こんにちは、ぽこみちです。
今回紹介するのはスマートフォンを使って簡単にブログなどのサムネイル画像を作る方法です。
使用するのは僕が長年愛用している「Phonto」というスマホアプリなのですが、iPhoneとAndroidでは使える機能が違うみたいなので、iPhoneユーザー向けの記事になるかと思います。
Androidユーザーの方で、記事の通りにできない箇所があったときは申し訳ないのですが、Phontoアプリを提供している方に機能追加の問い合わせをしてみてください。
目次
Phontoでおしゃれなサムネイル画像を作る方法

早速、Phontoを使っておしゃれなサムネイル画像を作る方法を解説します。
なお、この記事ではサムネイル画像の作成に必要な機能のみを紹介しています。
文字入れの細かい操作方法については別記事にて紹介していますので、気になる方は参考にしてください。
《準備》元画像の比率を変更する
iPhoneで撮影した写真サイズは基本的に4:3の比率になっています。
この比率のままでもいいのですが、少し縦長の写真になってしまうので個人的には3:2の比率がいいと思います。
一手間かかりますが、Phontoでのサムネイル画像の作成をする前に写真アプリで画像比率を編集するといいですよ。

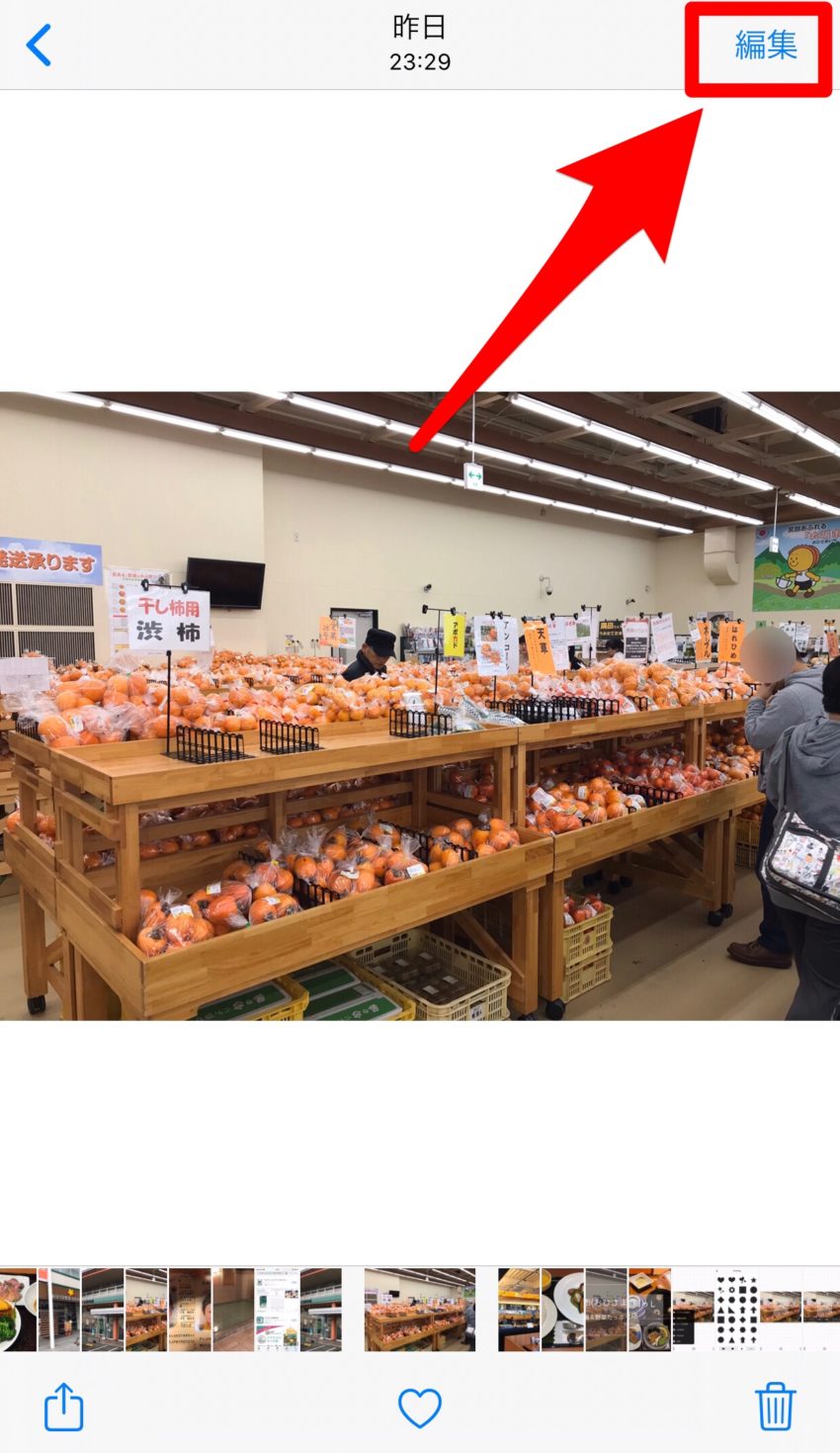
写真比率の変更は、写真アプリにて変更したい写真を開き右上の「編集」をタップします。

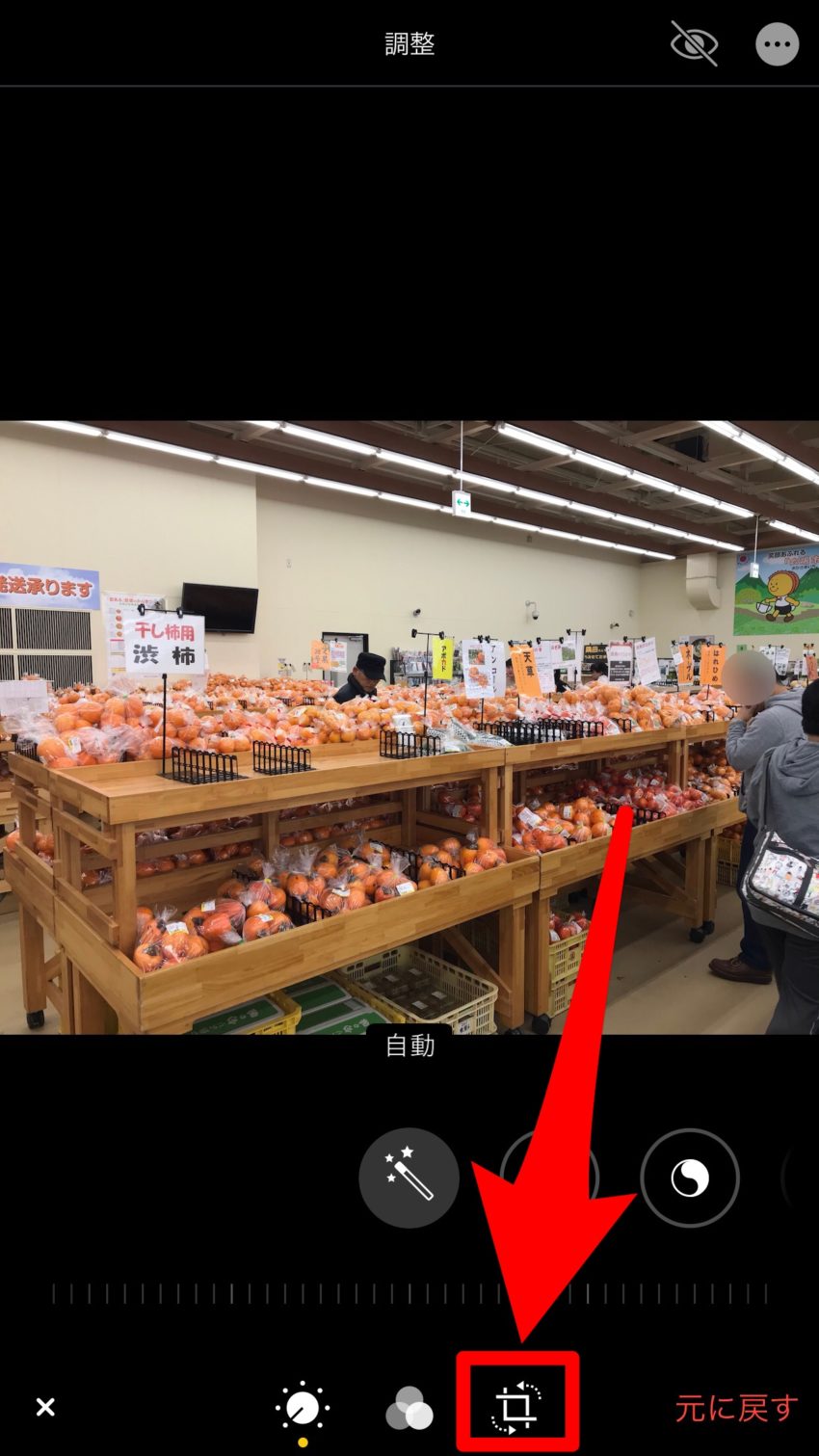
編集下部メニューの「サイズ変更のアイコン」をタップします。

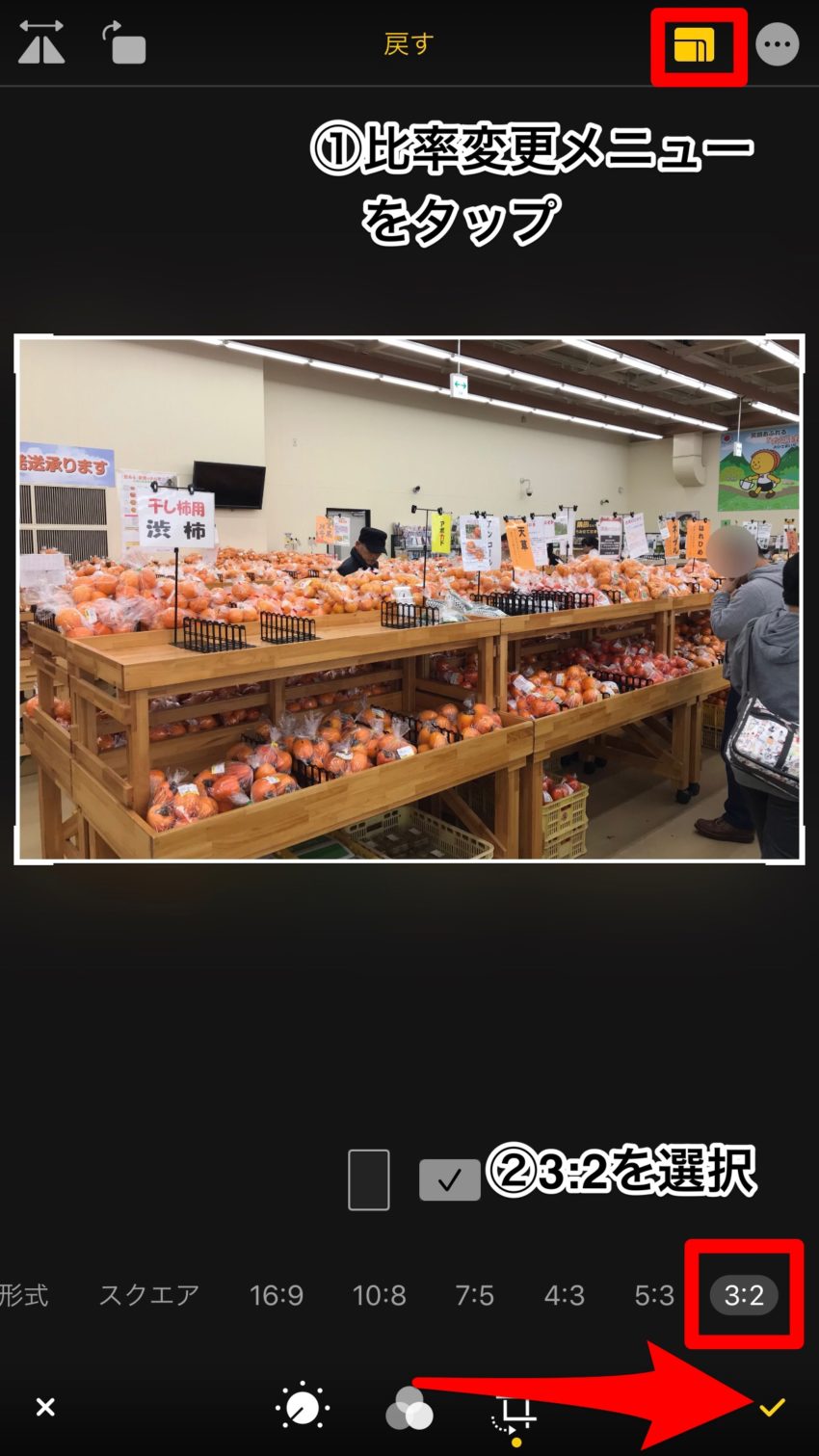
変更メニューで右上の「比率変更アイコンタップ」⇒「3:2を選択」⇒「決定アイコン」で変更完了です。
《STEP1》Phontoで画像を読み込みとアイテムの追加
ここからはPhontoでサムネイル画像を作成していきます。

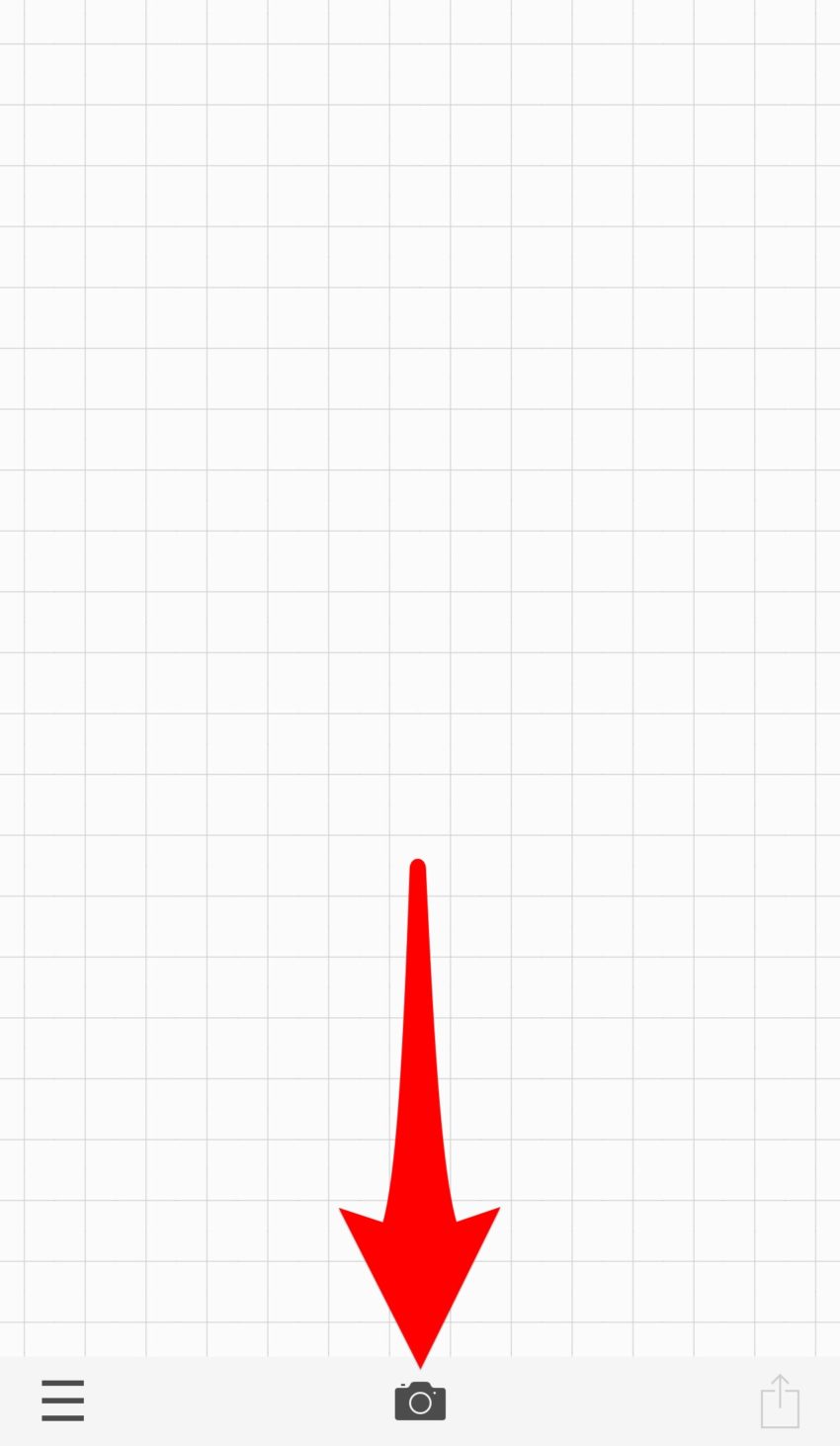
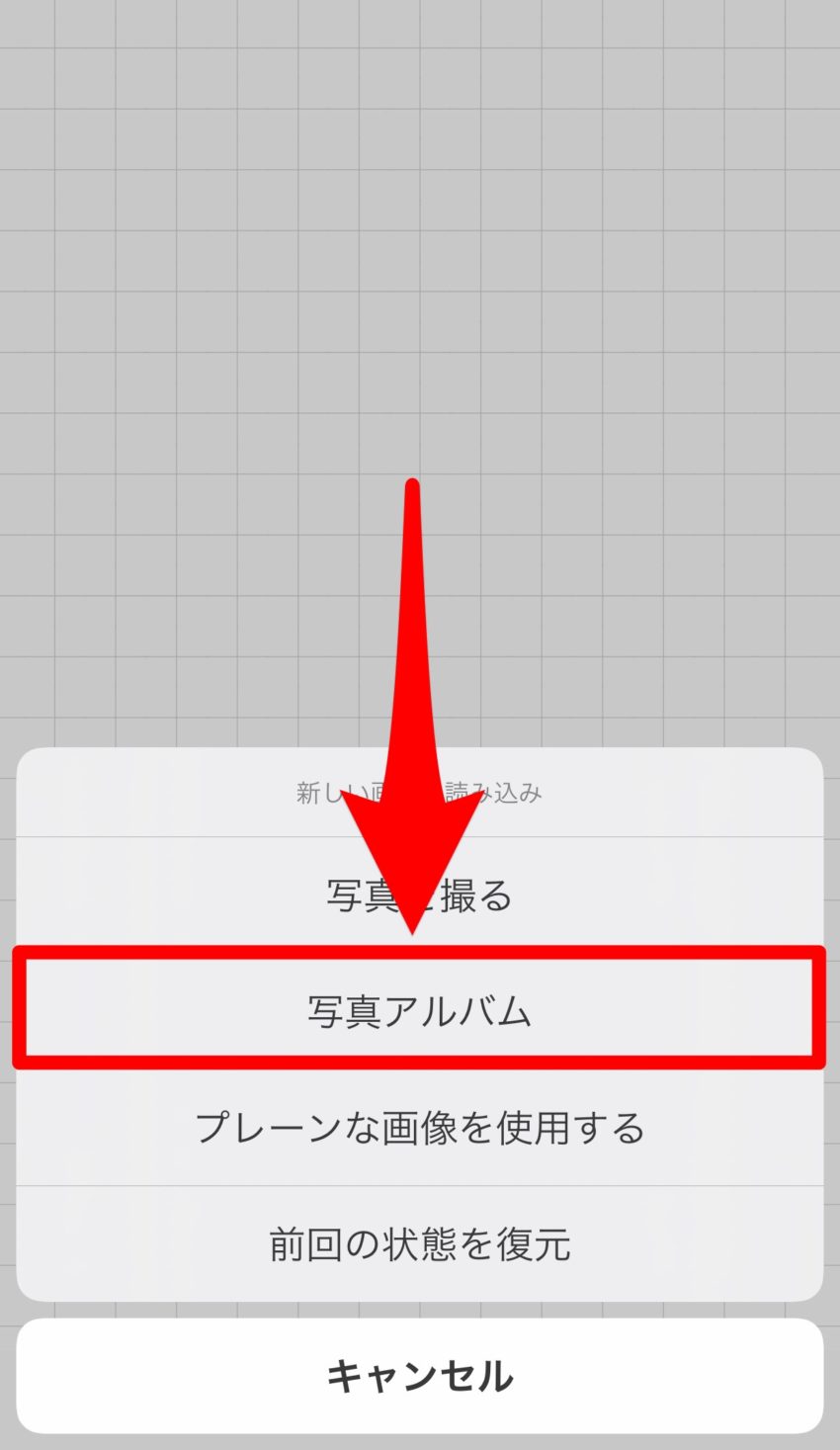
Phontoの初期画面下部にある「カメラアイコン」をタップします。

表示されたメニューの「写真アルバム」をタップして、iPhone本体からサムネイル画像に使う写真を読み込みます。

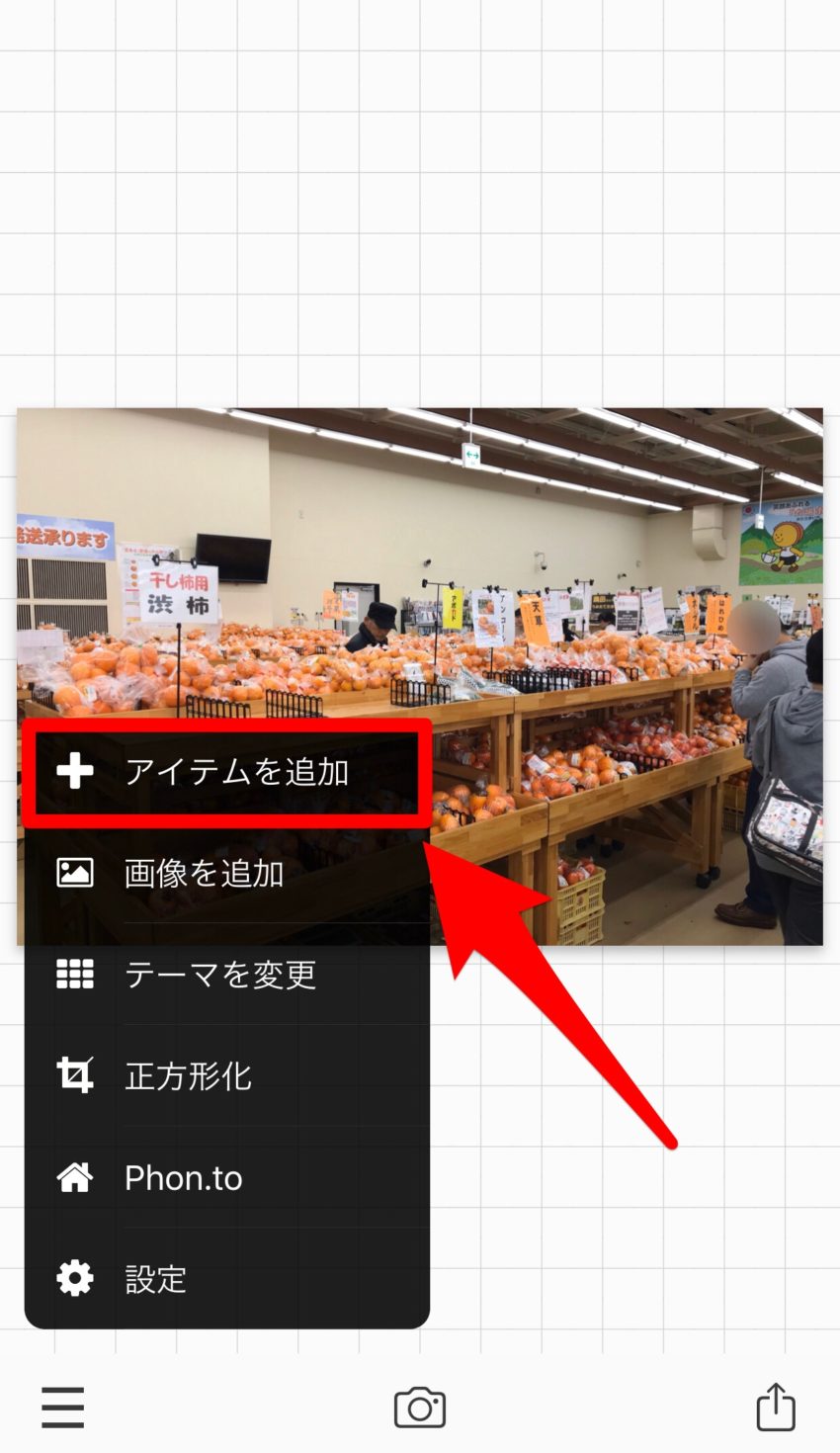
写真の読み込みが完了したら、左下にあるメニューをタップして「アイテムを追加」をタップします。

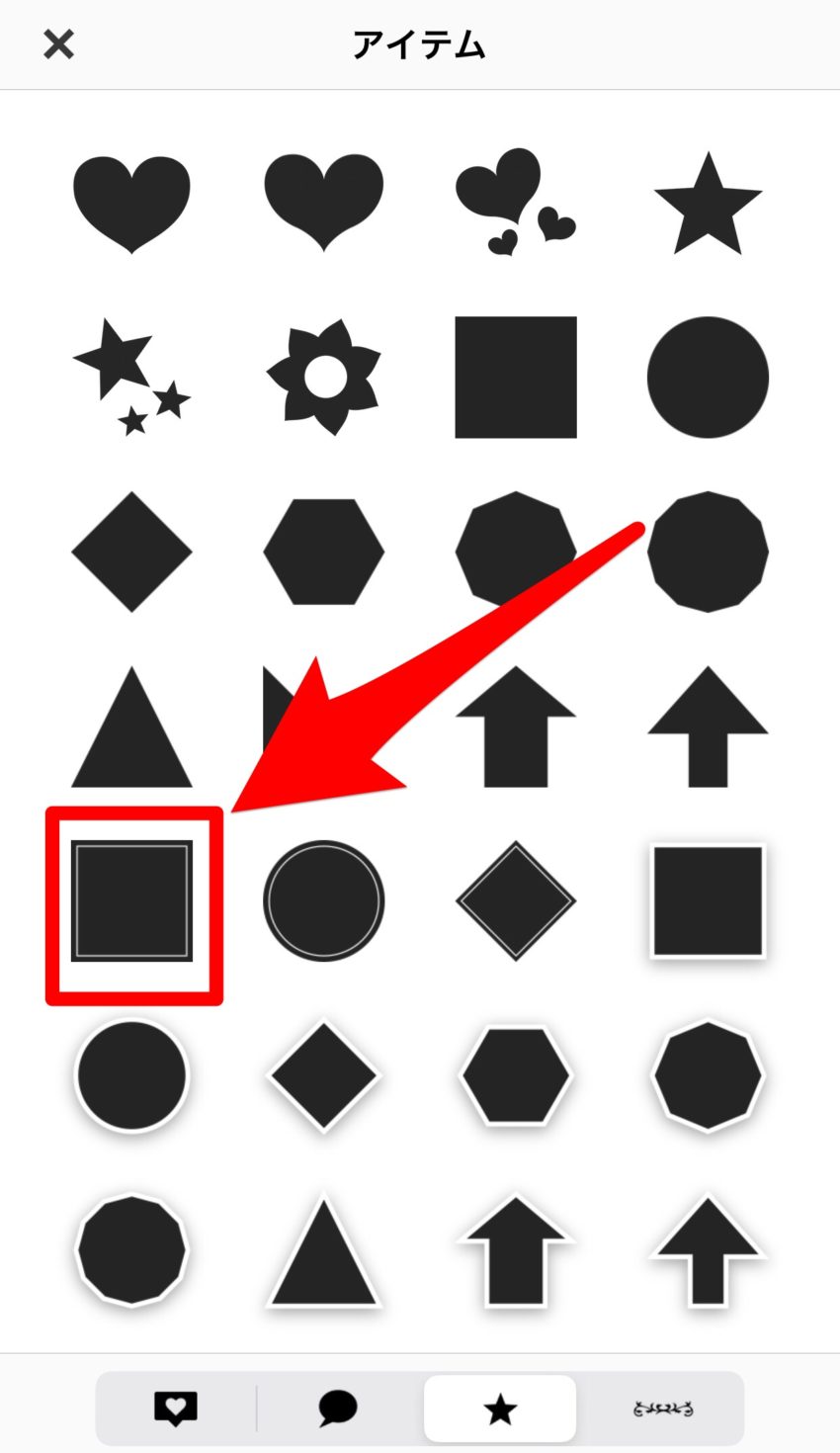
いろんな図形アイテムが表示されますので、赤く囲ったアイテムを選択します。

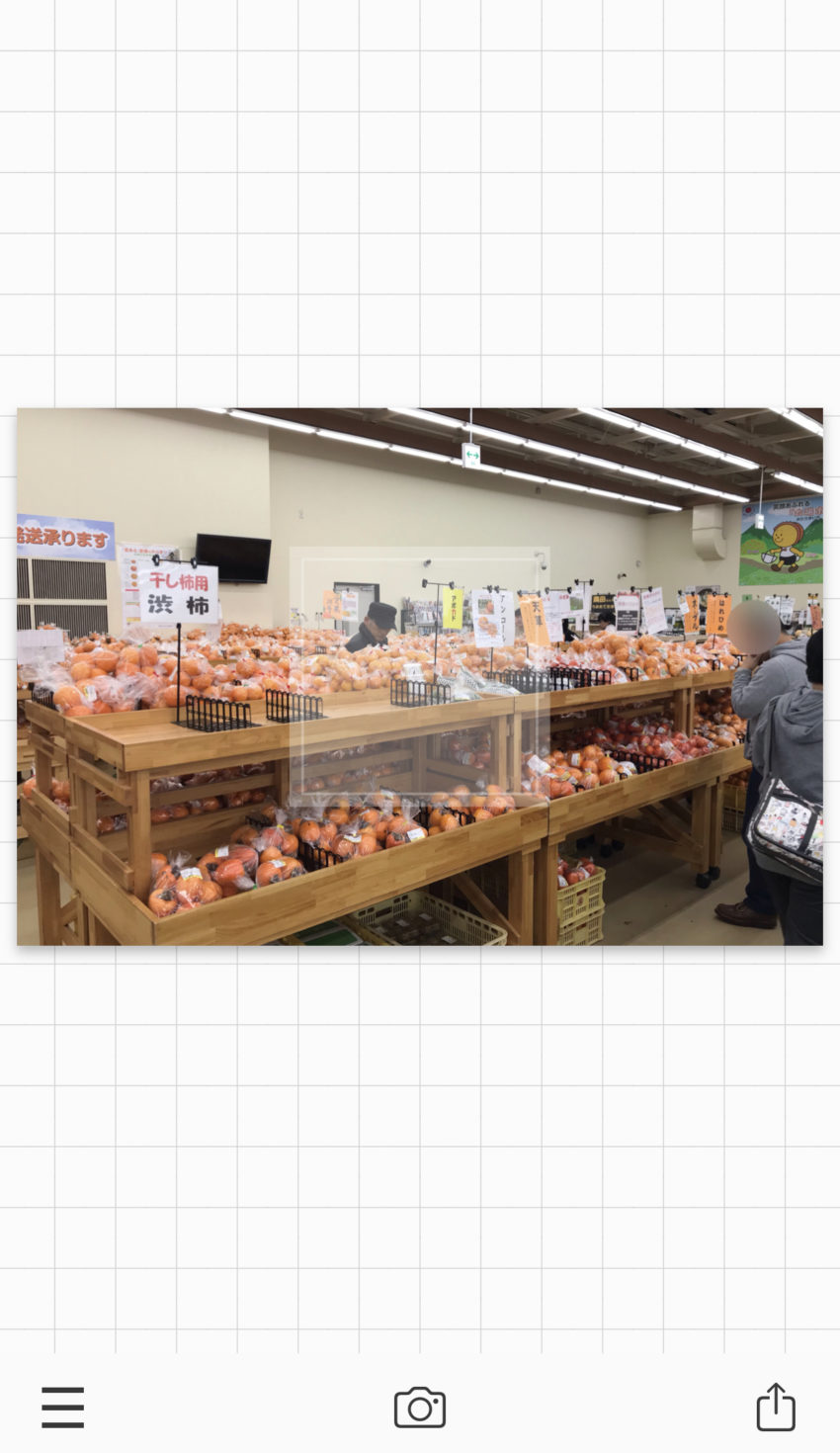
これでアイテムの追加が完了です。
《STEP2》追加したアイテムの編集
次に追加したアイテムを編集していきます。

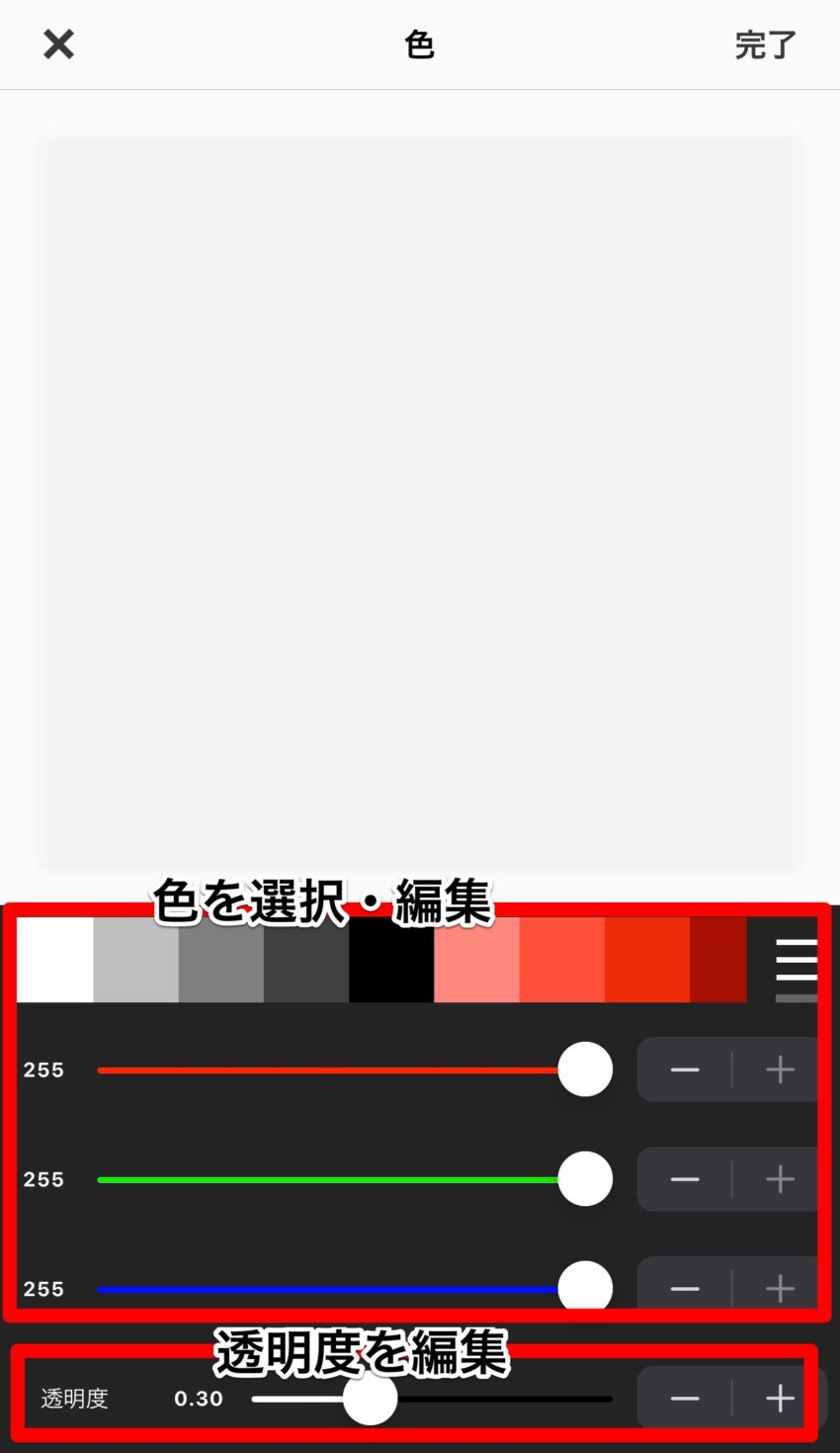
追加したアイテムをタップするとメニューが表示されるので「色」を選択するとアイテムの色を変更できます。
透過アイテムの透過度は白を使う場合は0.30、灰色を使う場合は0.60がちょうどいいです。
使うフォントなどによって調整してみてくださいね。

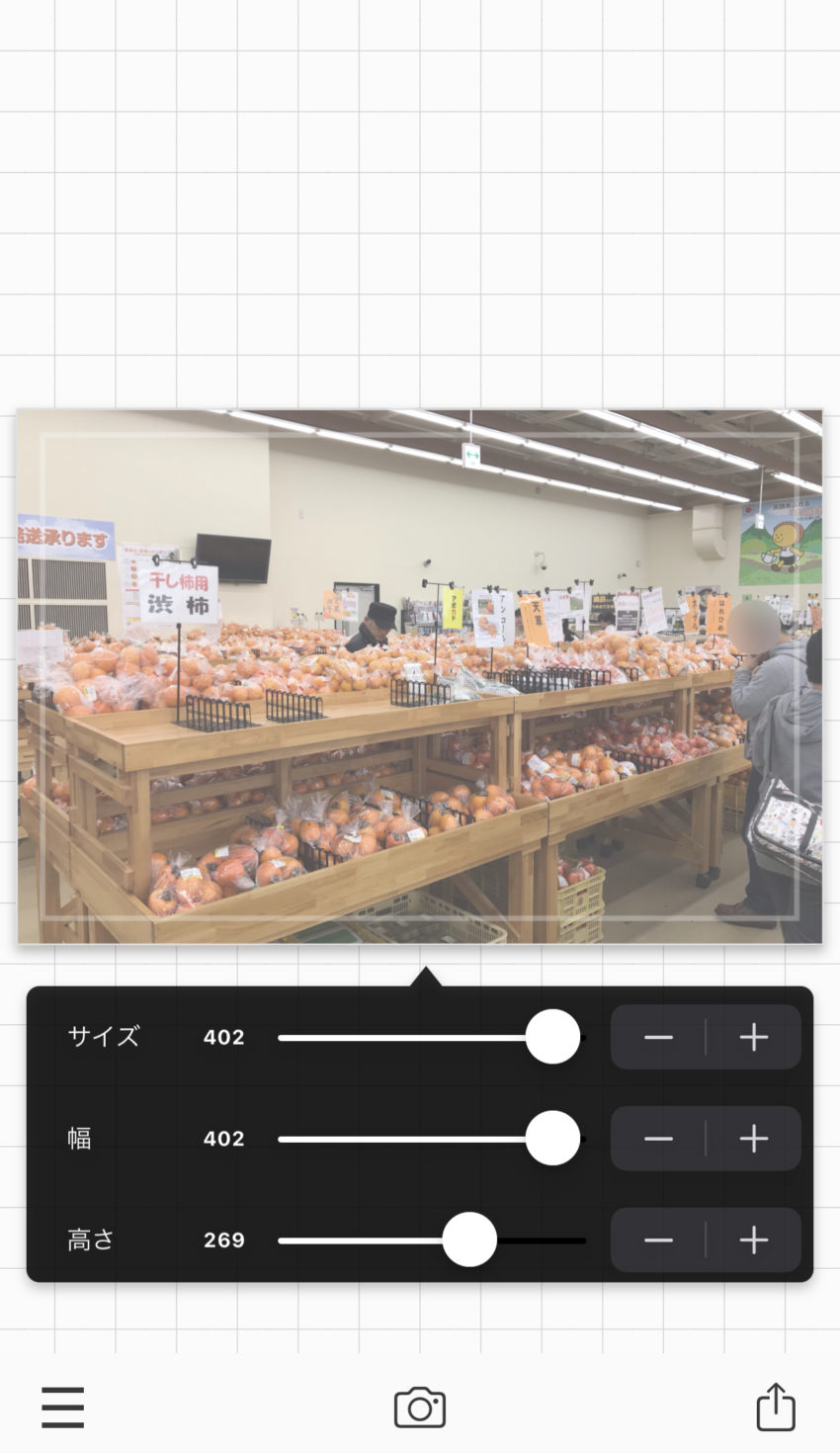
次にメニューの「サイズ」を選択して、アイテムのサイズが変更できます。
3:2の画像に設定してる場合「幅を405・高さを270」ほどに調整するといい感じになります。

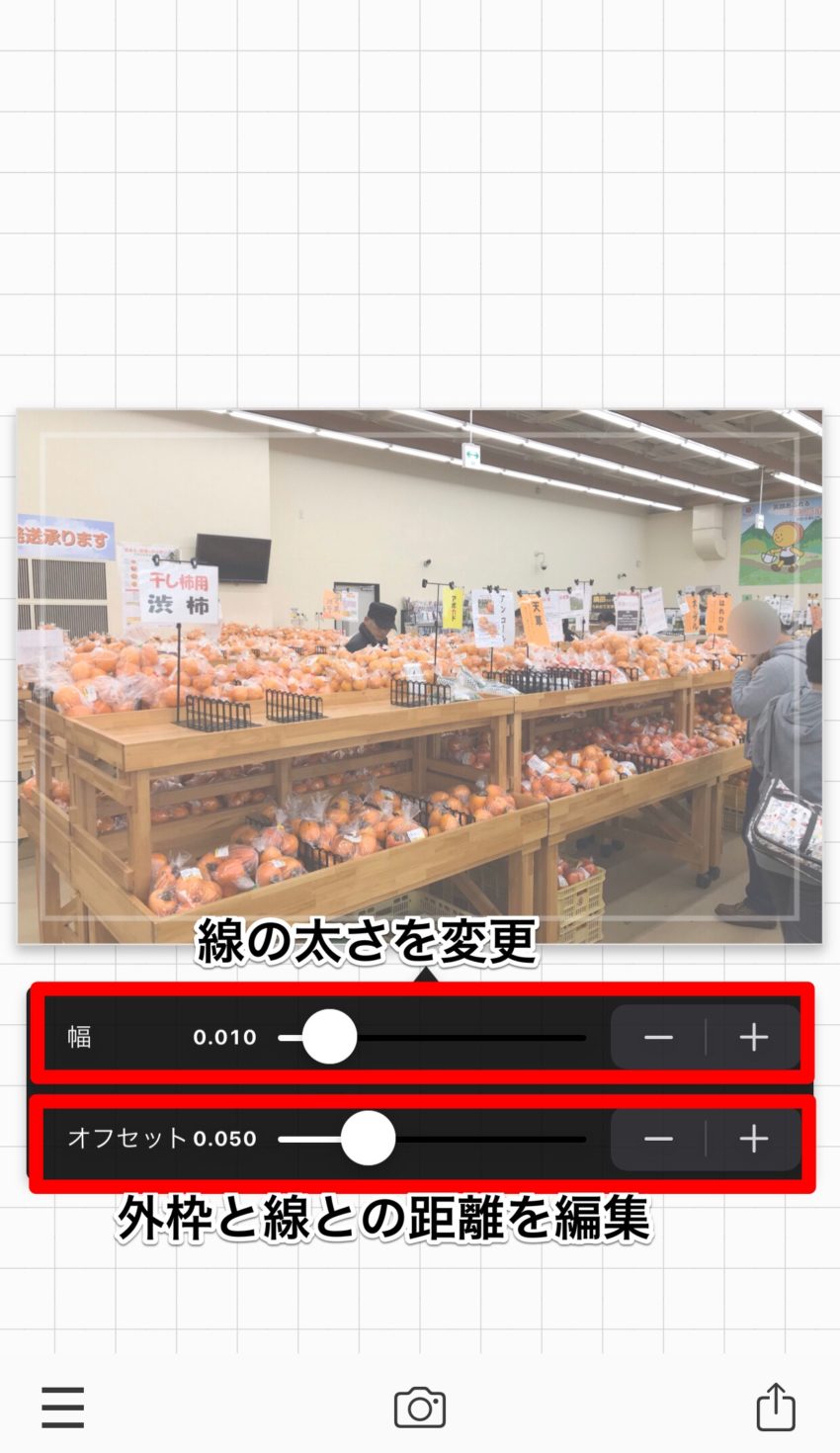
最後に「ストローク」でアイテム内側にあるボックスラインを編集します。
「幅で線の太さ・オフセットで外枠から線の距離」が変更できます。
《STEP3》文字の追加と編集
最後にサムネイルのテキストを追加していきます。

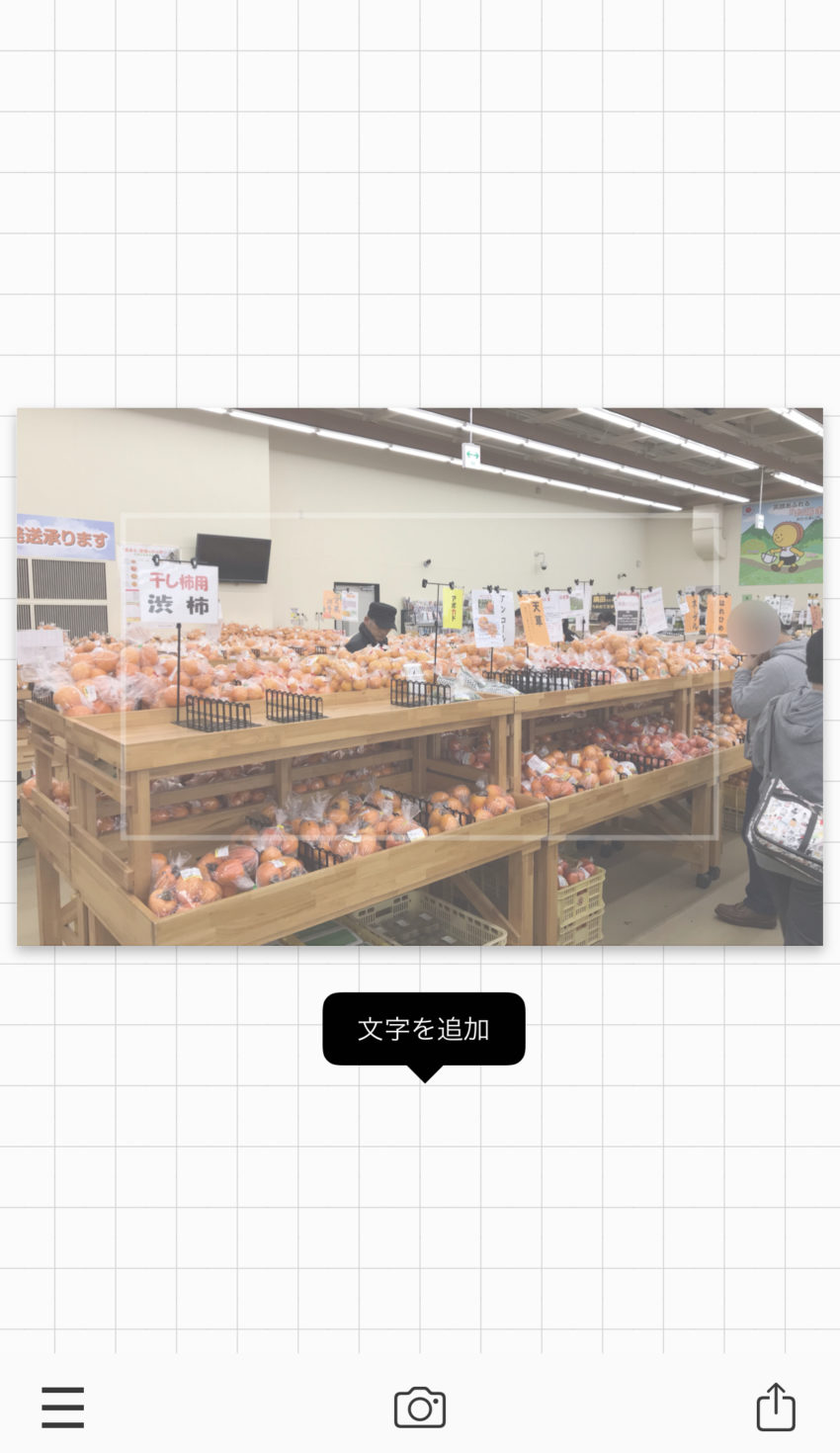
まず、余白のグリッド線のある場所をタップすると表示される「文字を追加」をタップします。

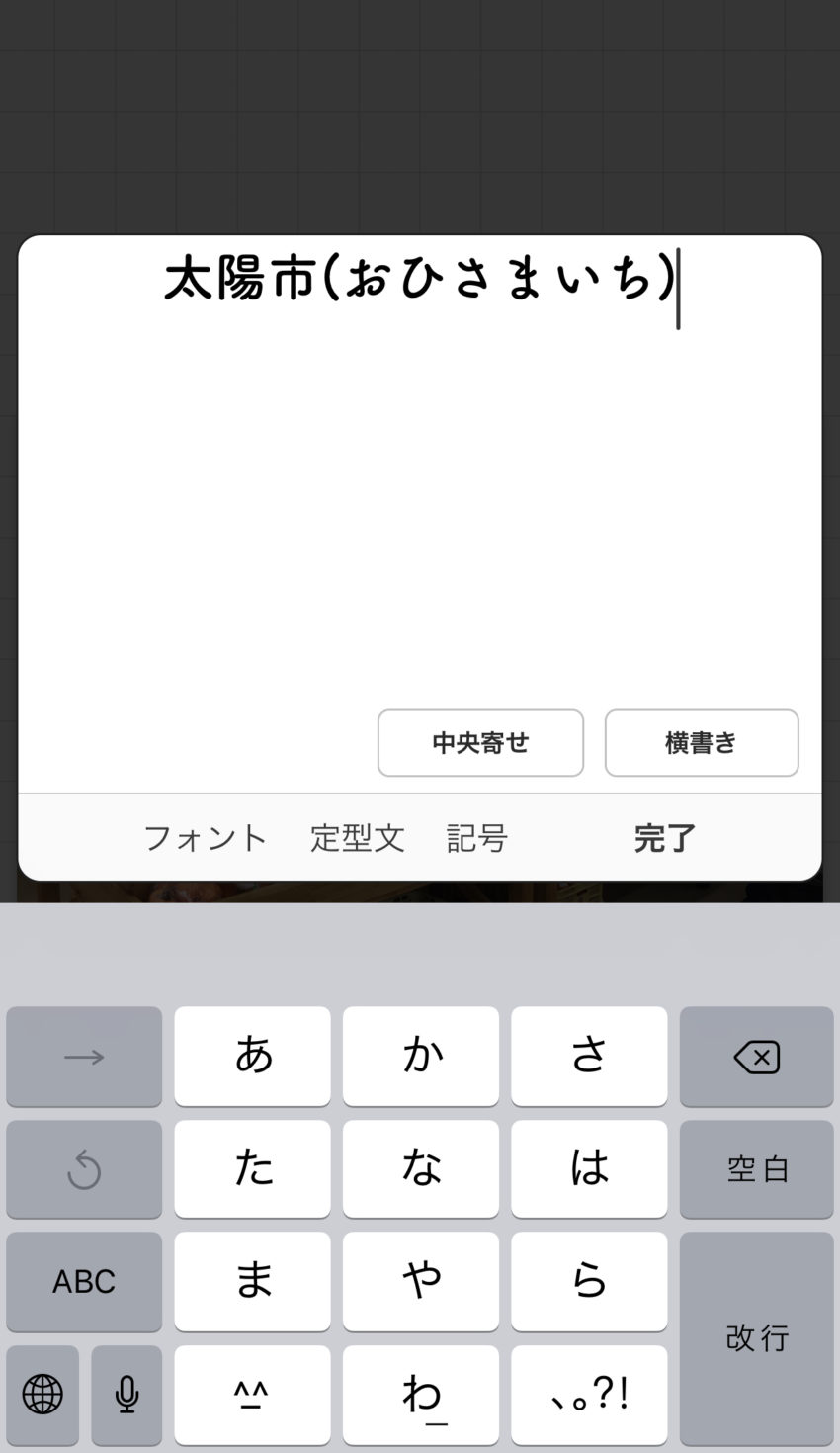
文字入力画面が開きますので、入れたいテキストを入力します。
ここで文字寄せ(左・中央・右)と縦書き、横書きやフォントの変更もできます。

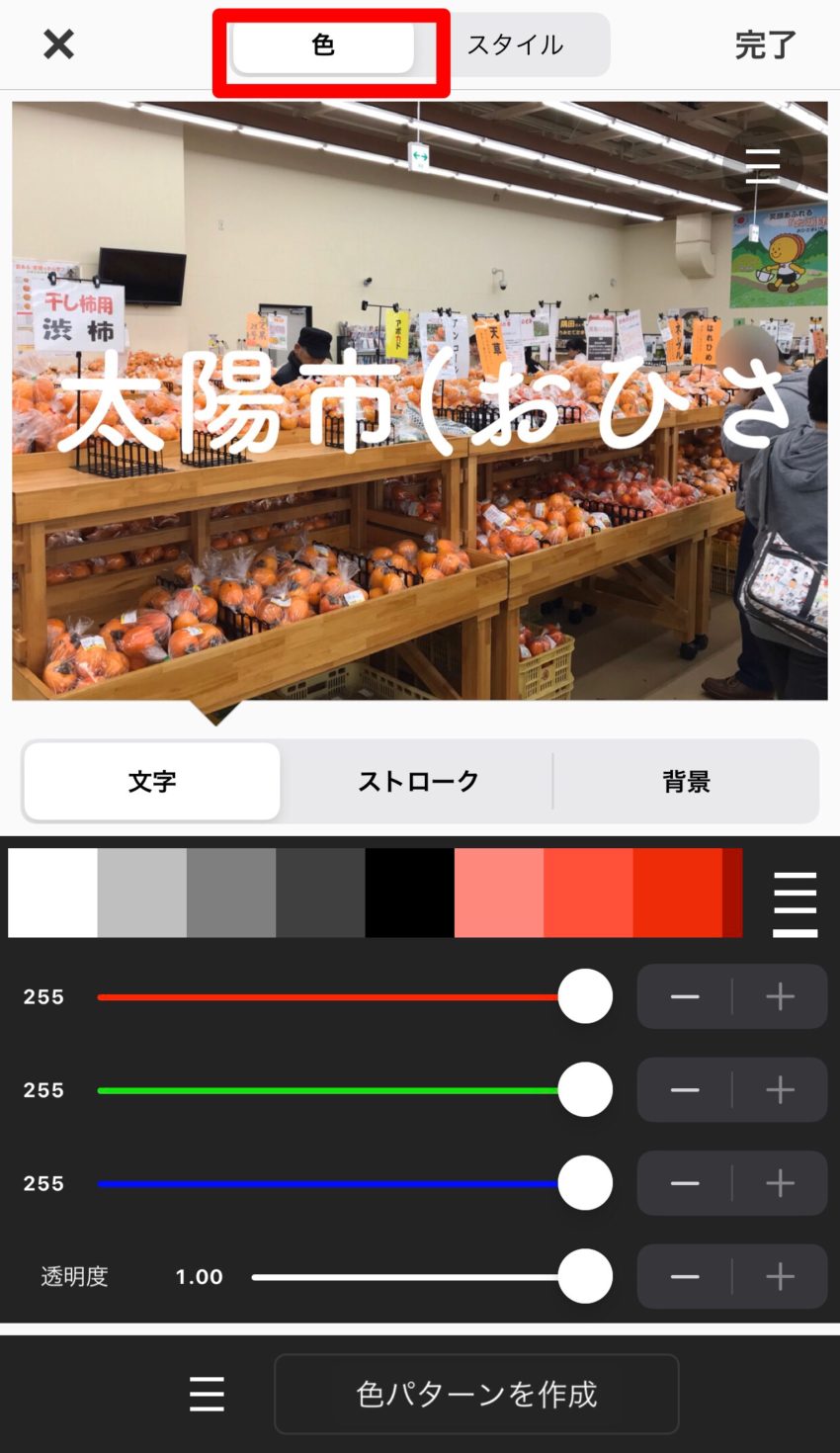
追加したテキストをタップするとメニューが表示されます。
ここでは簡単に「スタイル・移動」について紹介します。

スタイルの色メニューでは「文字色・文字枠・文字背景」の編集ができます。

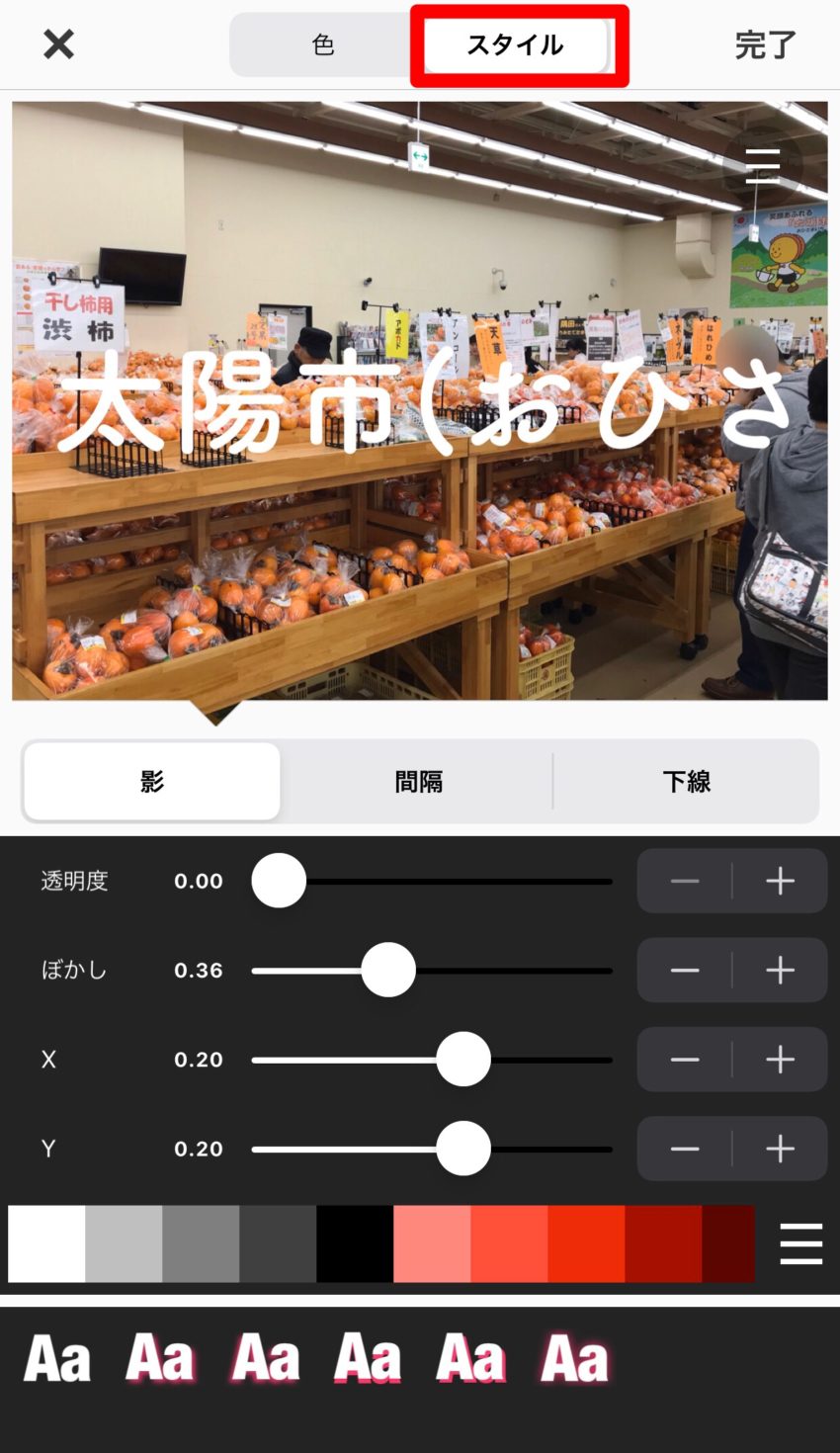
スタイルのスタイルメニューでは「文字影・文字間隔・文字下線」の編集ができます。

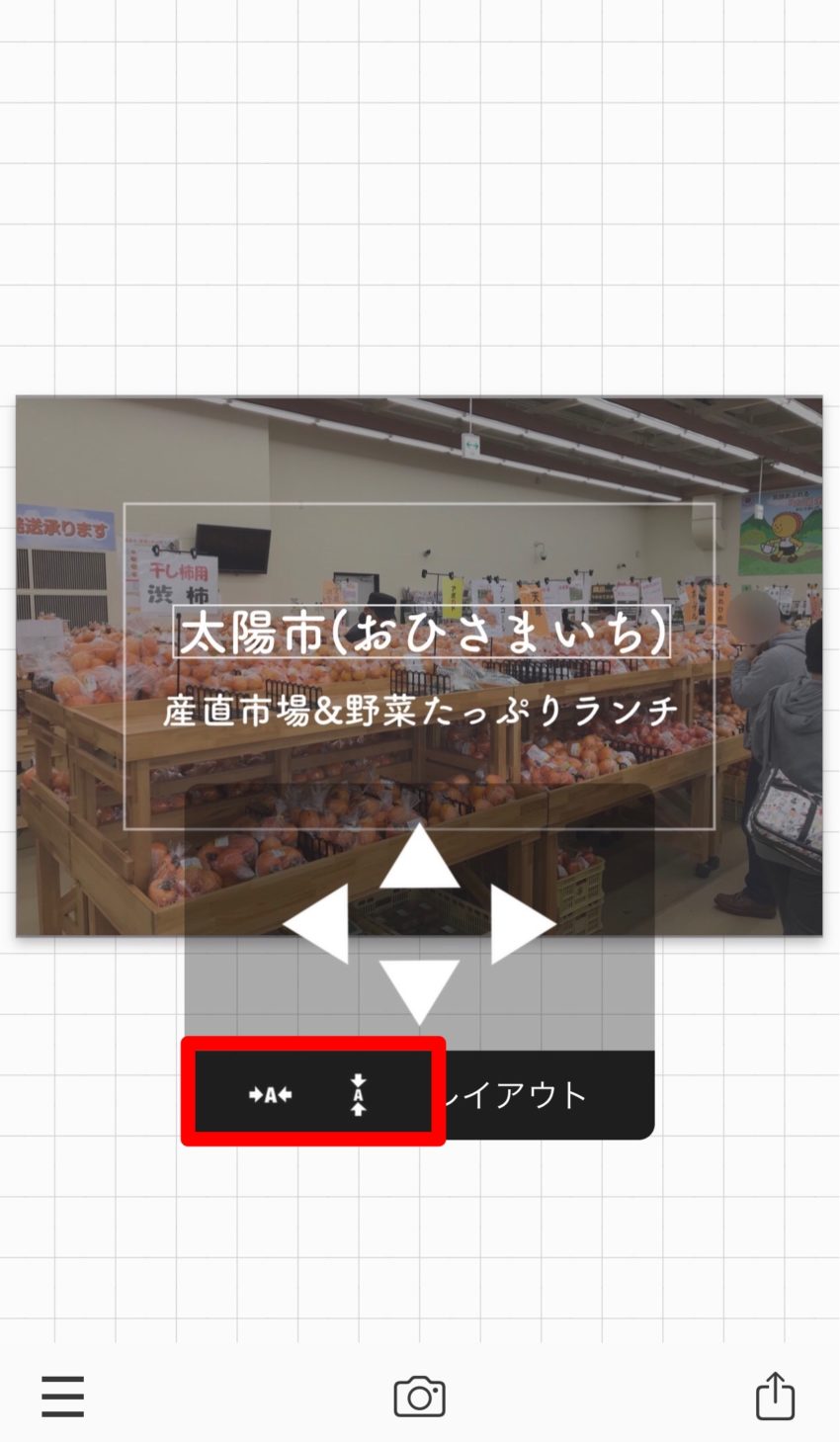
移動では文字通りテキストの移動ができますが、下部にある移動アイコンを使うんと簡単に縦方向と横方向で中心に揃えることができるので便利です。
《STEP4》画像の書き出し
最後に完成したサムネイル画像の書き出しです。

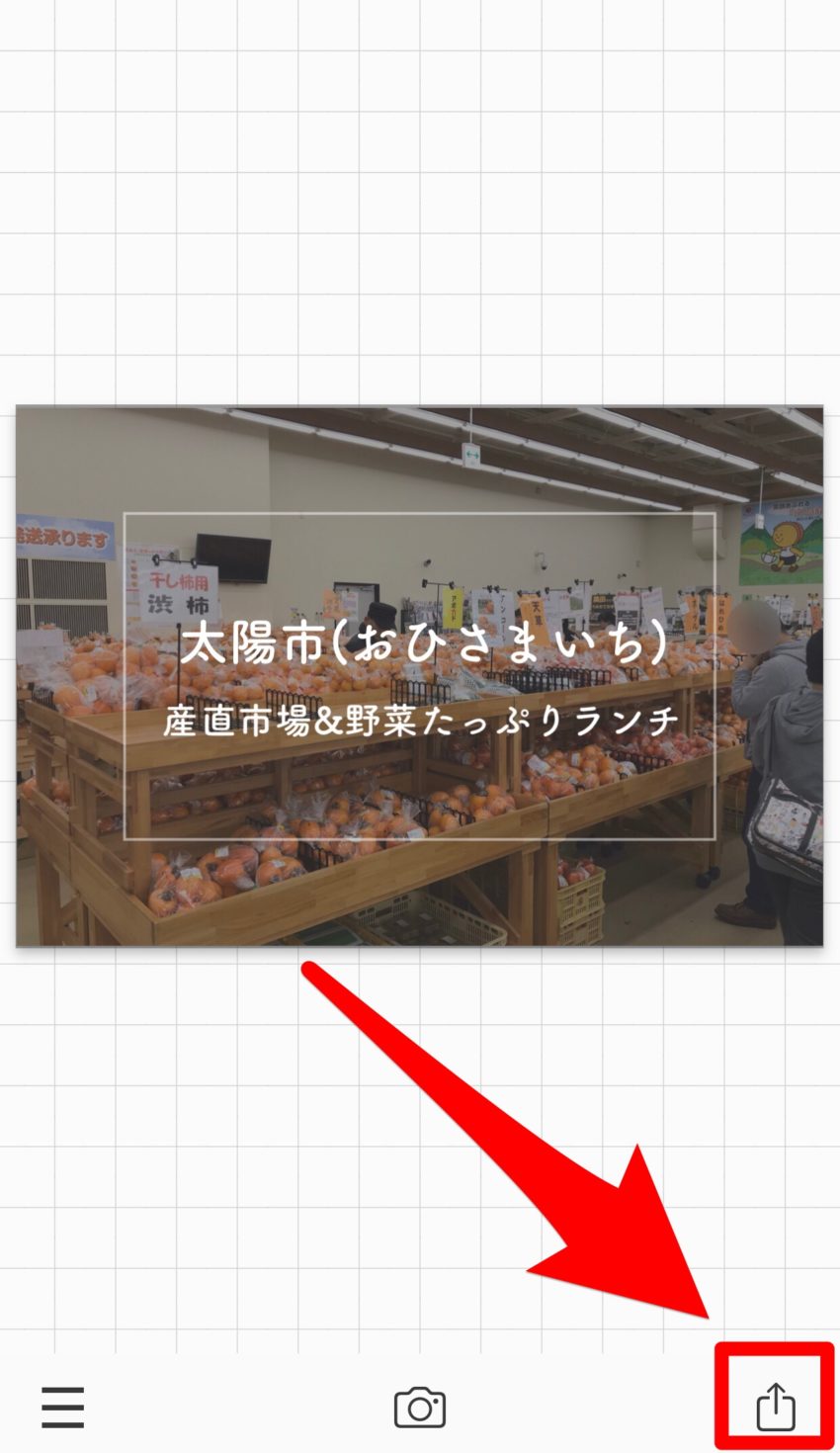
サムネイル画像の編集が完了したら、右下にある「共有アイコン」をタップします。

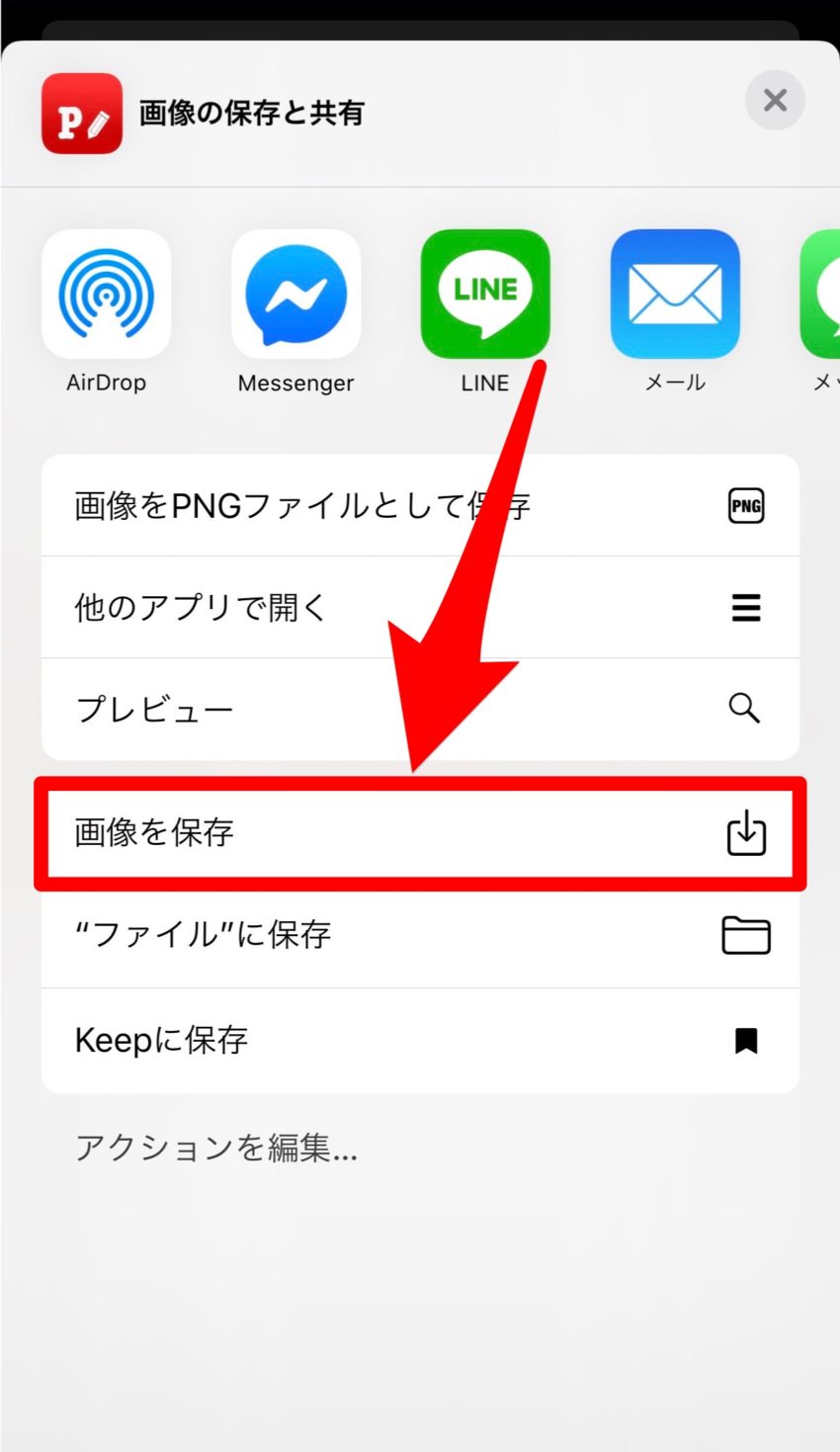
表示されるメニューの「画像を保存」をタップするとJPGファイルで画像が保存されます。
これでおしゃれなサムネイル画像が作成できますよ。
まとめ
今回は簡単におしゃれなサムネイル画像を作成する方法を紹介しましたが、他のアイテムなどを活用することで、他のデザインのサムネイル画像を作ることができます。
Phontoはかなり汎用性も高いので、様々なおしゃれなサムネイル画像を作ってみてくださいね。
そして是非とも作成したサムネイル画像を紹介してください!
皆さんの作成したサムネイル画像を参考に僕も真似してみますので(笑)
よろしくお願いいたします!!
編集後記
今まではブログで紹介してきアプリやiPhoneの知識ですが、Twitterのスレッド機能を使うと読みやすくでいいことをわいざんに教えてもらった!
今回書いた記事もこんな感じで紹介しているのですが、何人かにリツイートもしてもらって嬉しい限りです。
今後はブログだけでなくTwitterでもちょっとした使える知識をツイートしていこうと思いますので、よろしくお願いします。
ただし、かなり不定期なのでそれだけはご了承ください(笑)
編集後記おしまい。


