前回(その1)は、プラグイン(All in One SEO Pack)の一般設定を紹介しました。
今回は本題のTwitterでブログリンクをシェアした際に、画像やタイトルが表示される設定(Twitterカードの設定)を実施します。
目次
All in One SEO Packソーシャルメディア設定をアクティベート
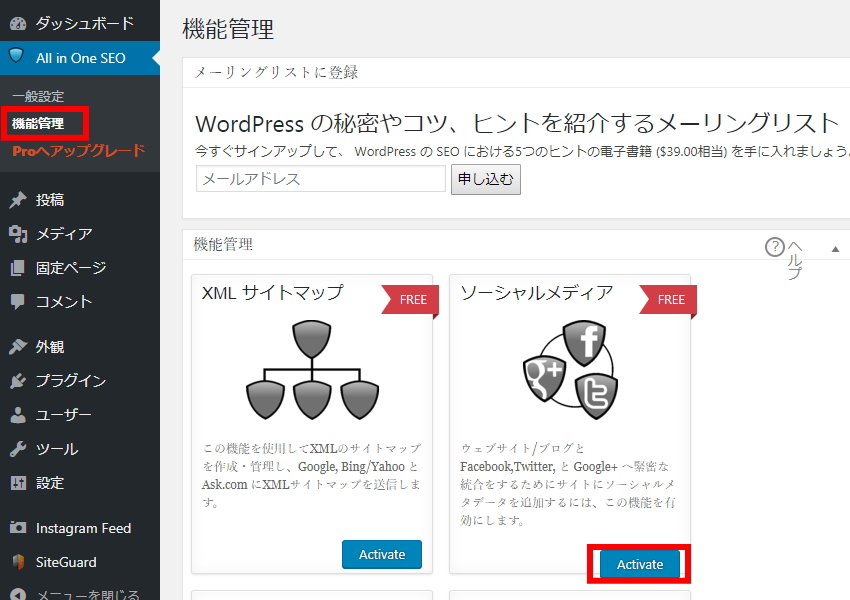
まず、All in One SEO Packのソーシャルメディア設定をアクティベートします。

左のAll in One SEOメニューの「機能管理」をクリックすると、「ソーシャルメディア」がありますので「Activate」をクリックします。
All in One SEOメニューに「ソーシャルメディア」が表示されたらアクティベートOKです。
ソーシャルメディアの設定
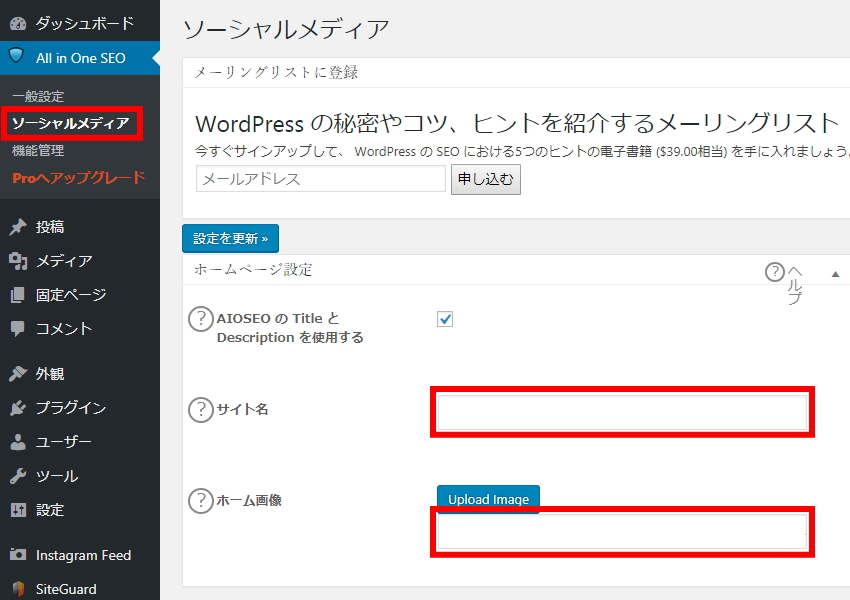
ホームページ設定

ホームページ設定は
- AIOSEOのTitleとDescriptionを使用するにチェックを付ける
- サイト名を入力する
- ホーム画像(基本の写真)を設定する
以上で完了です。
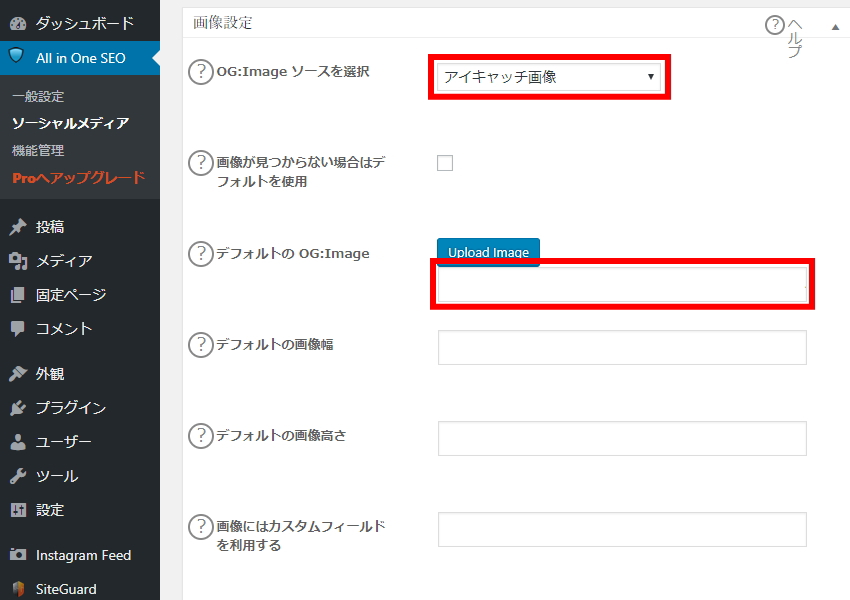
画像設定

- OG:Image ソースを選択 ⇒ アイキャッチ画像
- デフォルトのOG:Imageを設定
以上で完了です。アイキャッチ画像を忘れそうな人は「画像が見つからない場合はデフォルトを使用」にチェックを付けるか、「OG:Image ソースを選択」を「最初の添付画像・コンテンツ内の最初の画像」に変更してもよいです。※おすすめは自分で画像を選べるアイキャッチです。
ソーシャルプロフィールリンク
ぽこみちはこの項目を設定していないので画像は割愛しますが、
- ソーシャルプロフィールリンク ⇒ 各SNSのプロフィールのURLを1つずつ改行して入力。
- 個人または団体、関連付けられた名前 ⇒ ページに合うものを入力(ぽこみちの場合「人」、「ぽこみち」です。)
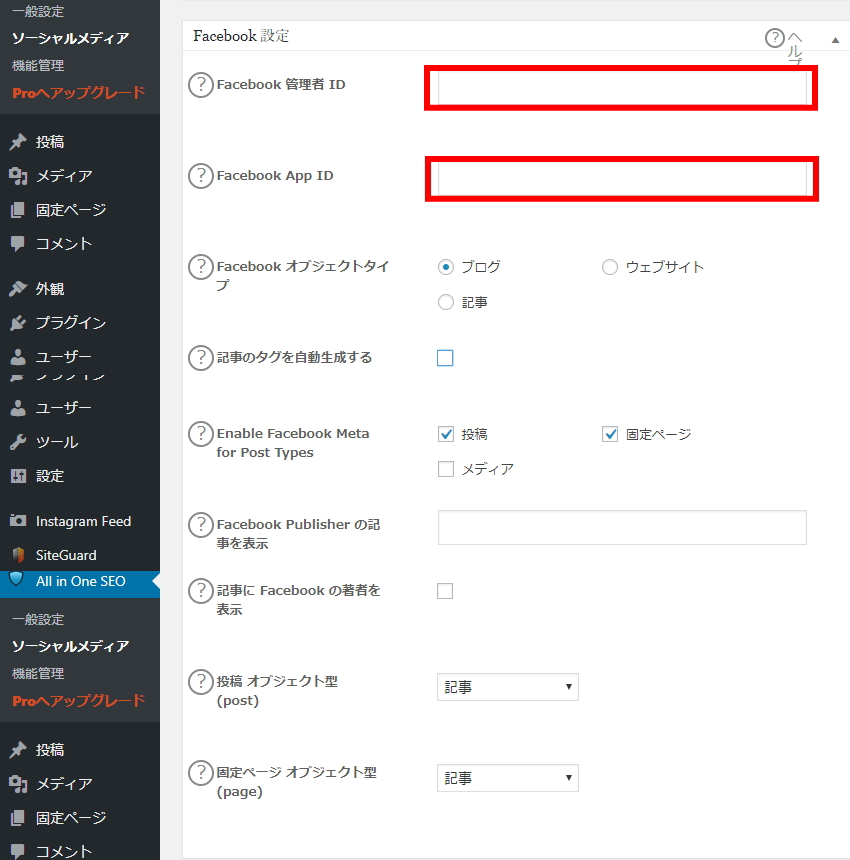
Facebook設定
Facebook設定ではFacebookで記事をシェアしたときの設定を行います。
基本的な設定は画像通りで問題ありません。「Facebook Publishierの記事を表示」はFacebookプロフィールページのURLを入力していただければOKです。

Facebookの管理者ID、Facebook App IDの調べ方を紹介します。
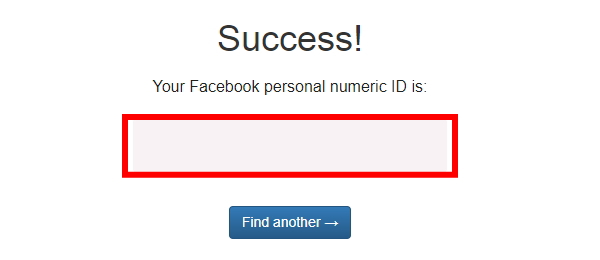
Facebookの管理者IDは「Find your Facebook ID」から、自分のFacebookプロフィールURLを入力することで調べることができます。

赤く囲った部分に自分のFacebookプロフィールURLを入力して「Find numeric ID」をクリックします。

表示された数字を「Facebook管理者ID」に入力して完了です。
Facebook App IDは「facebook for developers」をまず開きます。


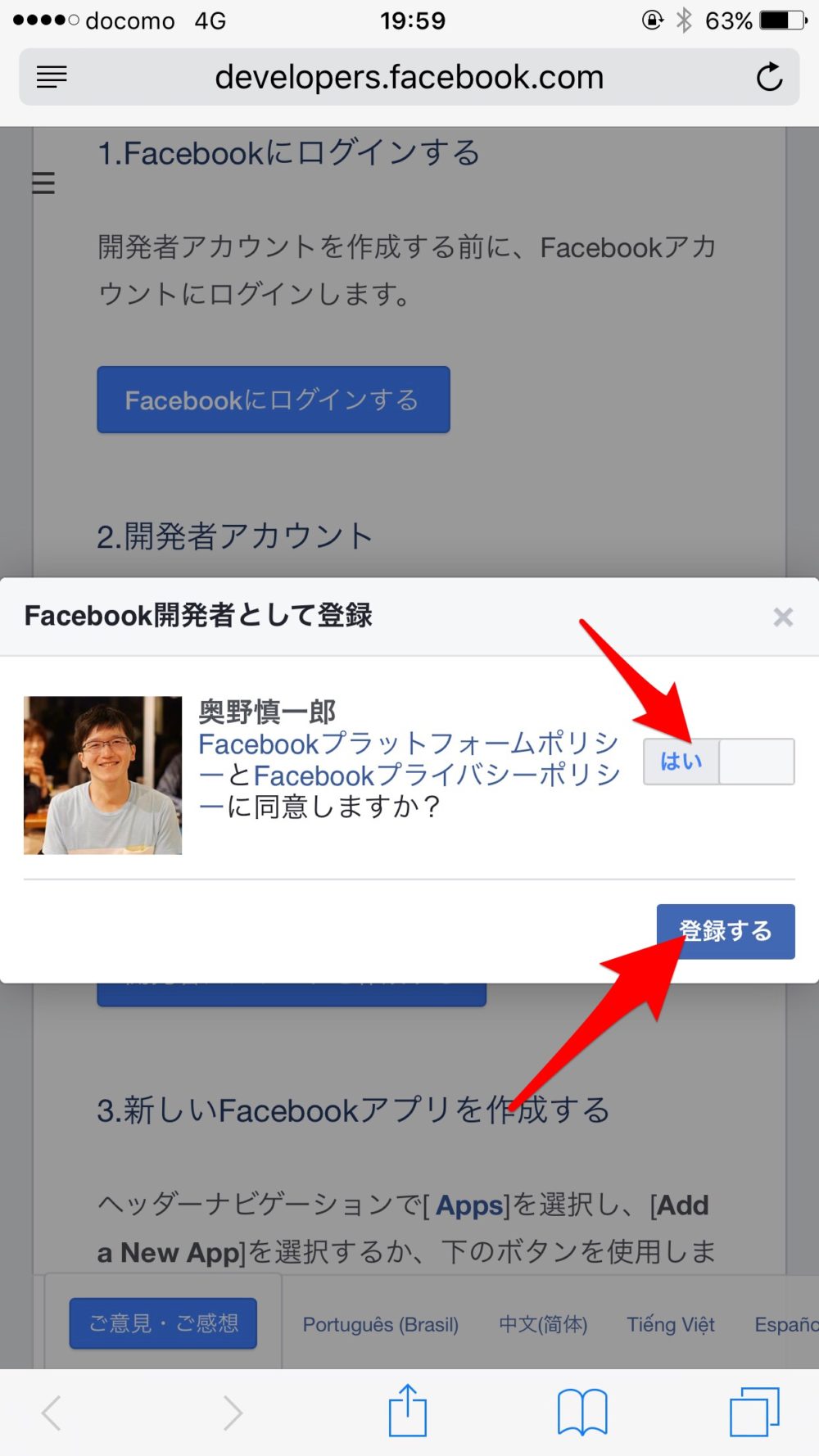
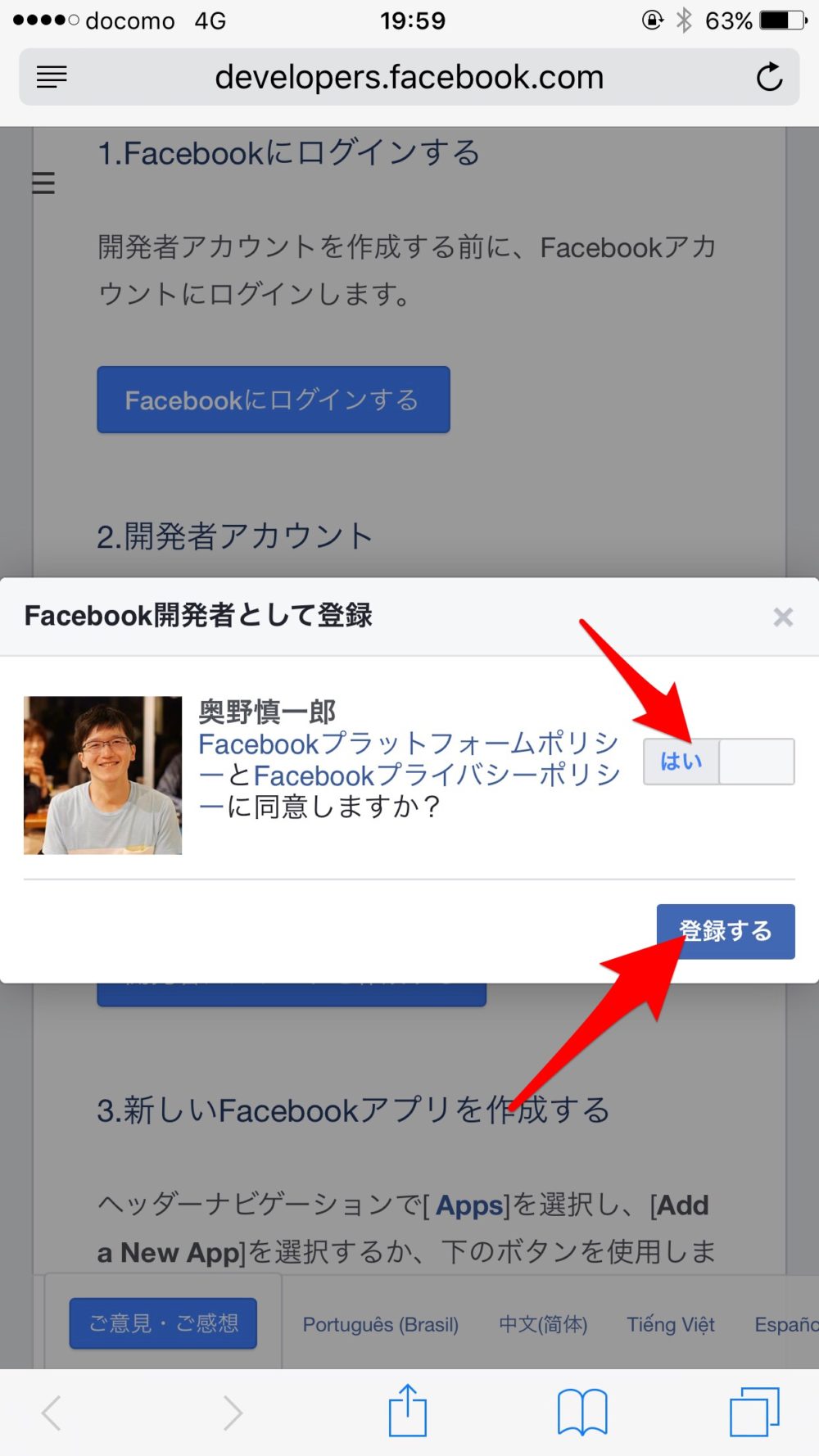
まず、Facebookにログインして、「開発者アカウント作成」をクリックします。
Facebook開発者として登録のポップアップが表示されるので、同意項目を「はい」にして「登録する」をクリックします。


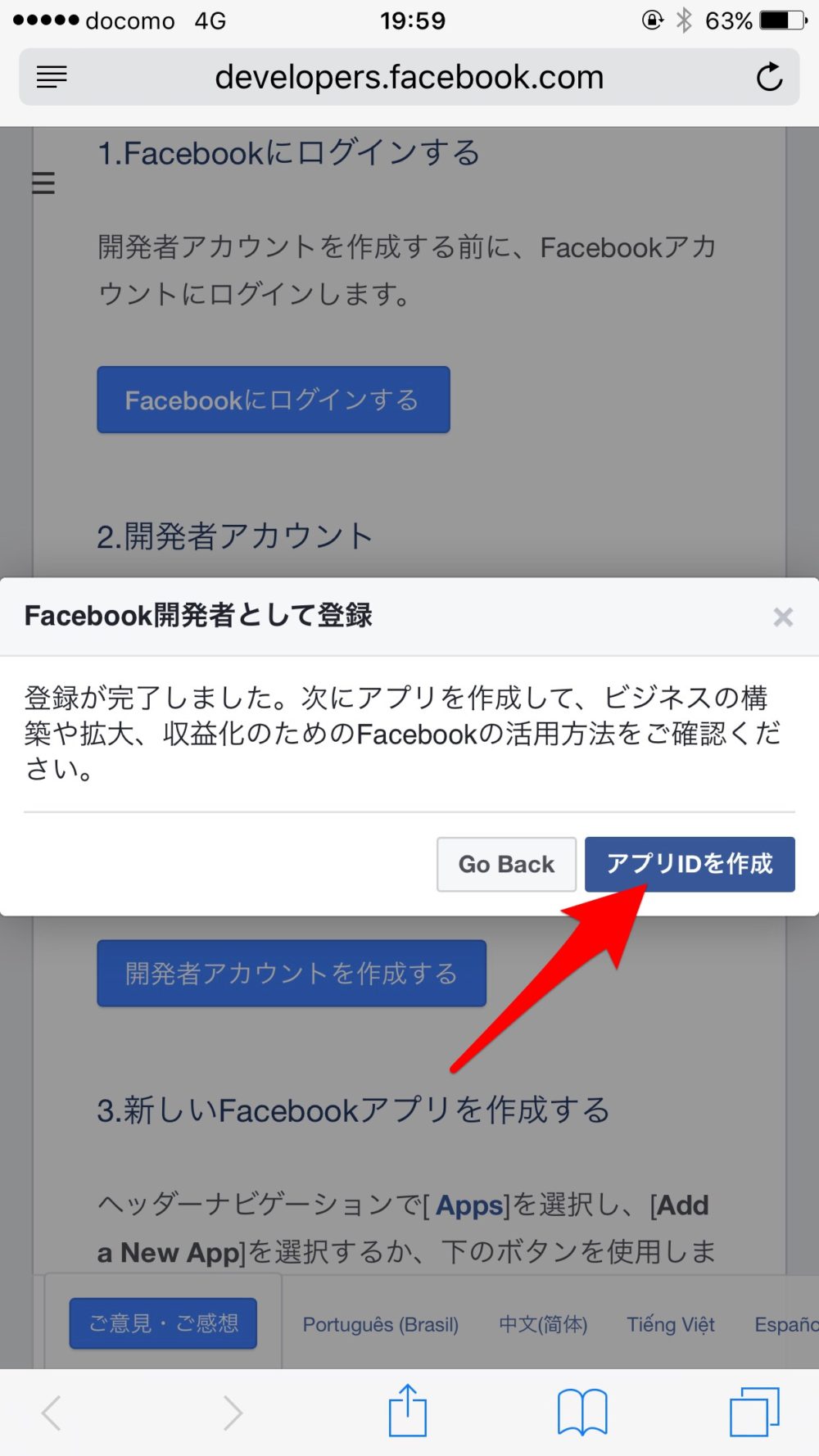
次に、「アプリIDを作成」をクリックして、「表示名(なんでもよい)」、「連絡先メールアドレス」を入力して「アプリIDを作成してください」をクリックします。
※この表示が出ない方は、この後補足します。

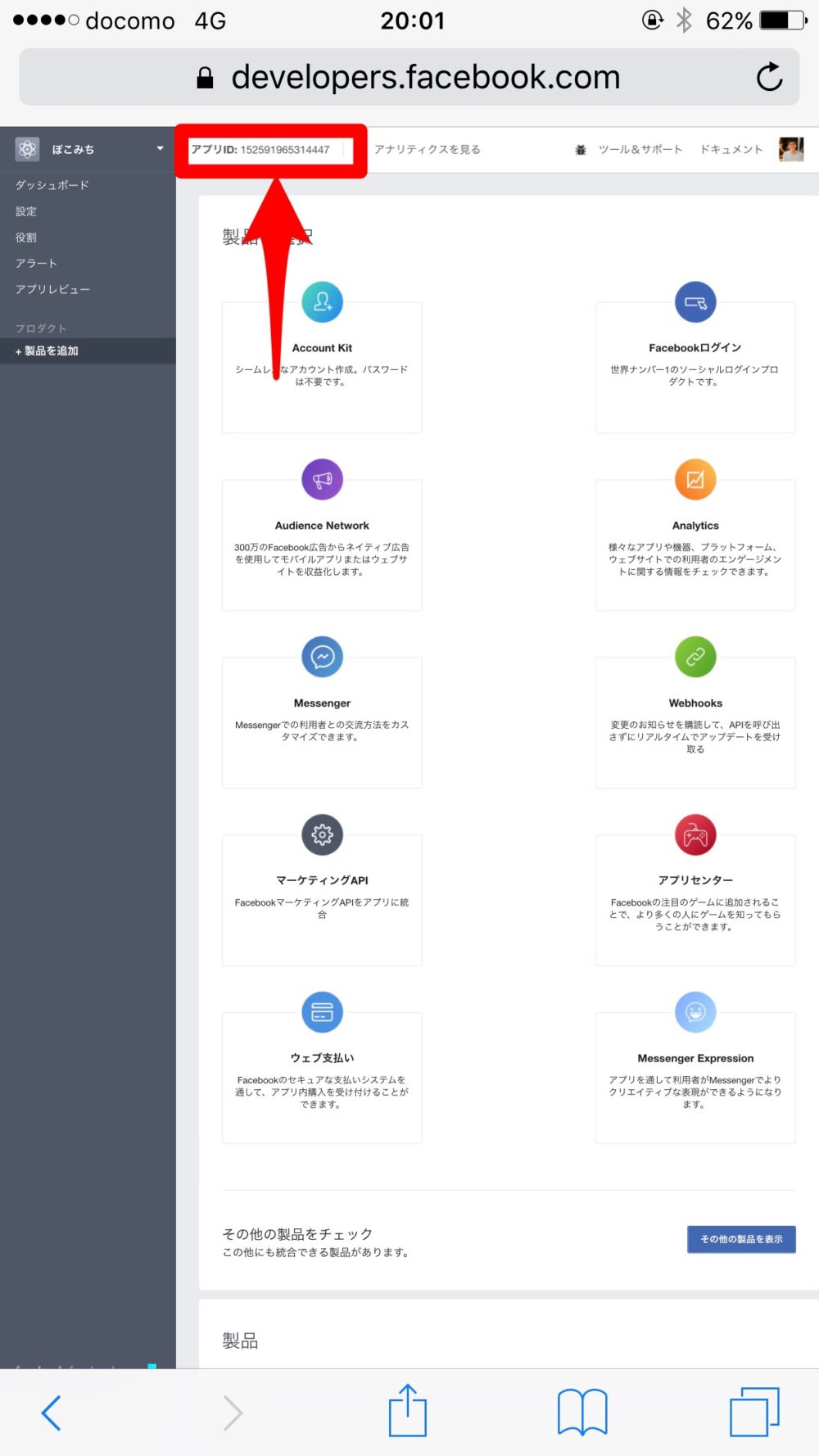
表示された画面の赤く囲った部分を「Facebook App ID」に入力して完了です。
・画面表示が異なっていた場合
ぽこみちはすでにアプリ設定をしていたので違う画面が出た可能性があります。画像が無いので文章で説明しますね。

この画像から、Facebook開発者として登録が完了して、そのあとの流れです。
- 新しいアプリを追加という画面が表示されるので、wwwのアイコンが付いた「ウェブサイト」をクリックします。※これは出ないときもあるみたいです。その際は次に進みます。
- Quick Start for ウェブサイトの画面でサイトのURLを入力してEnterキーを押します。
- 右上にある「Skip Quick start」をクリックします。
- Facebook App IDが表示されるのでAll in One SEO Packに入力します。
この通りになるか心配ですが、画面が違っていたらこちらも試してみてください。
Twitter設定
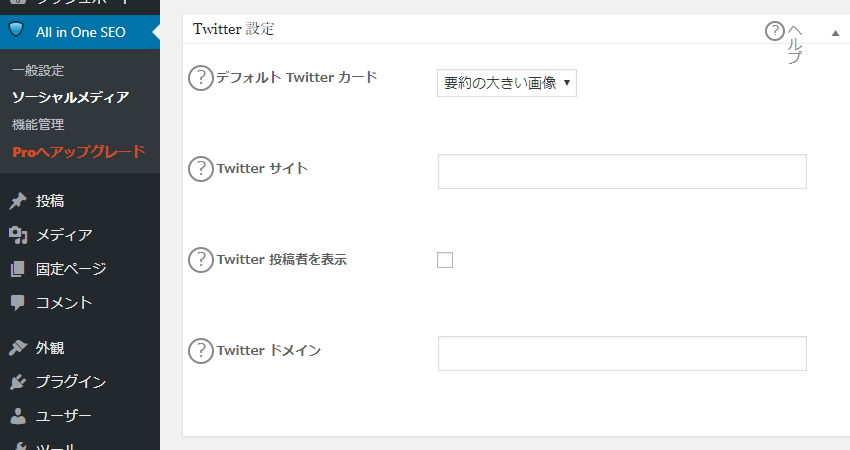
本題のTwitterの設定です。

- デフォルトTwitterカード ⇒ 要約の大きい画像
- Twitterサイト ⇒ Twitterのアカウント名を入力。(例:@pokomichi)※これは入れなくてもOKです。
- Twitter投稿者を表示 ⇒ Twitterサイトを入力した際はチェックを入れればOK。
- Twitterドメイン ⇒ TwitterのURL(https://twitter.com/xxxx)の「xxxx」の部分を入力。(例:pokomichi)※これも入れなくてもOKです。
これでTwitterの設定は完了です。
一番上の「デフォルトTwitterカード」が設定されていれば問題ないです。
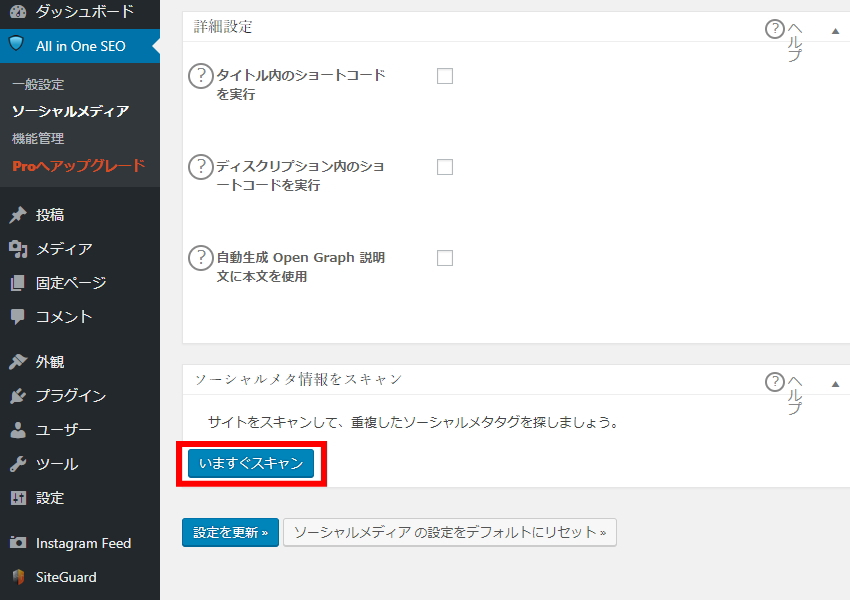
詳細設定、ソーシャルメタ情報をスキャン

詳細設定は全てチェック無しで問題ありません。
ソーシャルメタ情報をスキャンは「いますぐスキャン」をクリックして、「重複の meta タグが見つかりませんでした。」の表示が出れば完了です。
最後にTwitterカードが表示されるか確認
長かったですね…。
あとは、ブログのTwitterカードが問題なく表示されるか確認すればOKです!
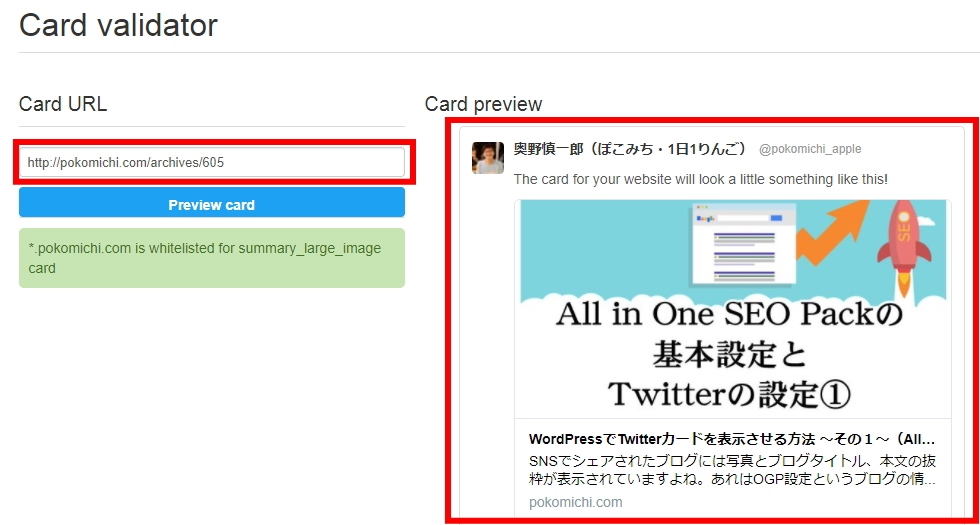
「Twitter Developers」にアクセスして、シェアするブログのURLを入力します。

左の「Card URL」の下にブログのURLを入力して、「Preview card」をクリックします。設定に問題がなければ「Card preview」の項目にTwitterにシェアした際のイメージが掲載されます。
これまで来たら、設定も問題ありません!心置きなくブログを書いてシェアができますね。
Twitterで画像を表示したいという方は是非このプラグインを設定してみてください。その1、2をしっかり設定したらSEO対策にもなりますよ。
<バックナンバー>
【WordPressプラグイン】All in One SEO Packの設定方法〜その1〜|Twitterカードを表示させるまで


