリー・カテゴリーページ・タグページ」を選択することができます。
この4つの組み合わせでウィジェットの表示設定が実施できます。
「Hide on checked pages」と「Taxonomiesのぽこみちの藍染」を選択すると、該当のウィジェットはぽこみちの藍染カテゴリーでは非表示になります。
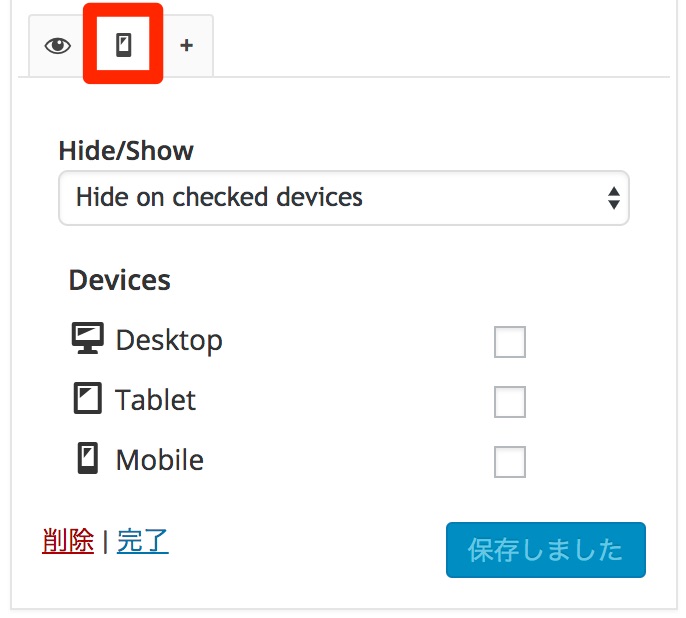
端末の表示設定

スマホのアイコンではPC、Tablet、Mobileの表示(非表示)の設定ができます。
「Hide on checked pages」と「Tablet、Mobile」を選択すると、該当のウィジェットはタブレットとスマホではは非表示になります。
Widget Optionsのまとめ
ウィジェットの表示、非表示の設定ができるWidget Options。
スマホやPCのみので表示したい、該当のカテゴリーのみで表示したいなど、ウィジェットの表示に関して細かい設定がしたいときにとても便利なプラグインです。
ページ毎、カテゴリ毎にウィジェットの表示をカスタマイズしたい方はぜひ活用してくださいね!


