ブログの文章は長い内容だと、目次があることで何ついて書いてあるのかわかりやすくなりますよね。
WordPressのブログでは「Table of Contents Plus」というプラグインを使用することで、自動で目次を表示するように設定できます。
このブログでもこのプラグインを利用しています。
今回は「Table of Contents Plus」の使い方とちょっとしたちょっとしたカスタマイズ方法をご紹介します。
目次
Table of Contents Plusをインストール
まずは、「Table of Contents Plus」のプラグインをインストールしましょう。

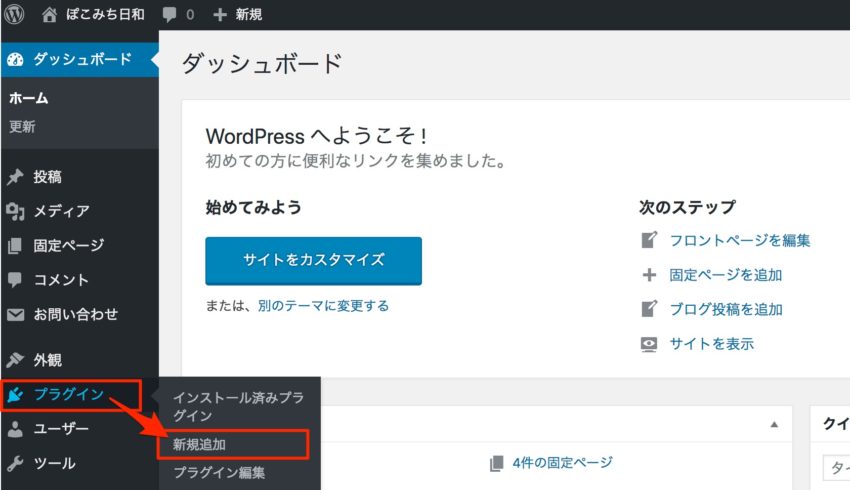
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

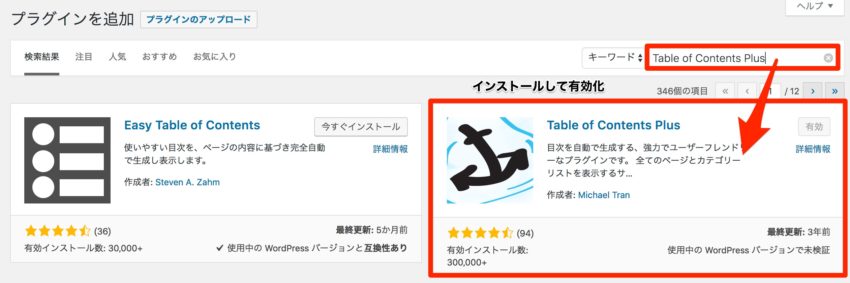
右上にある検索窓に「Table of Contents Plus」と入力して、表示されるイカリのアイコンのプラグインの「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
これで、Table of Contents Plusを使用する準備は完了です。
有効化した時点で目次は表示されていますが、細かい設定をする必要があります。
Table of Contents Plusの設定
ここからは、基本的な設定方法に関してです。

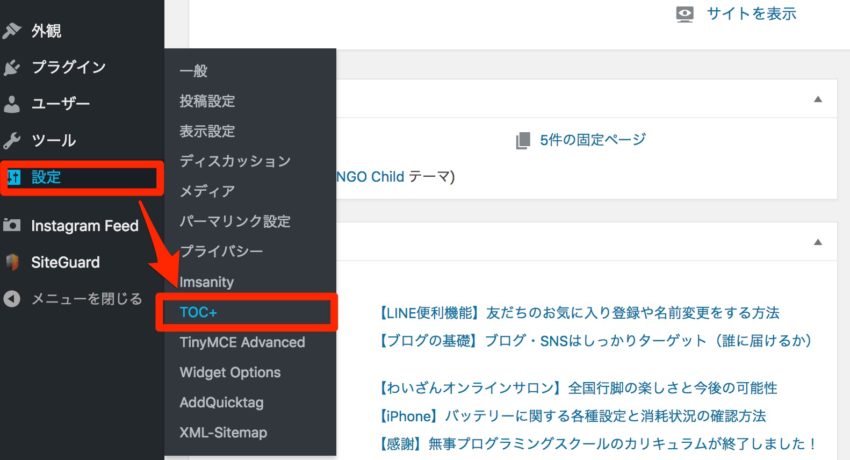
プラグインの有効化ができたら、管理メニューの「設定」の中に「TOC+」が表示されるのでクリックして、プラグインの設定画面を開きます。
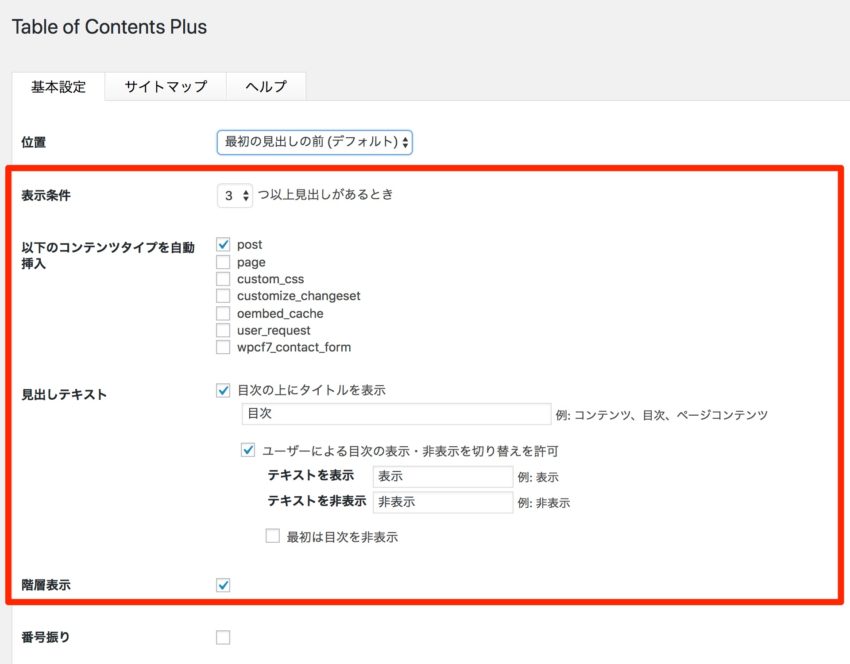
Table of Contents Plusの設定画面が開くので変更する項目を主にご案内します。
※変更する項目は赤く括っています。

位置
目次を表示させる位置を変更できますが、これは変更しないで大丈夫です。
表示条件
条件を満たす見出し(例:h2、h3)がいくつ以上あると目次を表示させるかの設定です。
ぽこみちは3つで設定していますが、お好みで調整してください。
以下のコンテンツタイプを自動挿入
目次を表示させるコンテンツを選択します。
記事のみに目次を表示させるため、「post」のみにチェックを付けます。
見出しテキスト
目次に表示するテキストを編集します。
初期表示は英語になっているので、日本語(目次・表示・非表示)に変更します。
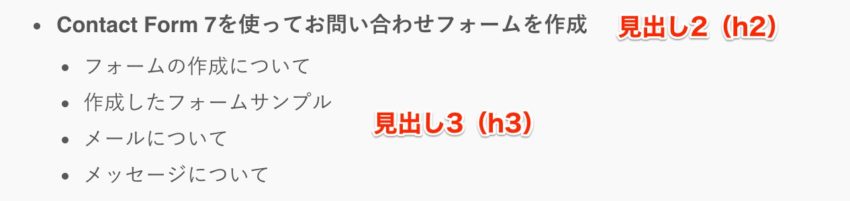
階層表示
表示する見出しで階層分けをします。

見出し2(h2)より見出し3(h3)が階層が低い表示、見出し4(h4)がある場合はさらに階層が低い表示になります。
目次が見やすくなるので、階層表示はチェックを付けましょう。

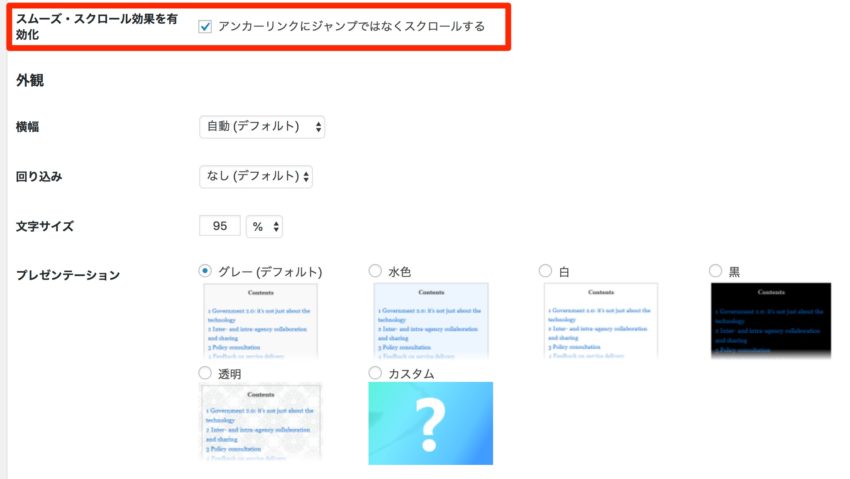
スムーズ・スクロール効果を有効化
目次リンクをクリックしたときに滑らかにスクロールして該当の目次まで飛ぶように設定ができます。
これも好みですが、ぽいみちはチェックを付けています。

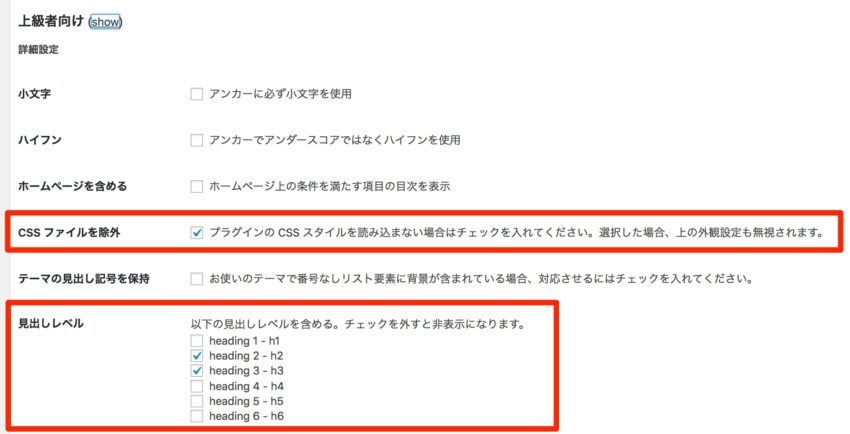
CSSファイルを除外
Table of Contents Plusのプラグインで設定している、CSSファイルの読み込みをなくすことができます。
CSSファイルの除外はこのブログが使用しているテーマ「SANGO」ではチェックを付けていますが、他のテーマではチェックを付けない方が良いことが多いです。
チェックを付けて目次の表示がおかしい時はチェックを外してください。
見出しレベル
どの見出しを目次に表示させるか設定します。
チェックを付けた項目が最初に設定した「表示条件」に該当する見出しになります。
ぽこみちは見出し2(h2)と見出し3(h3)を設定しています。
以上の設定変更が完了したら「設定を更新」をクリックして完了です。
Table of Contents Plusのちょっとしたカスタマイズ
ぽこみちのビジネスパートナーわいざんのホームページはSTORK(ストーク)というテーマを利用しているのですが、基本のデザインから少し編集しているので、使いたい人がいたら活用してください。

変更前

変更後
編集する場合は、子テーマのstyle.cssを使うか、テーマの外観カスタマイズにある「追加CSS」から実施してください。
/* 目次 */
#toc_container p.toc_title {
font-size: 130%;
}
#toc_container {
border: 4px solid #aaa!important;
background: #f6f6f6!important;
}
#toc_container p.toc_title+ul.toc_list {
margin: 1em!important;
}
#toc_container .toc_list a {
color: #585858;
}
#toc_container ul {
list-style: disc!important;
}
#toc_container .toc_list li {
font-weight: bold;
}
#toc_container ul ul {
margin-left: 1.5em!important;
}
#toc_container .toc_list li ul li {
font-size: .95em;font-weight: normal;
}
#toc_container.no_bullets li,#toc_container.no_bullets ul,#toc_container.no_bullets ul li,.toc_widget_list.no_bullets,.toc_widget_list.no_bullets li {
list-style-type:disc;
}Table of Contents Plusの使い方まとめ
WordPressでブログを書いていて、目次を表示させたい場合は「Table of Contents Plus」は必須で本当に優秀なプラグインです。
設定方法もとても簡単なので、是非ともこのブログを参考に導入していただきたいです。
その他、Wordpressの設定方法も紹介しています。


