Webサイトでよく見るお問い合わせフォームですが、WordPressのサイトでよく使われているのは「Contact Form 7」というプラグインを使った方法です。
今回はContact Form 7の基本的な設定方法から、問い合わせを受け付けたときの自動メール送信までをご紹介します。
記事の最後には補足として、お問い合わせフォームのデザイン変更のコードも紹介しているので、気になる人は参考にしてみてください。
目次
Contact Form 7をインストール
まずは、「Contact Form 7」のプラグインをインストールしましょう。

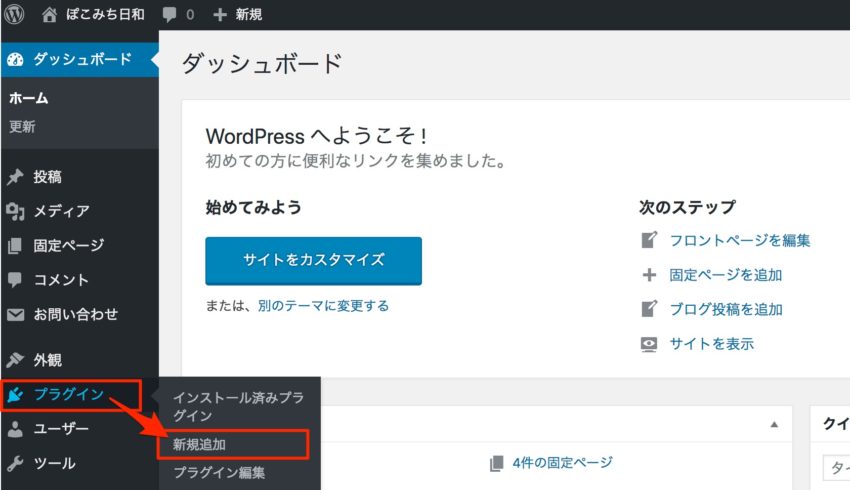
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

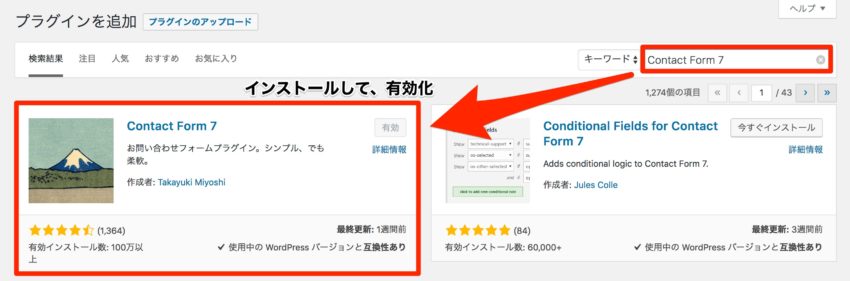
右上にある検索窓に「Contact Form 7」と入力して、表示される富士山のアイコンのプラグインの「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
これで、Contact Form 7を使用する準備は完了です。
Contact Form 7を使ってお問い合わせフォームを作成
Contact Form 7を使ってお問い合わせフォームを作成していきます。

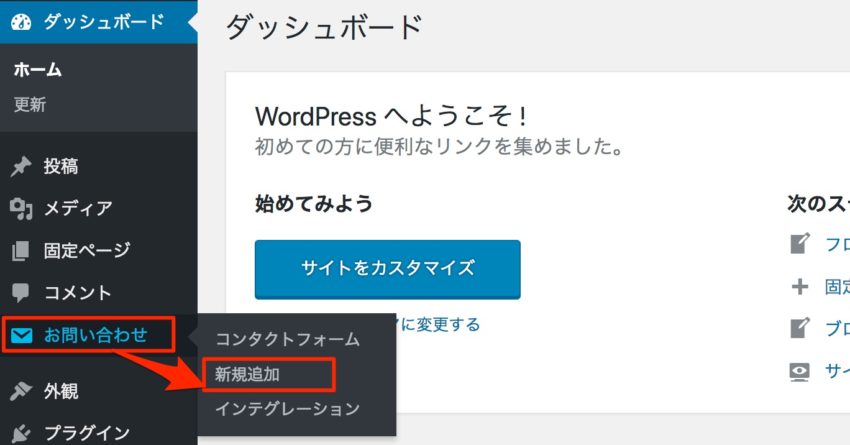
プラグインの有効化ができたら、管理メニューに「お問い合わせ」が表示されるので、その中にある「新規追加」をクリックします。

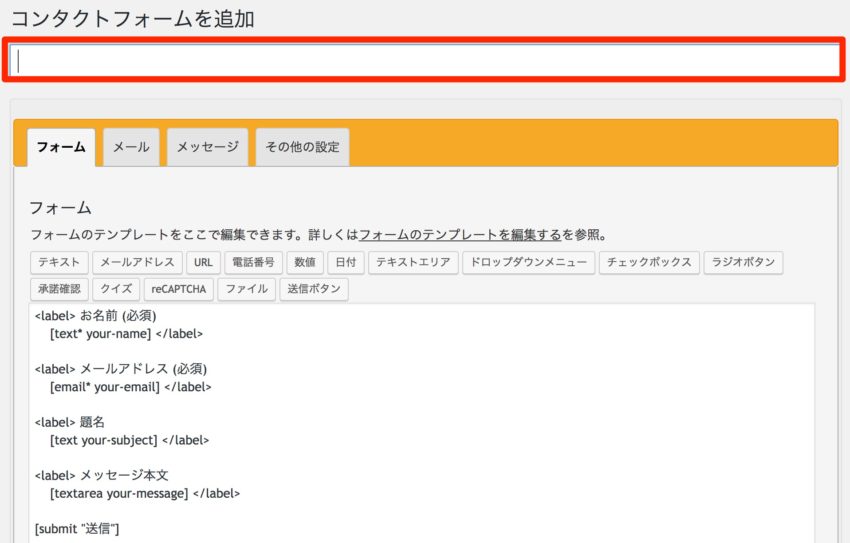
新規作成の初期画面はこのようになっています。
まずは、コンタクトフォームを追加の下に作成するお問い合わせフォームのタイトルをつけましょう。
次に、編集メニューの「フォーム・メール・メッセージ」について詳しく説明していきます。
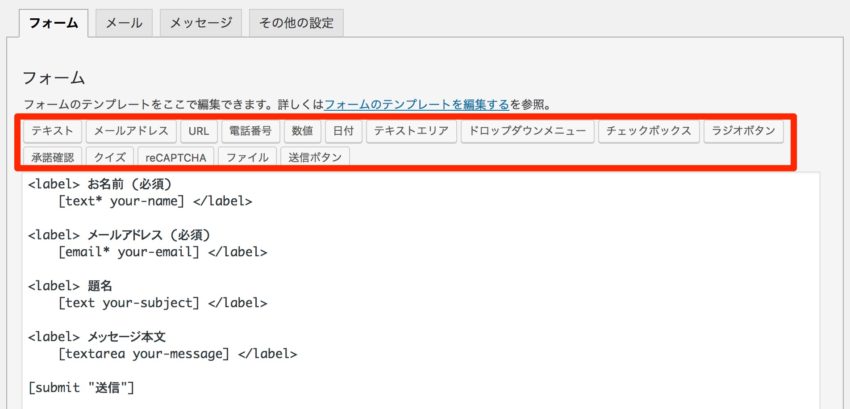
フォームの作成について

フォームの作成方法に関しては、赤く括った部分の13の項目を簡単に説明していきます。
※reCAPTCHAは別途APIの設定が必要なため、送信ボタンは特に説明がいらないので省略します。
<label>...</label>はあっても無くても良いのですが、各質問項目の行間が広くなりすぎないなどデザイン面でみやすくなることがあります。
チェックボックス、ラジオボタンの場合はエラーが表示されるのでいりません。
また、れCAPTCHA、送信ボタンなど項目の説明テキストがいらないものもつける必要はありません。
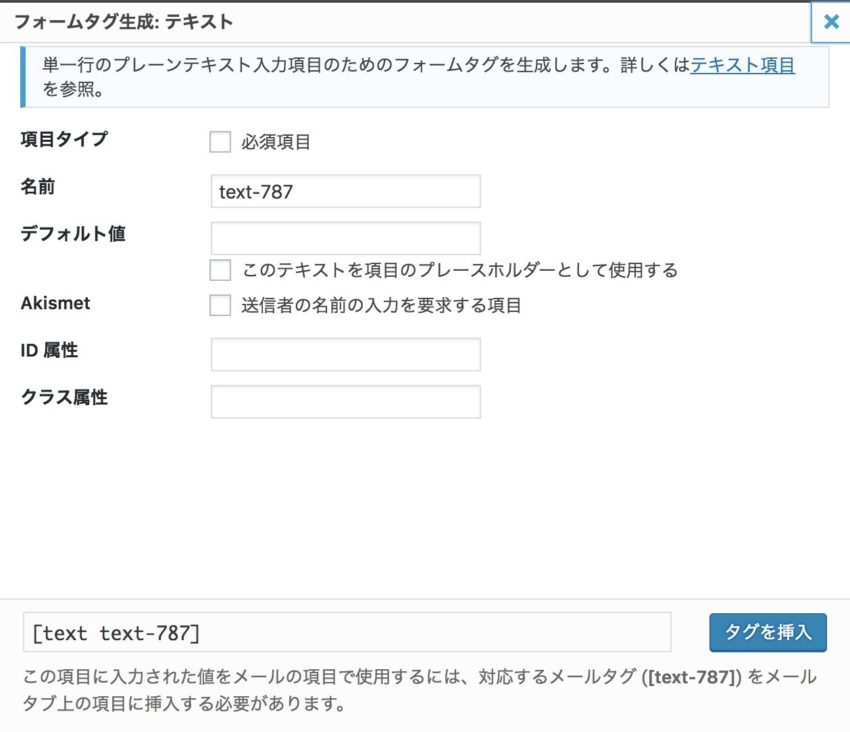
テキストの設定
テキストをクリックすると下記画像が表示されます。

- 項目タイプ:入力項目を必須にするかどうか
- 名前:入力項目のID※任意のものでOK
- デフォルト値:デフォルト値として表示する※無くてもOK
基本的に使うのはこの3点です。
入力が完了したら、右下にある「タグを挿入」をクリックします。
デフォルト値を利用する場合は「このテキストを項目のプレースホルダーとして使用する」をチェックしておくと便利です。
※「メールアドレス・URL・電話番号・テキストエリア」に関しては設定項目が同じなので、この記事での説明は省かせていただきます。
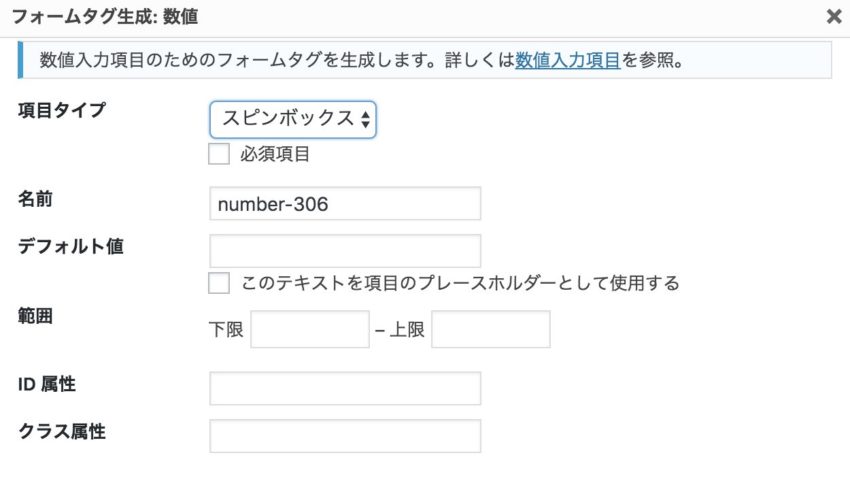
数値の設定

数値の設定は4つ。
- 項目タイプ:「スピンボックス」に設定します。
- 名前
- デフォルト値
- 範囲:数値の範囲を設定します。
※「日付」に関しては設定項目がほぼ同じ(スピンボックスの設定がないだけ)なので、この記事での説明は省かせていただきます。
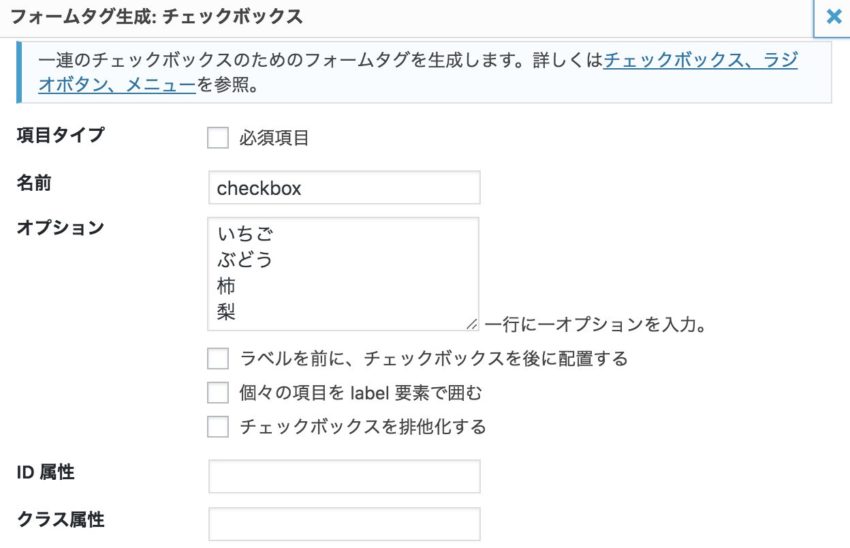
チェックボックスの設定
チェックボックス、ドロップダウンメニュー、ラジオボタンは似ているのでチェックボックスを例に説明します。

チェックボックスの設定は3つ。
- 項目タイプ
- 名前
- オプション:選択肢を入力します。
オプションのチェック項目に関して、ここの項目をlabel要素で囲むはチェックを付けています。
また、1つのみ選択できるようにしたいときは「チェックボックスを排他化する」にチェックを付けてください。
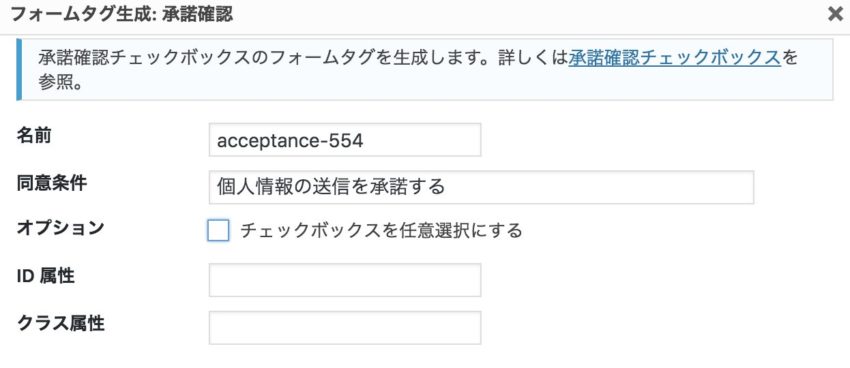
承諾確認の設定

承諾確認は設定することで、この項目の承諾を得ることができます。
設定項目は3つです。
- 名前
- 同意条件:承諾して欲しい条件を入力します。
- オプション:項目の「必須・任意」を選択します。
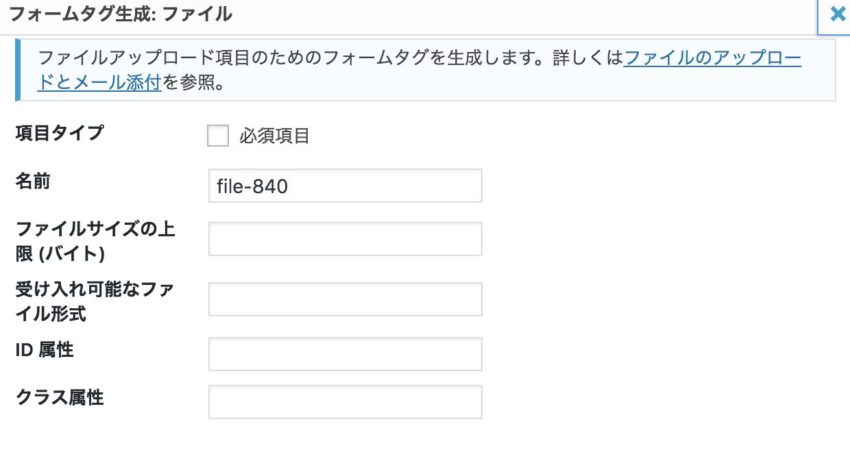
ファイルの設定

ファイルの設定を使うと、ファイルの送信項目を追加することができます。
設定項目は4つです。
- 項目タイプ
- 名前
- ファイルサイズの上限(バイト):受信できるファイルの上限を設定します。
- 受け入れ可能なファイル形式:受信できるファイルの形式を設定します。
簡単にはなりますが、以上がContact Form 7を使ったお問い合わせフォームの作成方法になります。
作成したフォームサンプル
各項目を追加して作成したお問い合わせフォームになります。
※お問い合わせを受け付けないように送信ボタンのみ設置していません。
《フォームサンプル》
エラー: コンタクトフォームが見つかりません。
フォームサンプルのコード
念のため、どのようなコードになっているかも載せておきますね。
<label>テキスト(必須)
[text* your-name placeholder "ぽこみち"]</label>
<label>メールアドレス(必須)
[email* your-email placeholder "apple@mail.com"]</label>
<label>URL(必須)
[url* page-url placeholder "https://pokomichi.com"]</label>
<label>電話番号(必須)
[tel* your-tel placeholder "000-0000-0000"]</label>
<label>数値(任意)
[number number-306 min:0 max:10]</label>
<label>日付(任意)
[date your-date]</label>
<label>テキストエリア(任意)
[textarea message]</label>
<label>ドロップダウンメニュー(任意)
[select animal multiple "犬" "猫" "ハムスター" "インコ"]</label>
チェックボックス(任意)
[checkbox checkbox "いちご" "ぶどう" "柿" "梨"]
ラジオボタン(任意)
[radio area use_label_element default:1 "広島" "大阪" "東京" "愛知"]
承諾確認(必須)
[acceptance acceptance-554] 個人情報の送信を承諾する [/acceptance]
[quiz quiz-809 "石川県の県庁所在地は?|金沢市"]
ファイル送信
[file file-840 limit:1000 filetypes:jpg]メールについて
メールの設定では、お問い合わせを受け付けたときに自分が受信するお問い合わせ内容メールとお問い合わせした方にお問い合わせ受信を知らせるメールの双方の自動送信メールを設定することができます。
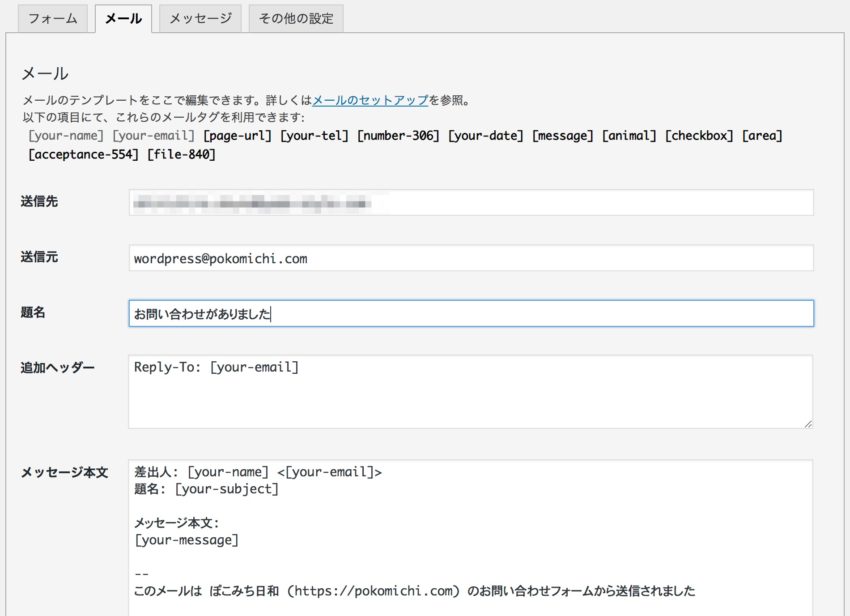
自分が受信するメールの設定

自分が受信するメールは、メール設定画面の上部に表示されています。
設定項目を簡単に説明すると、
- 送信先:お問い合わせ内容を受信するメールアドレス
- 送信元:任意のメールアドレス(送信元と同じでも良いですが、送信専用メールの場合は任意でOK)
- 題名:任意の件名を入力
- 追加ヘッダー:変更しなくても良い(空欄にしてもOK)
- メッセージ本文:任意の文章とショートコードを入力
ショートコードを使用すると、お問い合わせで入力された項目をメールにて受信することができます。
初期設定のショートコードを使用するときは
- [your-name]:お問い合わせした人の名前
- [your-email]:お問い合わせした人のメールアドレス
となります。

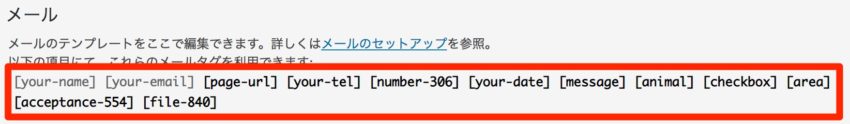
お問い合わせフォームで入力したショートコード一覧はメール設定画面の上部に表示されています。
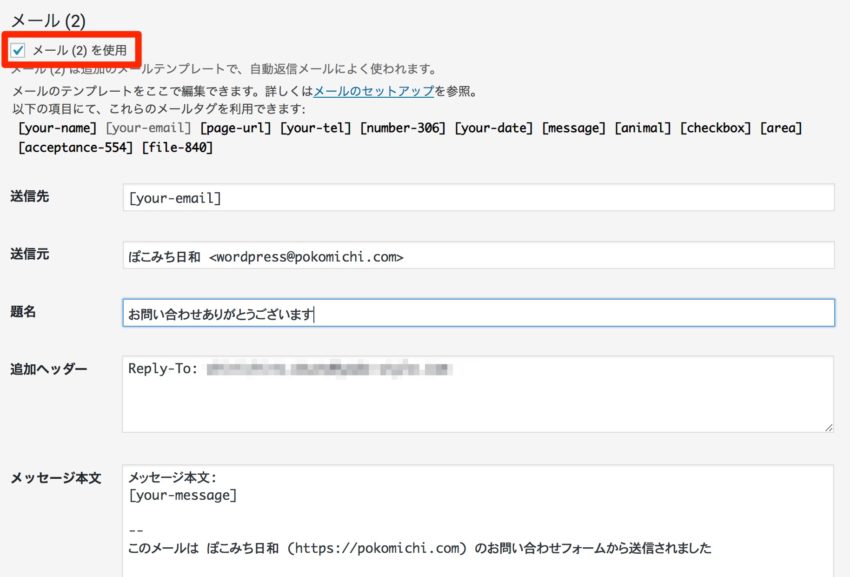
お問い合わせした方が受信するメールの設定

お問い合わせした方へもメールを送信するには、「メール(2)を使用」にチェックを付けます。
※お問い合わせ項目にメールアドレスがない場合は送信することができません。
このメール設定項目は
- 送信先:[your-email] ※変更しない
- 送信元:自分のサイト名や名前と自分のメールアドレス(送信専用メールもOK)
- 題名:任意の件名を入力
- 追加ヘッダー:変更しなくても良い(送信専用にしたい場合は空欄にしてもOK)
- メッセージ本文:任意の文章とショートコードを入力
となります。
ここまで完了したら、メールの設定は完了です。
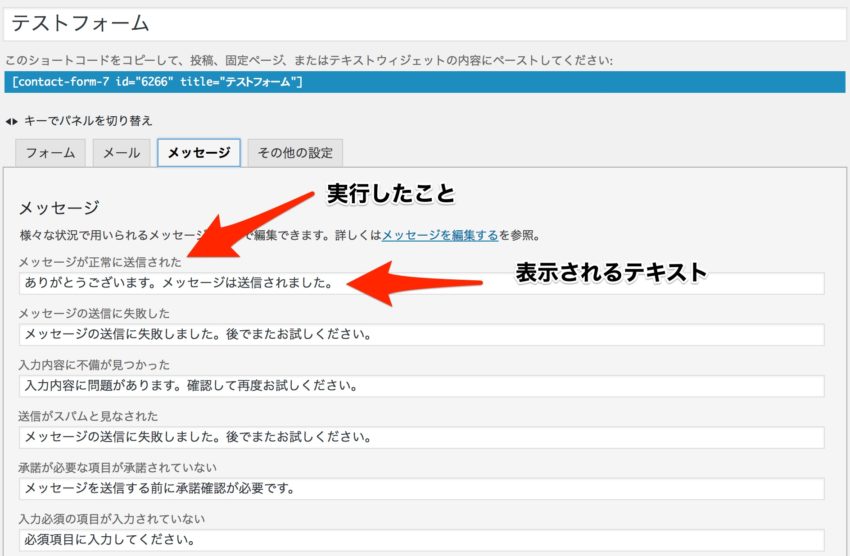
メッセージについて

メッセージについては、フォームに実行したことに対して表示されるテキストを表示されることができます。
基本的に変更する必要はないと思いますが、必要に応じて変更できることは覚えておきましょう。
デザイン変更したお問い合わせフォーム
ここからは簡単にデザインを変更したお問い合わせフォームをご紹介します。
HTMLやCSSのソースも書いてあるので、必要な方はご活用ください。
お問い合わせフォームのデザインは「カゲザイさんのサイト」を参考にさせてもらいました。
《デザイン変更したフォームサンプル》
エラー: コンタクトフォームが見つかりません。
デザイン変更お問い合わせフォームのソース
デザイン変更後のお問い合わせフォームのソースをご紹介します。
<table class="inquiry">
<tr>
<th><span class="must">必須</span>お名前</th>
<td>[text* your-name]</td>
</tr>
<tr>
<th><span class="must">必須</span>メールアドレス</th>
<td>[email* your-email]</td>
</tr>
<tr>
<th><span class="must">必須</span>ページURL</th>
<td>[url* your-url]</td>
</tr>
<tr>
<th><span class="may">任意</span>電話番号</th>
<td>[tel your-tel placeholder "000-0000-0000"]</td>
</tr>
<tr>
<th><span class="may">任意</span>題名</th>
<td>[text your-subject]</td>
</tr>
<tr>
<th><span class="may">任意</span>1日何食食べますか?【1つを選択】</th>
<td>[checkbox* checkbox exclusive use_label_element "1食" "2食" "3食" "3食以上"]</td>
</tr>
<tr>
<th><span class="may">任意</span>好きな動物は?【複数選択可能】</th>
<td>[checkbox* checkbox use_label_element "犬" "猫" "鳥" "象"]</td>
</tr>
<tr>
<th><span class="may">任意</span>メッセージ本文</th>
<td>[textarea your-message]</td>
</tr>
</table>
<div class="submit">[submit id:submit-btn "送信"]</div>デザイン変更のCSSコード
CSSのコードはこちらです。
.inquiry inputに関してはテーマによって必要ないこともあると思うので、使い分けてもらえるといいと思います。
/* contact form */
.inquiry th{
text-align:left;
font-size:14px;
color:#444;
padding-right:5px;
width:30%;
background:#f7f7f7;
border:solid 1px #d7d7d7;
}
.inquiry td{
font-size:13px;
border:solid 1px #d7d7d7;
}
.must{
font-size:7px;
padding:5px;
background:#ff9393;
color:#fff;
border-radius:2px;
margin-right:5px;
}
.may{
font-size:7px;
padding:5px;
background:#93c9ff;
color:#fff;
border-radius:2px;
margin-right:5px;
}
.inquiry input[type="text"],.inquiry input[type="password"],.inquiry input[type="datetime"],.inquiry input[type="datetime-local"],.inquiry input[type="date"],.inquiry input[type="month"],.inquiry input[type="time"],.inquiry input[type="week"],.inquiry input[type="number"],.inquiry input[type="email"],.inquiry input[type="url"],.inquiry input[type="search"],.inquiry input[type="tel"],.inquiry input[type="color"],.inquiry select,.inquiry textarea,.inquiry .field{
margin-bottom: 0;
}
.inquiry textarea{padding: 12px;}
.submit{text-align: center;}
#submit-btn{
padding:1em;
width: 80%;
margin: 0 auto;
max-width:350px;
background:#ffaa56;
color:#fff;
font-size:18px;
border-radius:2px;
}
#submit-btn:hover{
background:#fff;
color:#ff870f;
border:1px solid #ffa042;
}
@media (max-width: 414px) {
.entry-content .inquiry th,.entry-content .inquiry td {
display: block;
width: 100%;
border-top: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.entry-content .inquiry tr:first-child th{
border-top: 1px solid #d7d7d7;
}
.entry-content .inquiry tr td{
border-right: 1px solid #d7d7d7;
}
}Contact Form 7の使い方まとめ
ここまでかなり詳しくContact Form 7についての使い方を説明してきました。
なかなか初めて使うときは面倒な設定も多いように見えますが、使い方が慣れると簡単にお問い合わせフォームが作成できますし、自動送信メールの設定もできるのでかなり便利です。
イベントのお申し込みにも活用できたりするので、気になる方は一度使ってみてくださいね。


