WordPressでブログを書く中で、読みやすいブログにしようと思うと写真は必須です。
特に、お出かけした情報や観光地の情報を掲載するときなんかは自ずと写真が多くなりますよね。
iPhone含めたスマホの写真のクオリティが高くなったので、1枚ごとのファイルサイズが1MB(メガバイト)以上あるものがほとんど。
そうなると、数枚ならいいのですが、写真の掲載数が多くなるとページを開くのが重くなってしまいます。
そんな時に使えるのが、画像サイズ変更(リサイズ)してくれるプラグインです。
いくつかあるのですが、今回はぽこみちが使っている「Imsanity」をご紹介します。
Imsanityをインストール
まずは、「Imsanity」のプラグインをインストールしましょう。

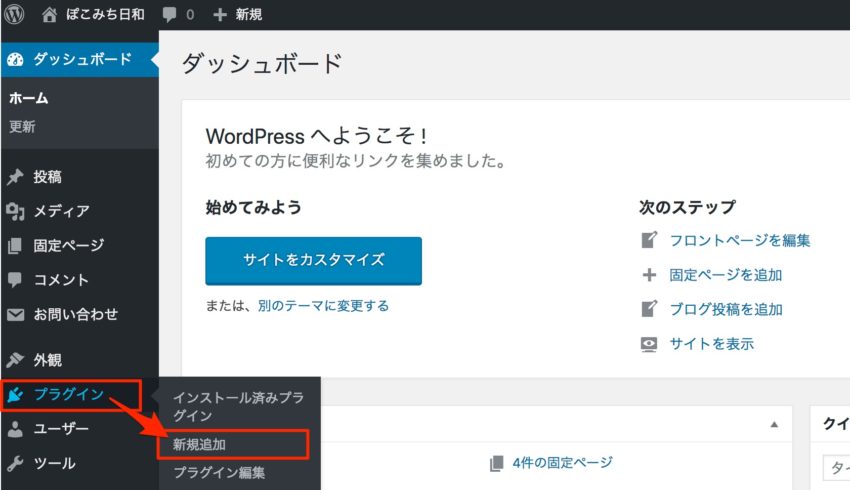
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

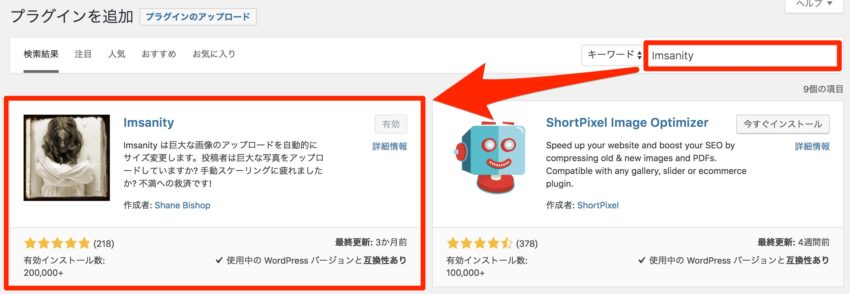
右上にある検索窓に「Imsanity」と入力して、表示されるホラーのような女性写真のプラグインの「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
これで、Imsanityを使用する準備は完了したので、次に簡単な設定変更をしていきます。
Imsanityの設定
Imsanityの設定は本当にシンプルです。

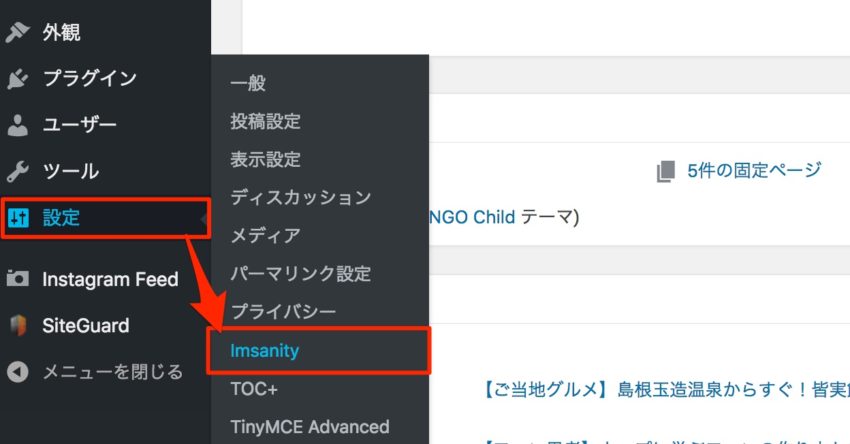
まず、プラグインを有効化したら、管理メニューの設定内に「Imsanity」が表示されるので、クリックしてプラグインの設定画面を開きます。

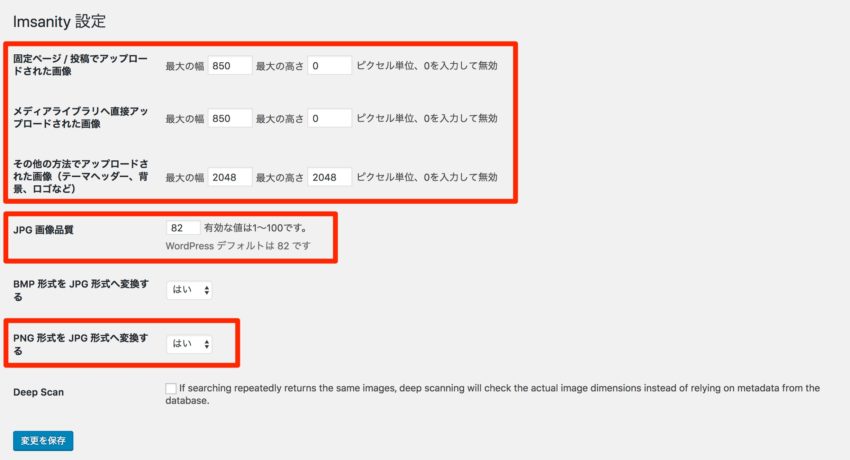
Imsanityの設定画面が開いたら、設定を変更していきます。
画像は赤い括りを3つ入れていますが、基本的に編集するのは2つのみです。
アップロードされる画像サイズの変更
WordPressにアップロードされる画像サイズを制限します。
- 固定ページ / 投稿でアップロードされた画像:固定ページや投稿ページの編集画面からアップロード
- メディアライブラリへ直接アップロードされた画像:メディアメニューからアップロード
- その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど):テーマのカスタマイズなどからアップロード
の3つの項目がありますが、全て編集してもよいですし、3つ目はなくしてもいいと思います。
このサイトはSANGOのテーマを利用しており、基本的にブログ表示の画像サイズが横幅800pxを上回ることがないので、気持ち大きめの850pxに設定しています。
3つ目を外す理由としては、テーマヘッダーの画像はディスプレイ幅で表示される大きな写真が必要なことが多いので、サイズが縮小されると粗く表示されるからです。
※ぽこみちはテーマヘッダーなど、大きな写真をアップロードしたいときはImsanityのプラグインを一度停止しています。
JPG画像品質
これはデフォルト値の82から編集する必要はありませんが、画像の圧縮の比率と考えてもらえれば良いです。
数字が小さいほど画像のサイズは小さくなりますが、小さすぎると粗くなります。
PNG形式をJPG形式へと変換する
PNG形式のファイルをJPG形式へと変換します。
iPhoneやMacのスクリーンショットはPNG形式のファイルになるので、使用する人は「はい」の設定がおすすめです。
サイトアイコンなど、PNGで透過(背景が透明な)ファイルをアップロードしたいときはこの設定を「いいえ」にするか、一度Imsanityのプラグインを停止してください。
Imsanityの使い方まとめ
Imsanityは画像サイズを自動で縮小してくれるとても便利なプラグインです。
画像サイズが小さくなることで、読み込みのスピードが変わるのは本当に重要です!
設定方法もシンプルで簡単なので、快適なWordPress運用のためにぜひ最初に入れて活用してくださいね。