こんにちは、ぽこみちです。
Web制作においてデザインや構成などはとても重要ですが、それと同時にサイト表示スピードを早くすることも大切です。
ページの画像容量が大きいとユーザーのストレスになるので画像サイズを小さくすることも必須になります。
JPEG画像の圧縮についてはWordPressだとプラグインで自動で圧縮してくれる機能(ImsanityやEWWW Image Optimizer)があるので、それを活用すればすぐできますが、PNGファイルは対応していません。
透過画像などで容量が大きくなりがちなPNGファイルですが、今回紹介する無料サイトを活用すれば簡単にサイズを圧縮することができるので、ぜひ活用してみてください。
PNGファイルを圧縮できる無料サイト
PNGファイルを圧縮できるWebサイトは色々とあるのですが、僕が使っているのはPNG圧縮(https://compresspng.com/ja/)というサイトです。
同様のUIでOptimizillaというサイトもあるのですが、全く同じ見た目と使い方なのでどちらでも良いかなと思います。
ただ、今回は僕が普段から使用しているPNG圧縮で使い方を解説します。
PNGファイルを圧縮する方法
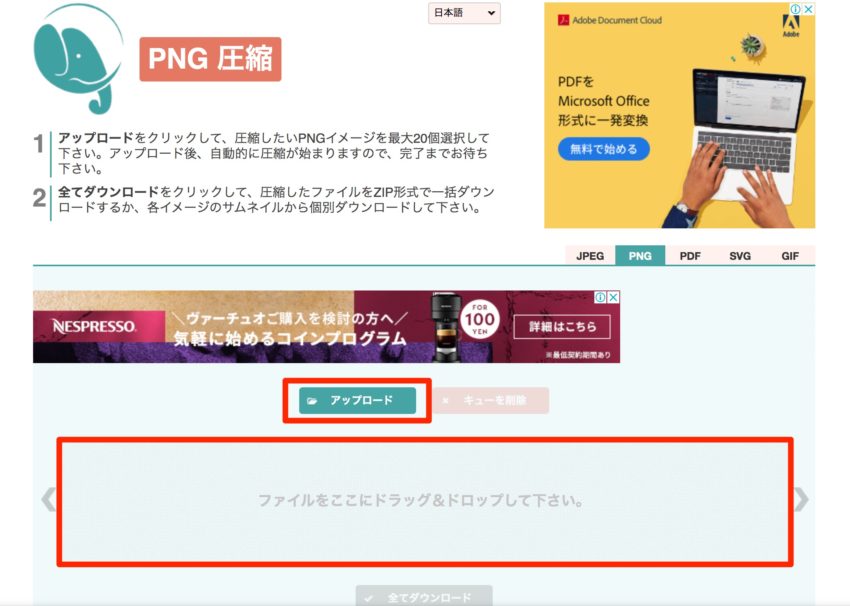
まず、PNG圧縮のサイトを開きます。

サイトを開くとすぐにアップロードできる画面が表示されるので、「アップロード」をクリックまたはドラッグ&ドロップで圧縮したいPNGファイルをサイトにアップロードします。

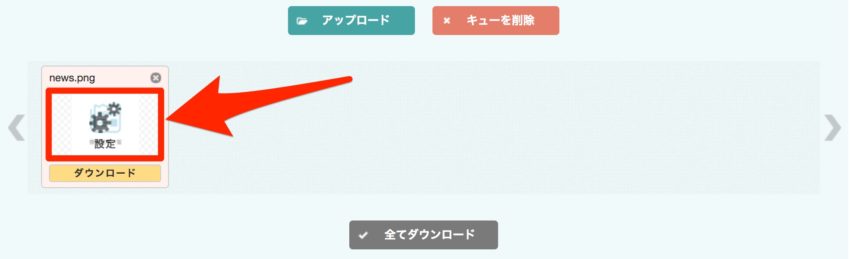
PNGファイルの圧縮が完了したらダウンロードできるので、画像サムネイル下にある「ダウンロード」でファイルをダウンロードしてください。
複数ファイルを圧縮した場合、「全てをダウンロード」でZIPファイルで全ファイルダウンロードができます。
最大20個まで同時にアップロードと圧縮が可能です。

なお、サムネイルをクリックすると好みの圧縮率に変更することができます。

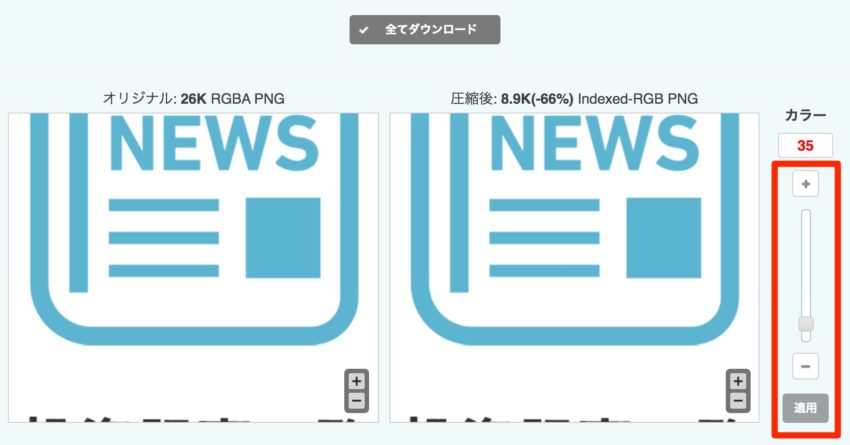
サムネイルの設定をクリックすると下部にオリジナルと圧縮後のサムネイルが表示されるので、右にあるバーを移動させて好みの圧縮率に変更して「適用」をクリックすることで、任意の圧縮率が適応されたPNGファイルに変更することができます。
僕は特にマニュアル変更はしていませんが、気になる方は使ってみるといいですよ。
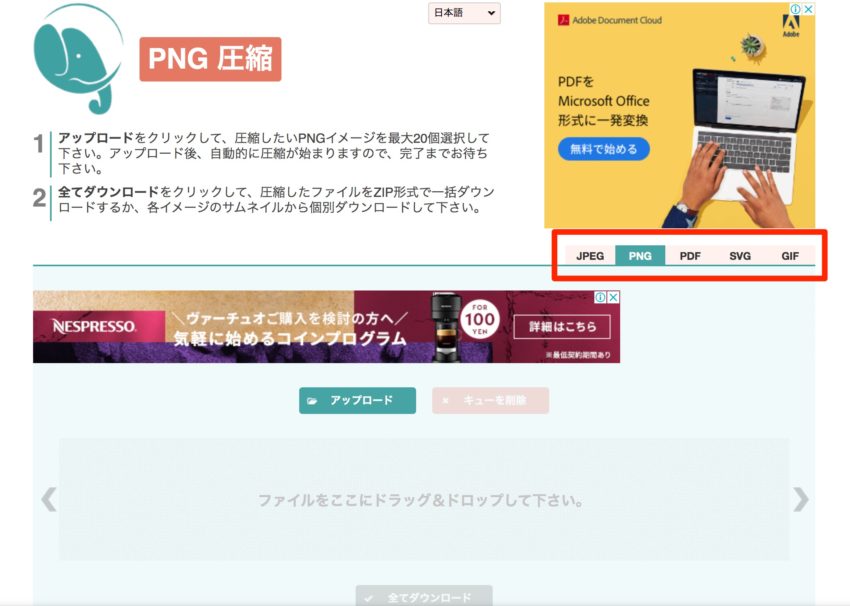
PNGファイル以外も圧縮可能
PNG圧縮やOptimizillaはPNGファイル以外も圧縮できます。

JPEG、PDF、SVG、GIFに対応しており、圧縮に困ったときに活用できるので覚えていくと便利ですよ。
まとめ
サイト制作時に必要な画像ファイルの圧縮。
今回紹介したWebサイトを活用すれば、PNGファイルだけでなく色んなファイル圧縮を簡単にできるようになります。
ちょっとしたノウハウですが、1つ知っておくだけでもWeb制作やデータ共有などがかなり楽になりますよ。
覚えておいて必要なときに使ってくださいね。


