WordPressでブログを効率よく、そして自分の思った通りに書くときにはビジュアルエディタの機能拡張が必要です。
WordPress初期設定の状態だと、文字サイズの大きさや文字色、背景色を変更することができません。今回はこのビジュアルエディタをブログを書きやすくするために、プラグインの「TinyMCE Advanced」を使って機能を追加します。
この設定は、ブログを書き始めたばかりの人や、テキストエディタに機能を追加していない人は参考にしてくださいね。
TinyMCE Advancedをインストール
まずは、「TinyMCE Advanced」のプラグインをインストールしましょう。

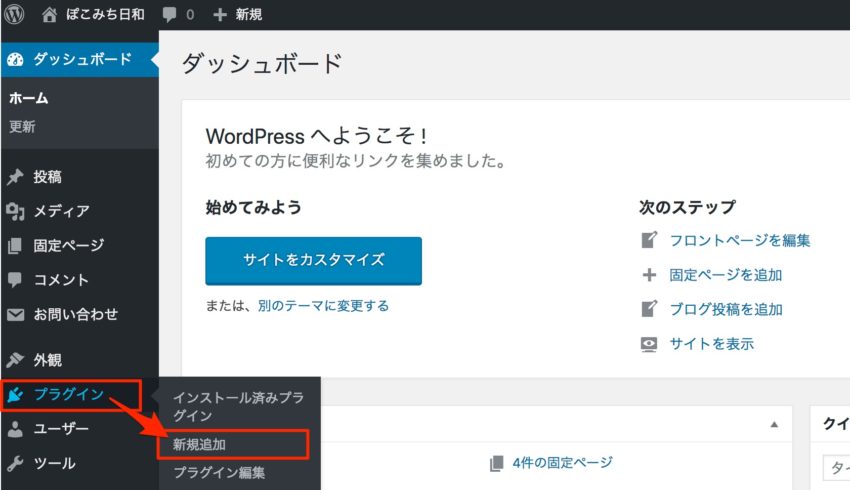
管理画面のメニューにある「プラグイン」にある、「新規追加」をクリックします。

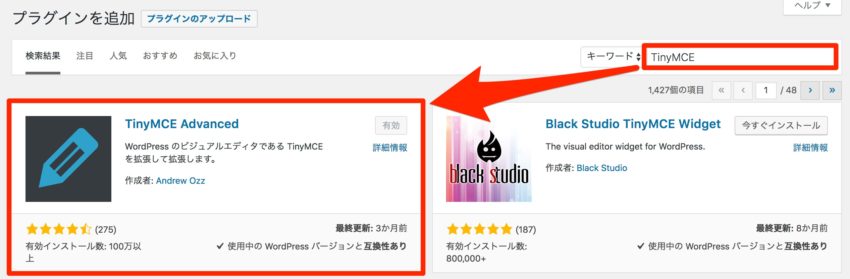
右上にある検索窓に「TinyMCE」と入力して、表示されるTinyMCE Advancedのプラグインの「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」をクリックしてください。
TinyMCE Advancedのカスタマイズ方法
ここからはTinyMCE Advancedを使ってビジュアルエディタをカスタマイズしていきます。

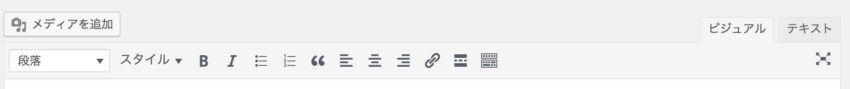
プラグインの有効化前のビジュアルエディタはこのようになっています。

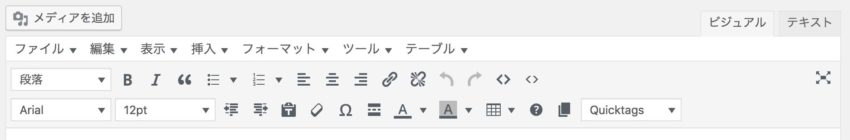
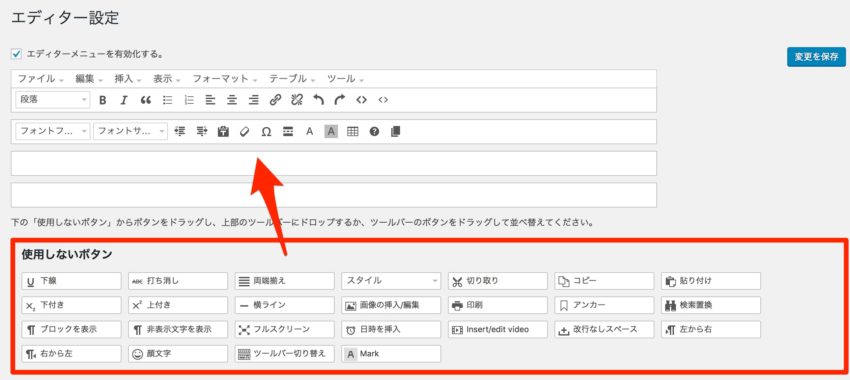
TinyMCE Advancedを追加すると、画像のように編集できる項目やアイコンが表示されるようになります。
※初期設定からいくつかアイコンを追加していますので、少し表示が違います。

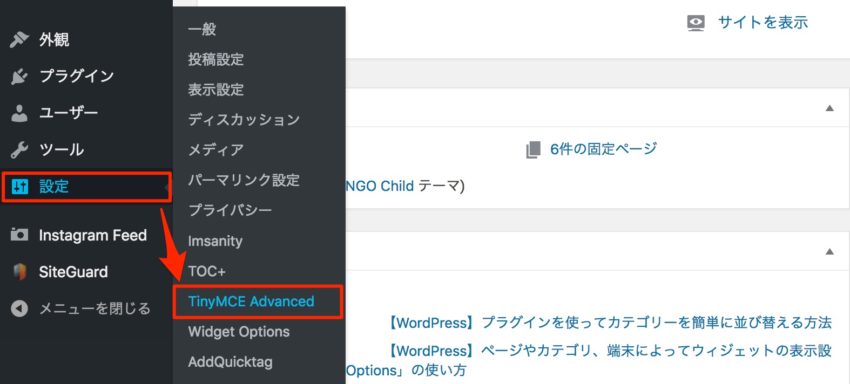
設定メニューのTinyMCE Advancedをクリックして、設定画面を開きます。

エディター設定画面が開きますので、「使用しないボタン」にあるものを上部のエディターメニューに追加すると、テキストエディタに新しい機能を追加することができます。

一点、個人的におすすめの設定があります。
設定項目にある「代替リンクダイアログ」という項目にチェックをつけて保存してください。

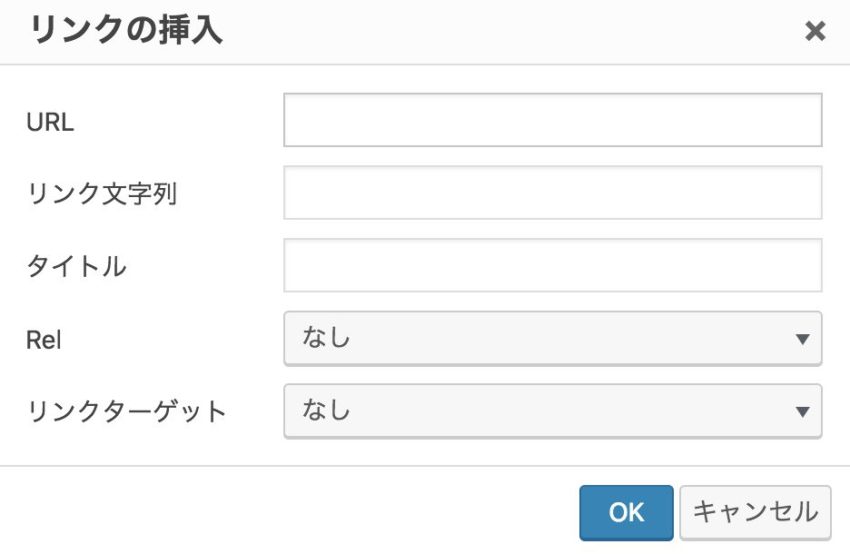
この設定をすると、テキストエディタでブログを書く際、リンクを追加ボタンをクリックするとポップアップウィンドウでリンク挿入のメニューが出るようになります。
このメニューが出るようにしておくと、新規ウィンドウでリンクを開く設定が楽になります。

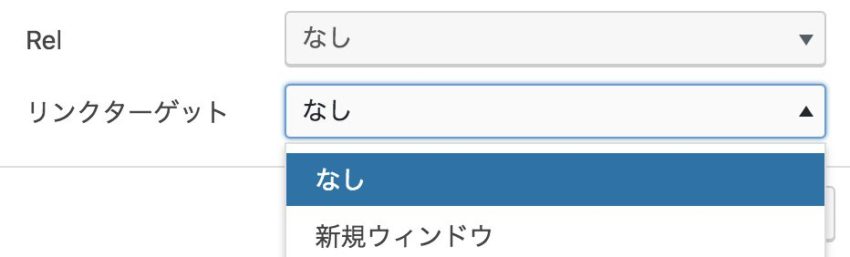
新規ウィンドウでリンクを開くためには、リンクターゲットの項目を「新規ウィンドウ」に設定してください。
テキストエディタのカスタマイズまとめ
今回紹介したTinyMCE Advancedを使ったテキストカスタマイズの方法。初歩的なことになりますが、この設定でエディタの機能追加をしておくかどうかでブログの書く効率がよくなって、ブログでカスタマイズできることが飛躍的に増えます。
設定方法も簡単なので、使っていない人は是非活用してくださいね。


