WordPressでは記事を公開する前や限定公開するときに使う「パスワード保護」の機能があります。
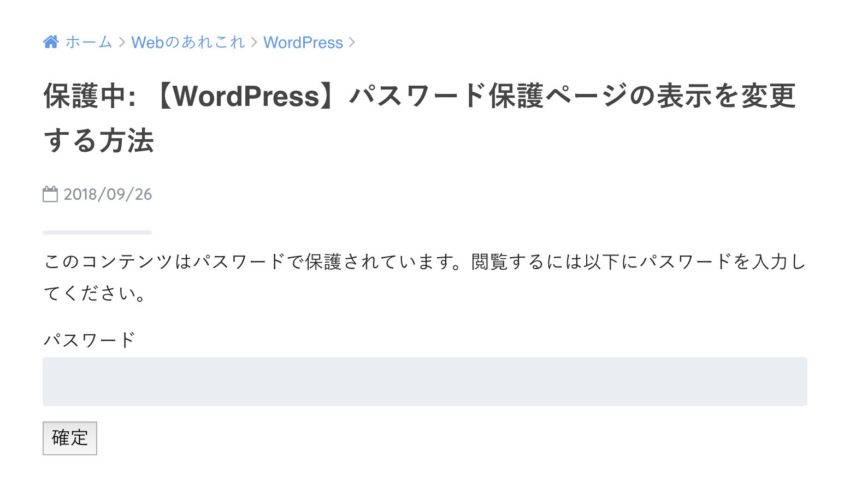
ただ、このパスワード保護されたページはタイトルに「保護中」と表示されたり、本文に「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」と表示されるので、不恰好で不便な点があります。
今回はこの保護ページの表示を変更する方法をご紹介します。
パスワード保護の方法とページの表示
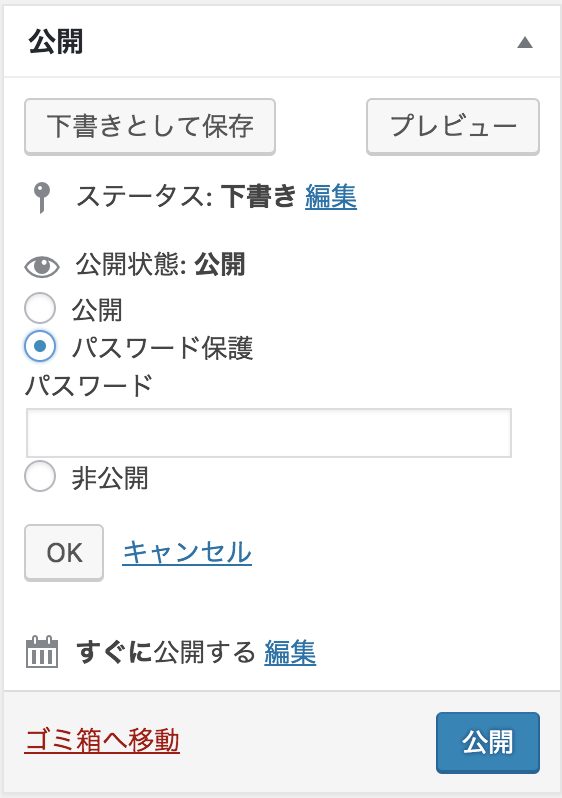
投稿や固定ページのパスワード保護の方法は「公開」の項目からできます。

公開状態の中にある「パスワード保護」にチェックを付けて、その下のパスワードに設定したいパスワードを入力すれば完了です。

パスワード保護したページは、はじめに書いた通りちょっと不恰好なんです。
この表示を変えていきましょう。
パスワード保護ページの表示を変更する方法
ここから説明する方法はfunction.phpの編集が必要になるので、必ず子テーマを使って、かつバックアップを取って実施してください。
タイトルの保護中の表示を削除する方法
まずはタイトルにある「保護中」の表示を削除する方法です。
function.phpに以下のソースを追加して保存してください。
// 保護中を削除
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
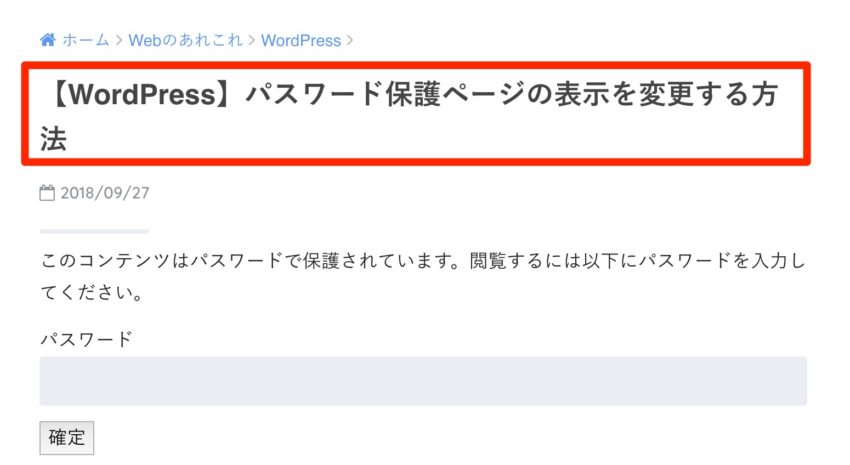
これで、タイトルの「保護中」が表示されなくなりました。
本文の表示テキストの変更方法
次に、パスワード保護したページの表示テキストの変更方法です。
function.phpに以下のソースを追加して保存してください。
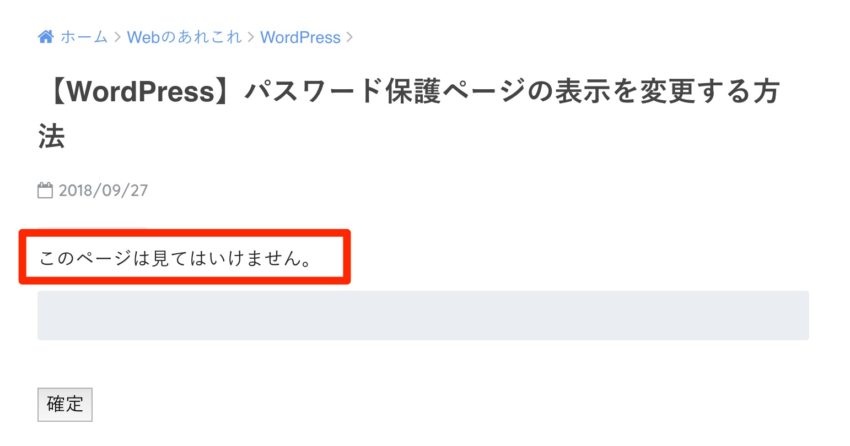
※「このページは見てはいけません。」の箇所を表示したいテキストに変更してください。
// 保護中の画面に表示する項目
function my_password_form() {
return
'<p>このページは見てはいけません。</p>
<form style="margin-bottom: 200px;" class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24" />
<input type="submit" name="Submit" value="' . esc_attr__("確定") . '" />
</form>';
}
add_filter('the_password_form', 'my_password_form');<p>このページは見てはいけません。</p>の箇所を任意のソースに書き換えると色々な表示を行うことができます。

表示テキストを変更することができました。
特定のページのみ表示テキストを変更したい場合
特定のページのみ表示テキストを変更したいこともあると思います。そんなときに入力するソースもご紹介します。
以下のソースの「ページID」の箇所に該当のページIDを入力してください。
// 保護中に表示する画面
function my_password_form() {
if(is_single('ページID')){
return
'<p>このページは見てはいけません。</p>
<form style="margin-bottom: 200px;" class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24" />
<input type="submit" name="Submit" value="' . esc_attr__("確定") . '" />
</form>';
}
else{
return
'<p>このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。<p>
<form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24" />
<input type="submit" name="Submit" value="' . esc_attr__("確定") . '" />
</form>';
}
}
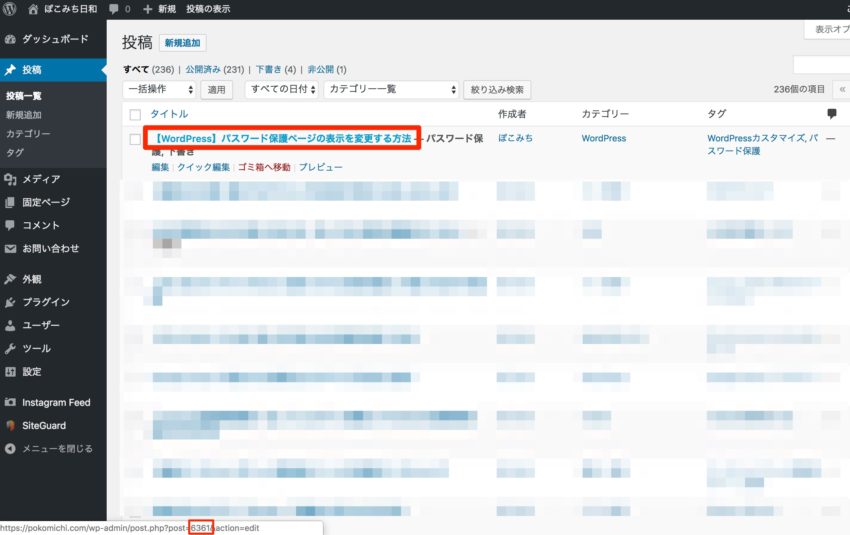
add_filter('the_password_form', 'my_password_form');ページIDは記事一覧で該当の記事リンクにマウスオーバーした際、左下に表示されるリンクの数字で確認できます。

まとめ
WordPressのパスワード保護ページの表示変更方法をご紹介しました。
function.phpを編集することになるので、ちょっとハードルが高いかもしれませんがしっかりバックアップを取っておけば大丈夫です。
パスワード保護ページでの表示が変更できると、保護ページの使い方も多様化しそうですね。
表示が気になっていたという方は是非とも活用してみてください。


