こんにちは、ぽこみちです。
今回紹介するのは、僕のサイトのサイドバーに設置しているリンクリストの設置方法です。
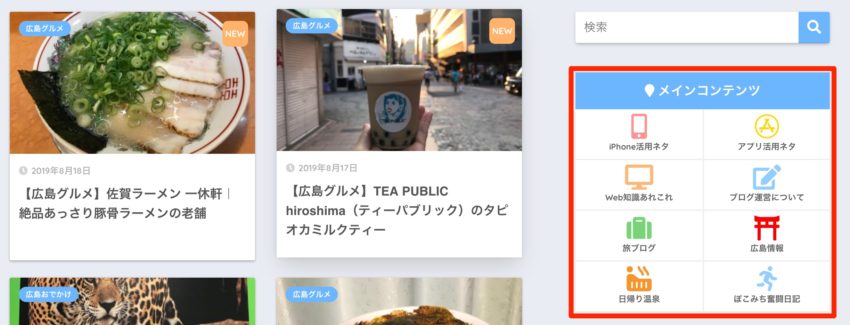
《リンクリストの完成形》

このサイトのテーマはSANGOを利用しているのですが、同じくSANGOを使っている人はカスタムHTMLに紹介するソースを入力するだけで簡単に設置ができます。
ただ、今回は他のテーマを利用している方向けにCSSも紹介しますので、必要な人は是非活用してください。
リンクリストの設置方法
ここからはSANGOとそれ以外の場合に分けて導入方法を説明していきます。
SANGOを利用している人
SANGOを使っている人は特にCSS等の編集は必要ありません。

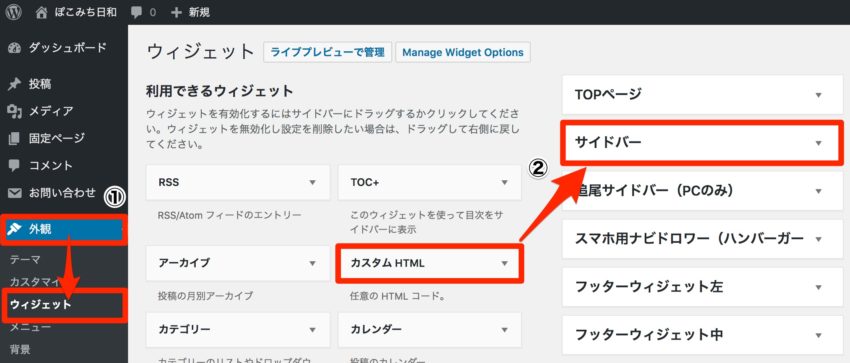
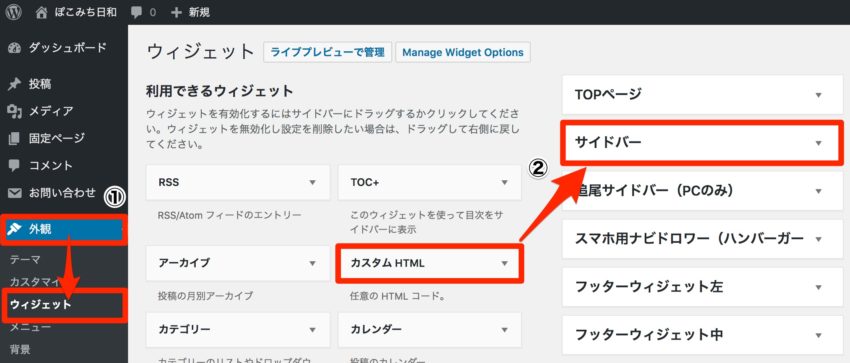
「外観」の「ウィジェット」を開いて、まずサイドバーに「カスタムHTML」を入れます。
カスタムHTMLに以下のソースを貼り付けて、各リンクやメニュー名を編集して完了です。
<div class="widget-menu__title main-bc ct strong">
<i class="fa fa-map-marker"></i> メニュータイトル
</div>
<ul class="widget-menu dfont cf">
<li><a href="リンク"><i class="fas fa-mobile-alt" style="color: #ff9191"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fab fa-app-store" style="color: #FFD700"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-desktop" style="color: #ffb776"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-edit" style="color: #92ceff"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-suitcase" style="color: #77d477"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-torii-gate" style="color: #ff0000"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-hot-tub" style="color: #f7952d"></i>メニュー名/a></li>
<li><a href="リンク"><i class="fas fa-running" style="color: #92ceff"></i>メニュー名</a></li>
</ul>各アイコンの色はstyle="color: #ff9191"この部分を編集すると変えることができます。
また、メニューの数も<li>〜</li>の部分を増減させることで変更できます。
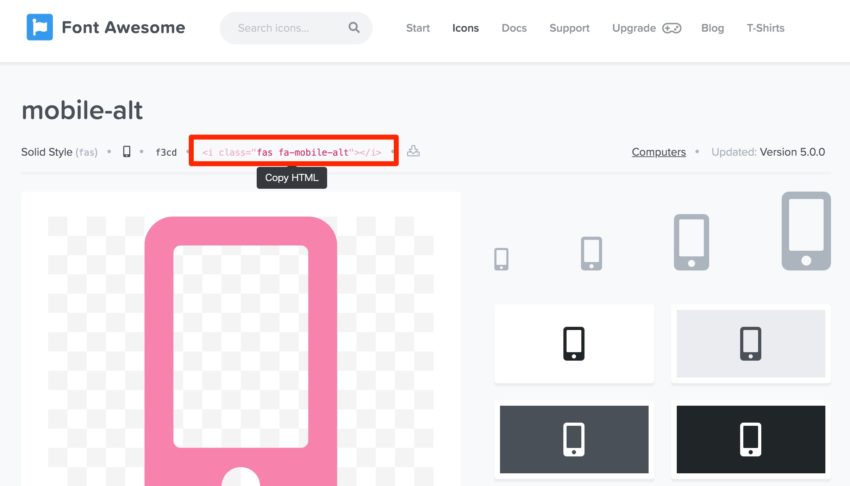
各アイコンはFont Awesomeで検索して、コードをコピーして利用しましょう。

SANGO以外のテーマを利用している人
SANGO以外のテーマを利用している人は、まずCSSを編集する必要があります。
style.cssにソースコードを追記する
テーマによっては重複箇所もあるかもしれませんが、下記ソースをstyle.cssに貼り付けます。
WordPress管理画面「外観 ⇒ テーマエディター ⇒ 右側のバーのスタイルシート(style.css)」からも編集できますが、個人的にはFTPソフトを使うのがおすすめです。
※編集する場合は、子テーマを作成するのがいいですよ。
.widget-menu__title {
padding: 10px;
font-size: 1.1em;
color: #fff;/* お好みの色に変更してください。 */
}
.ct {
text-align: center;
}
.main-bc {
background-color: #6bb6ff;/* お好みの色に変更してください。 */
}
.widget ul {
margin: 0;
padding: 0;
}
.widget-menu {
text-align: center;
}
.widget ul li {
margin: 0;
font-weight: bold;
list-style: none;
}
.widget-menu li {
float: left;
width: 50%;
border-bottom: solid 2px #efefef;
font-size: 12px;
vertical-align: middle;
background: #fff;
}
.widget-menu li:nth-child(even) {
border-left: solid 2px #efefef;
}
.widget ul li a {
display: block;
padding: 7px;
color: #626262;
text-decoration: none;
transition: 0.3s ease-in-out;
}
.widget ul li a:hover {
background: #efefef;
text-decoration: none;
}
.widget-menu i {
display: block;
font-size: 3em;
}
.cf:before, .cf:after {
display: table;
content: "";
}
.cf:after {
clear: both;
}ウィジェットでカスタムHTMLを導入、編集する
style.cssの編集が完了したら、後の手順はSANGOと同じです。
補足はSANGO部分(本記事上部)で説明しているので、わからない場合は参考にしてください。

「外観」の「ウィジェット」を開いて、まずサイドバーに「カスタムHTML」を入れます。
カスタムHTMLに以下のソースを貼り付けて、各リンクやメニュー名を編集して完了です。
<div class="widget-menu__title main-bc ct strong">
<i class="fa fa-map-marker"></i> メニュータイトル
</div>
<ul class="widget-menu dfont cf">
<li><a href="リンク"><i class="fas fa-mobile-alt" style="color: #ff9191"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fab fa-app-store" style="color: #FFD700"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-desktop" style="color: #ffb776"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-edit" style="color: #92ceff"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-suitcase" style="color: #77d477"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-torii-gate" style="color: #ff0000"></i>メニュー名</a></li>
<li><a href="リンク"><i class="fas fa-hot-tub" style="color: #f7952d"></i>メニュー名/a></li>
<li><a href="リンク"><i class="fas fa-running" style="color: #92ceff"></i>メニュー名</a></li>
</ul>補足:アイコンが表示されない場合の対策
アイコンが表示されない場合は、サイト自体でFont Awesomeの読み込み準備ができていない可能性があります。
その場合はheader.phpに該当のソースコードを追記する必要があります。
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>「外観 ⇒ テーマエディター ⇒ 右側のバーのheader.php」または、FTPソフトでheader.phpの<head>〜</head>の間に上記ソースを貼り付けてください。
場所がわからないときは</head>の直前に貼り付けておけば問題ないですよ。
まとめ
いかがでしたか?
サイトを少しカスタマイズしたい人の参考になれば嬉しいです。
SANGO以外のテーマを使っている場合、ちょっとstyle.css(もしかしたらheader.phpも)触る必要があるのでハードルが高いかもしれませんが、一度触ってみると簡単なので、サイドバーにちょっとデザイン性あるメニューリストを入れたい人にはおすすめですよ。


