こんにちは、ぽこみちです。
ページ制作やブログ運営をしていると、PCを持っていない出先でもちょっとHTMLソースを確認したいことがあります。
iPhoneでもHTMLソースを簡単に見ることができます。
今回はそんな僕とと同じ要望がある方むけにその方法をご紹介いたします。
目次
View Sourceアプリを使う
個人的にはView Sourceアプリを使うのが、便利で楽なのでおすすめです。
View Sourceのインストール
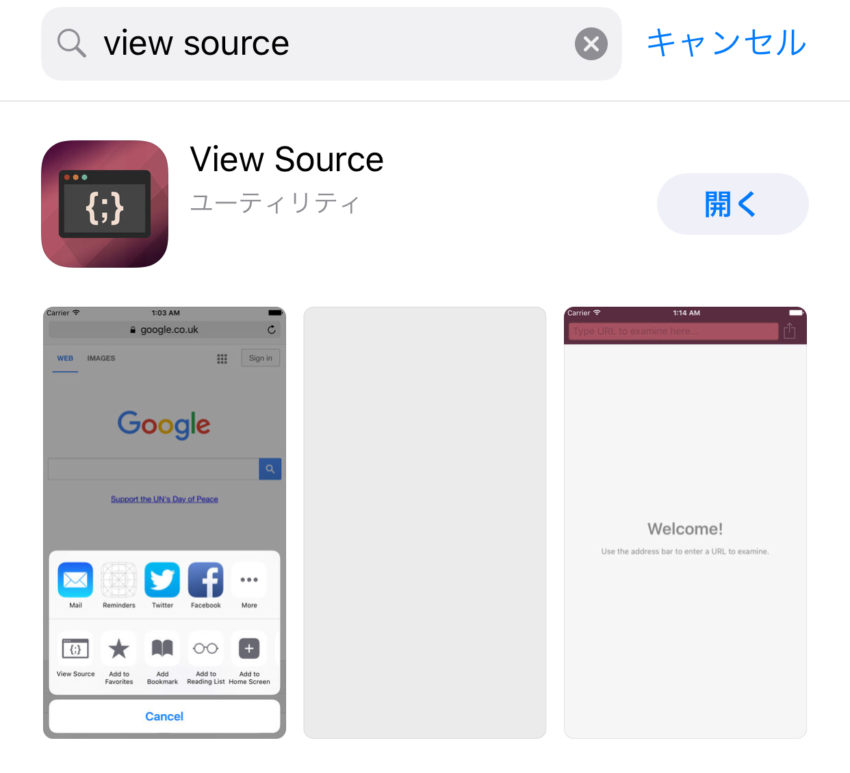
まずは、View Sourceをインストールしましょう。
App Storeで「view source」で検索すると一番上に表示されるので、インストールしてください。

120円の有料アプリもあるのですが、無料のアプリで十分ですよ!
View SourceでHTMLを見る方法
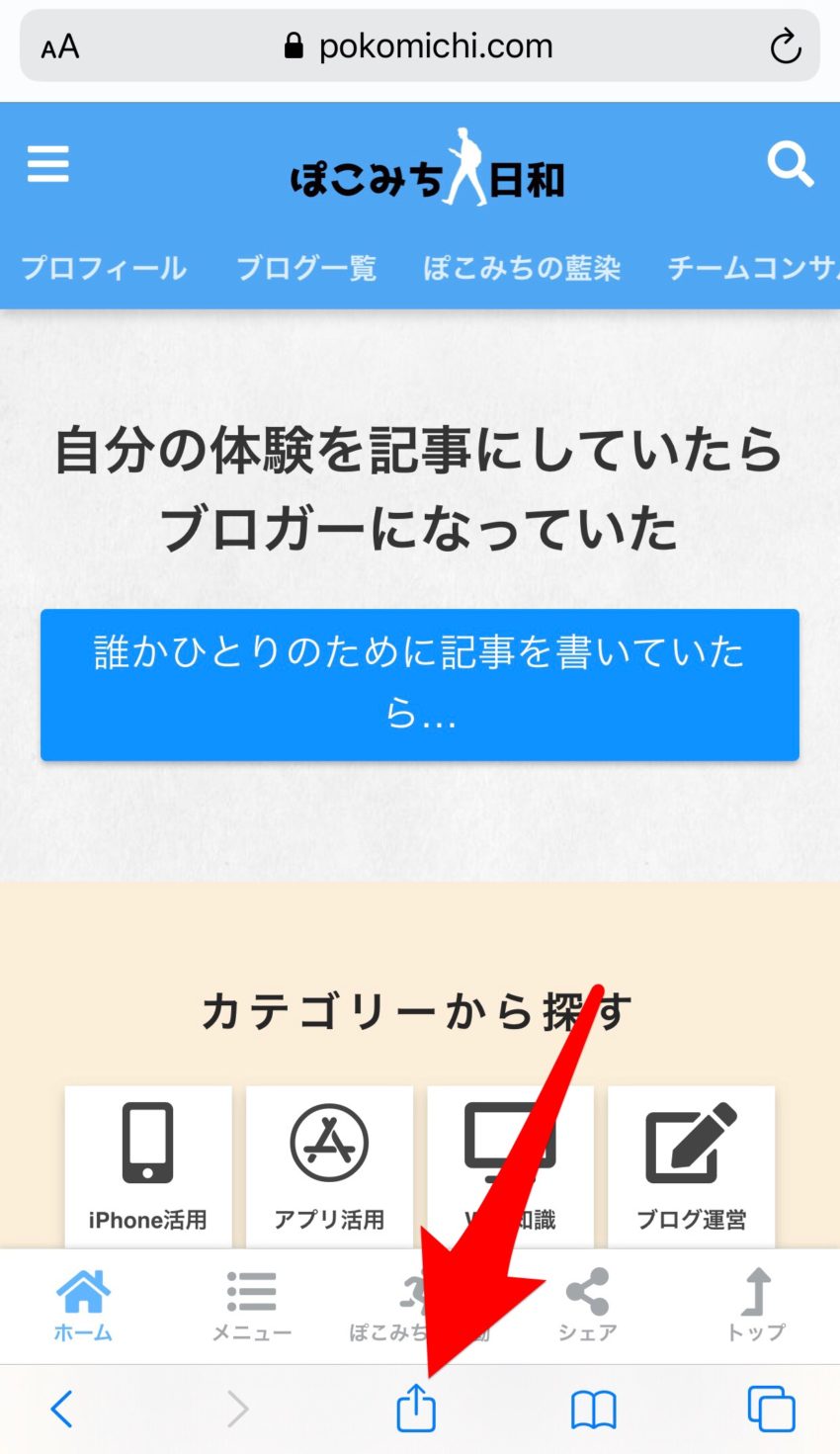
まずは、HTMLソースを見たいページを開きましょう。
下部メニューの「共有ボタン」をタップします。
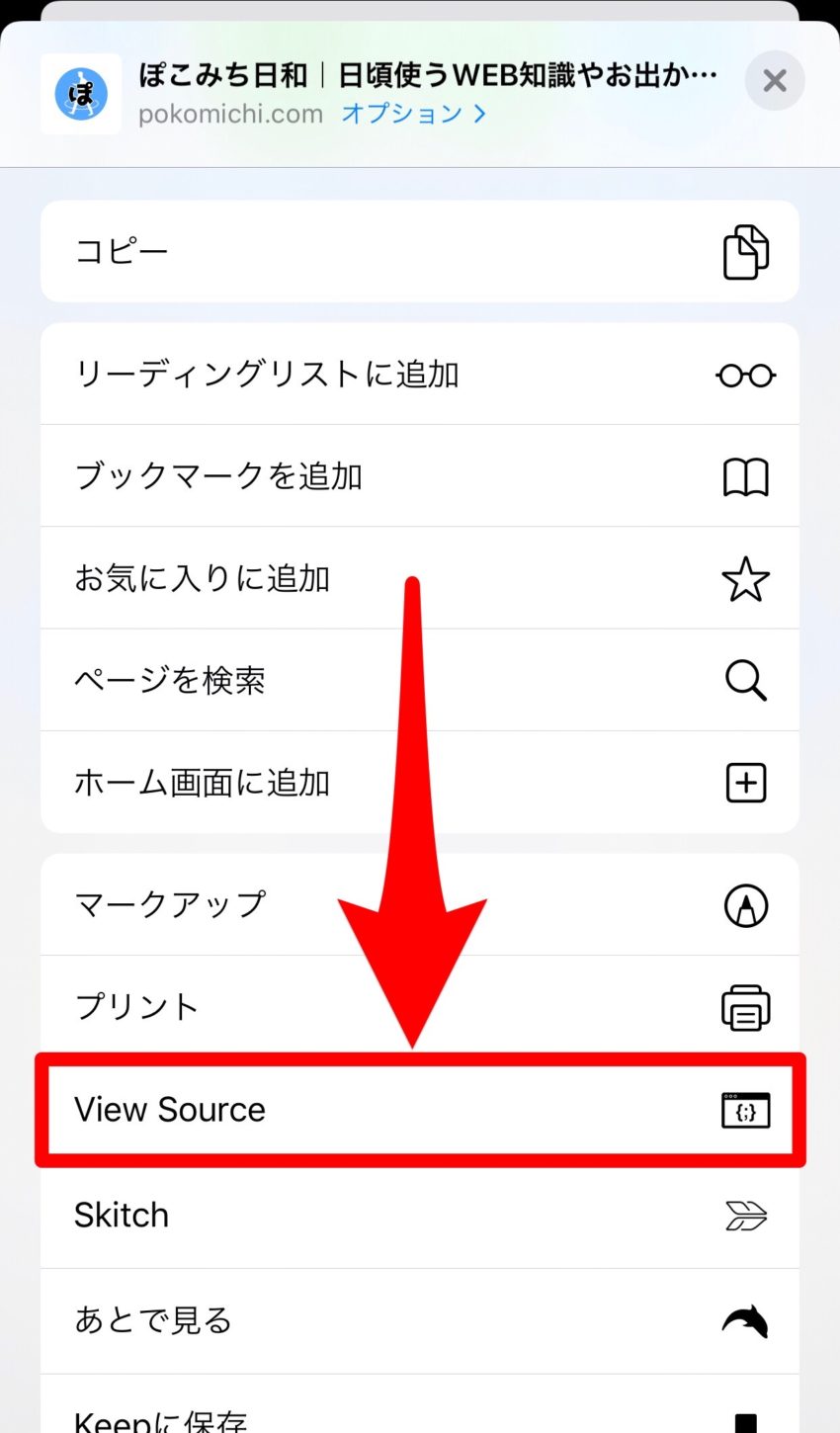
共有メニューの中(下にスワイプする)にある、「View Source」をタップします。

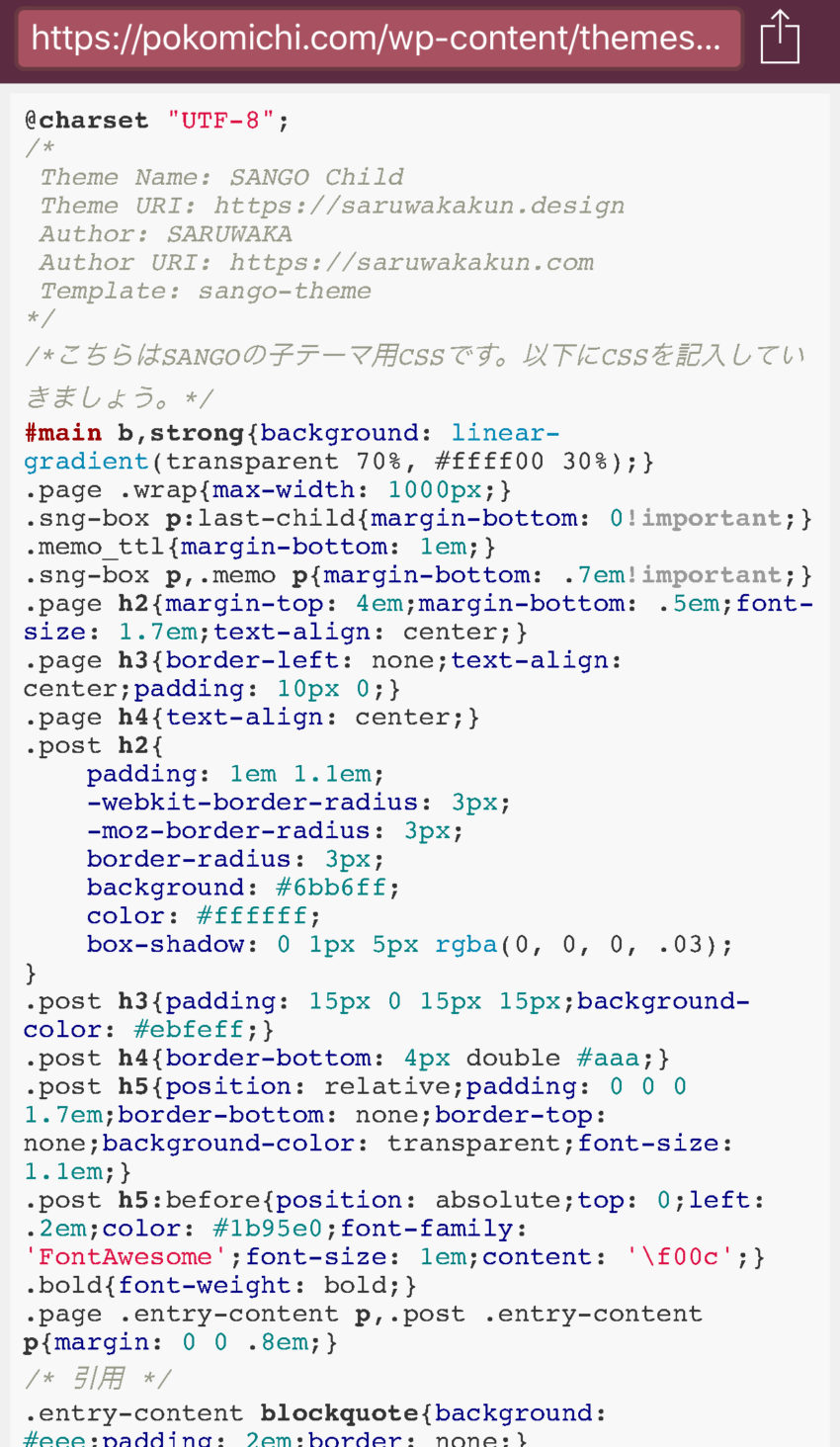
View Sourceのアプリが開いて、ページのHTMLソースを確認することができます。
HTML内で検索をかける方法
HTMLソースの中で特定の単語で検索することもできます。

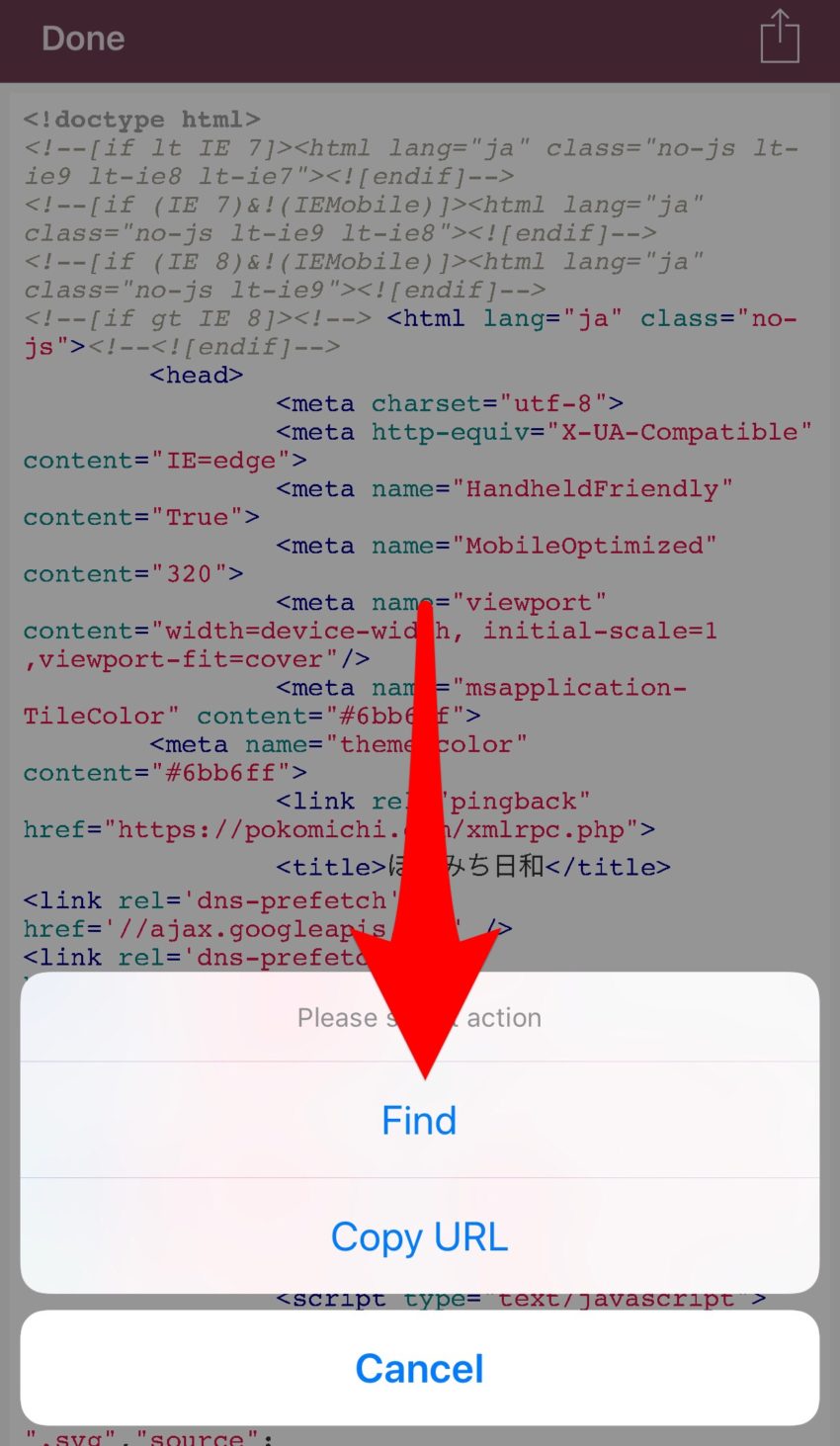
右上の「共有ボタン」をタップします。

ポップアップメニューが表示されるので「Find」をタップします。

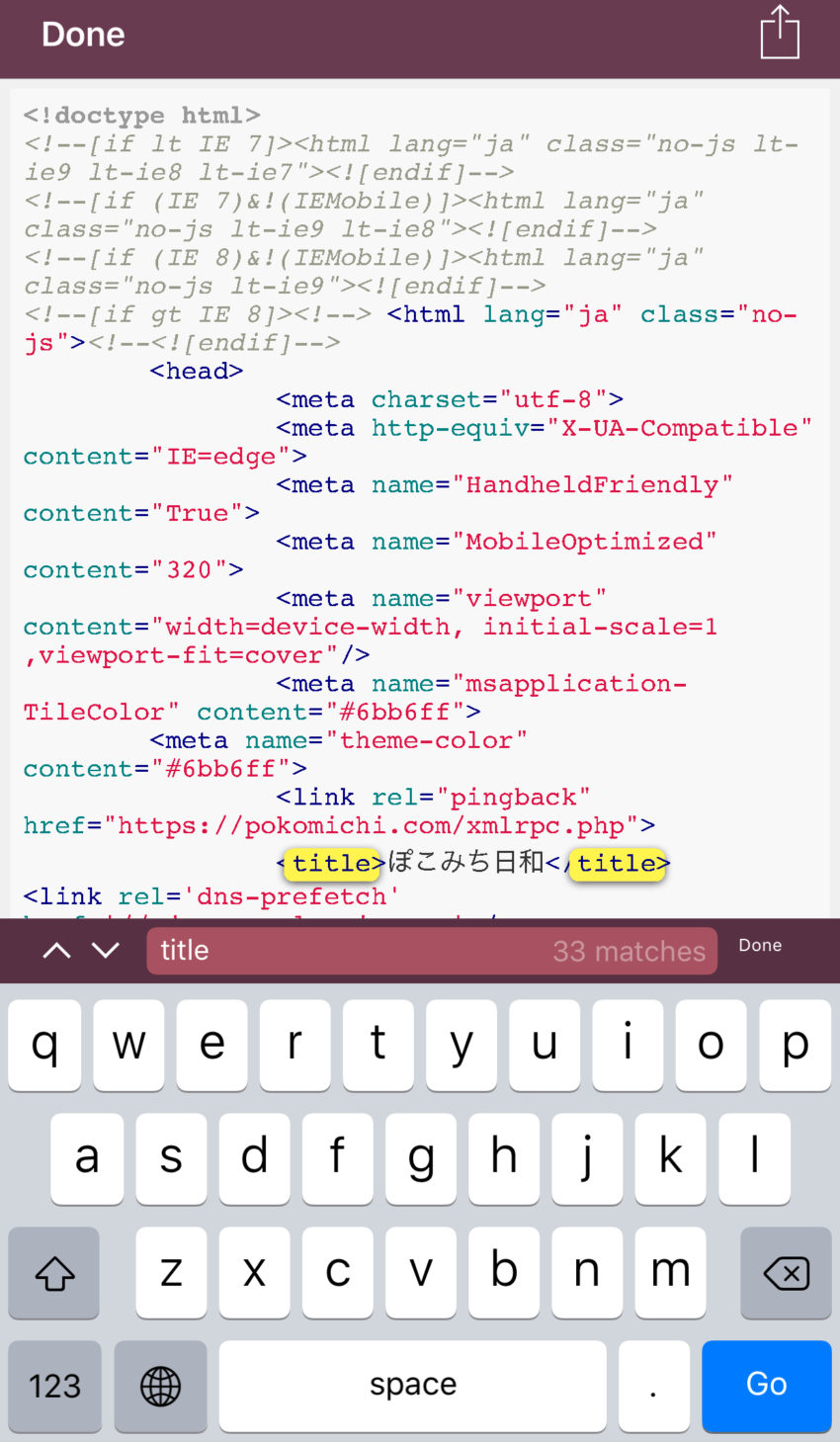
検索窓が表示されるので、検索したい文字をタイプすると該当箇所が黄色でハイライトされます。
検索ワード間の移動は検索窓の左にある、上下の矢印をタップします。
View Sourceアプリ内でURLをコピーしてソース表示も可能
今回は開いているページからの表示をメインでご紹介しましたが、View Sourceに直接URLを貼り付けてHTMLソースを見ることもできます。

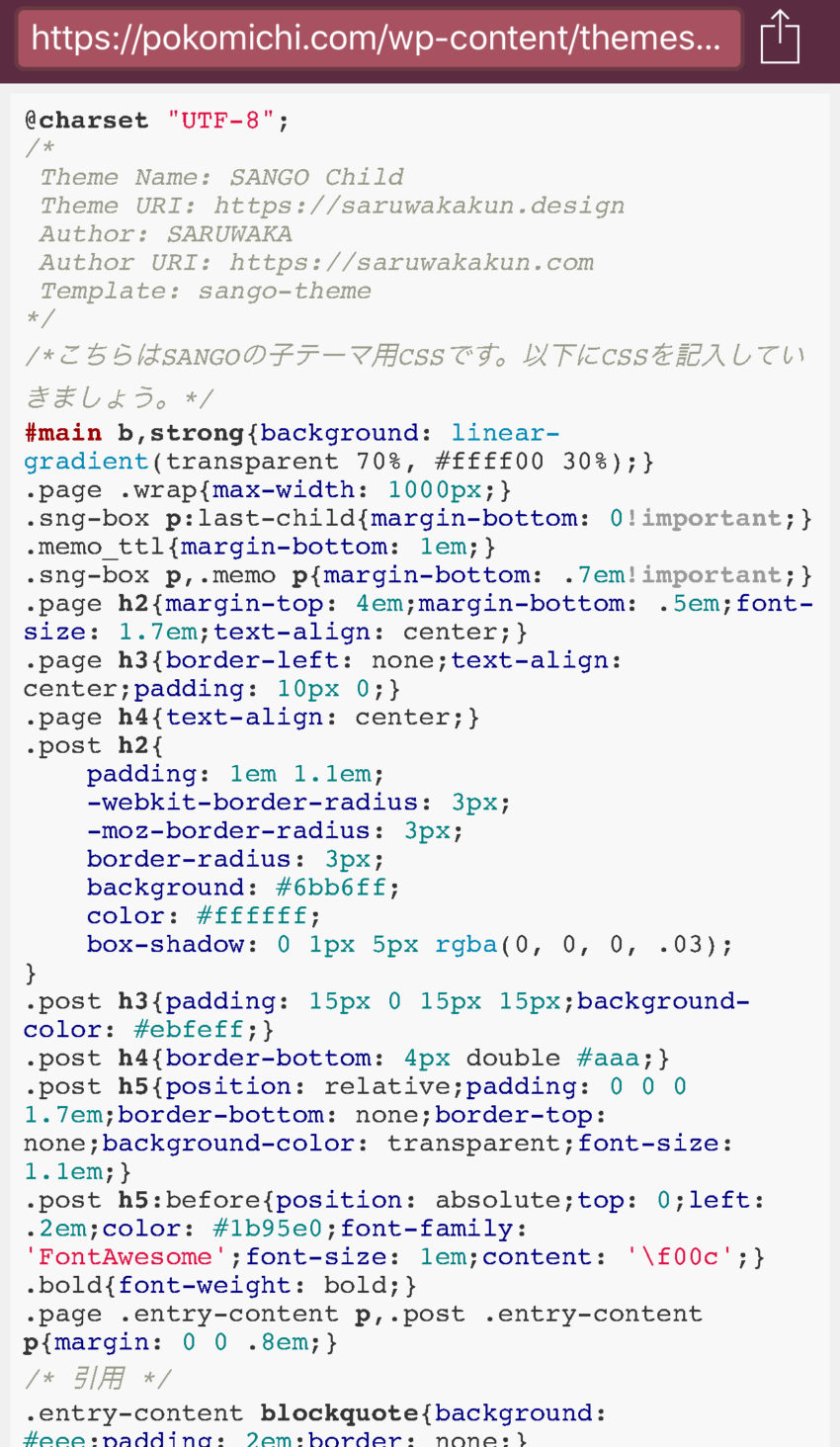
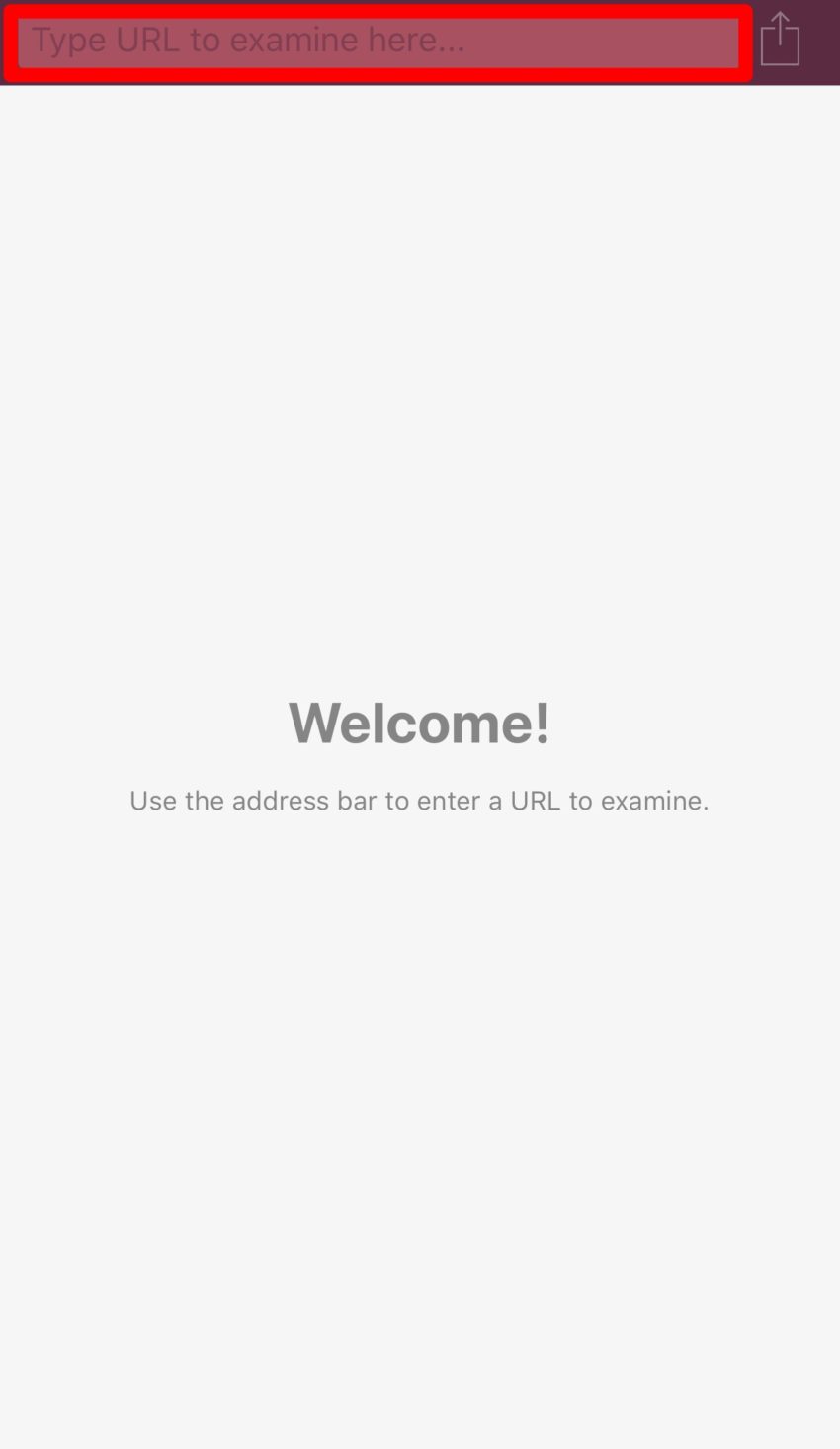
View Sourceアプリの上部の入力枠にURLを入力(貼り付け)して検索をかければOKです。

HTMLだけではなくCSSを見ることができます。
iPhoneのSafariでブックマークレットを使う
Safariを使ってHTMLソースも見るとができます。
ただ、この方法だと見ることができないページもあるので、ぽこみちはView Sourceをメインで使っています。
ブックマークレートの準備

どのページでも良いので、まずブックマークにページ保存します。※すでにブックマークにあるものを使用しても良いです。
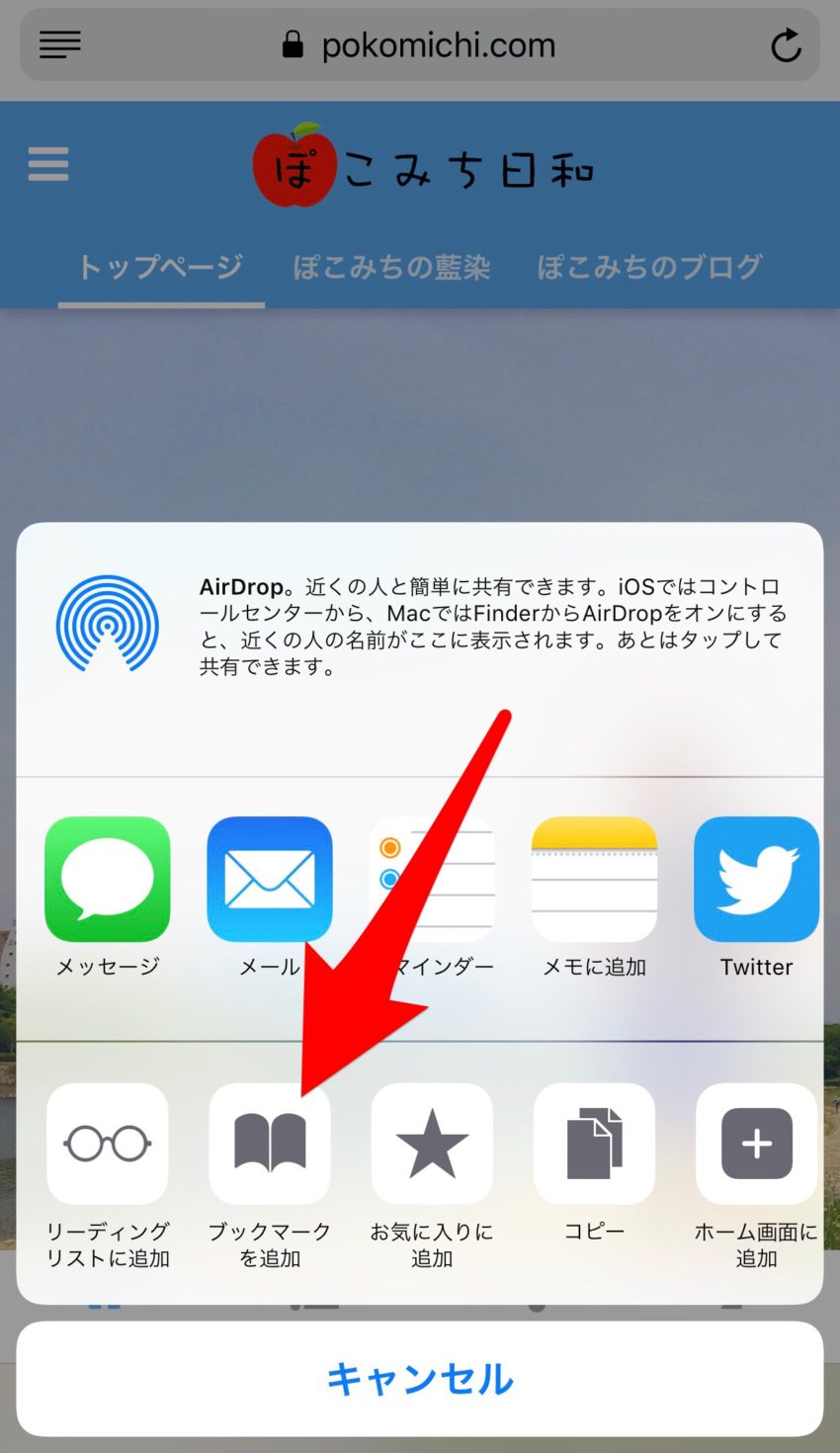
ページ下部の「共有ボタン」をタップします。

「ブックマークに追加」をタップします。

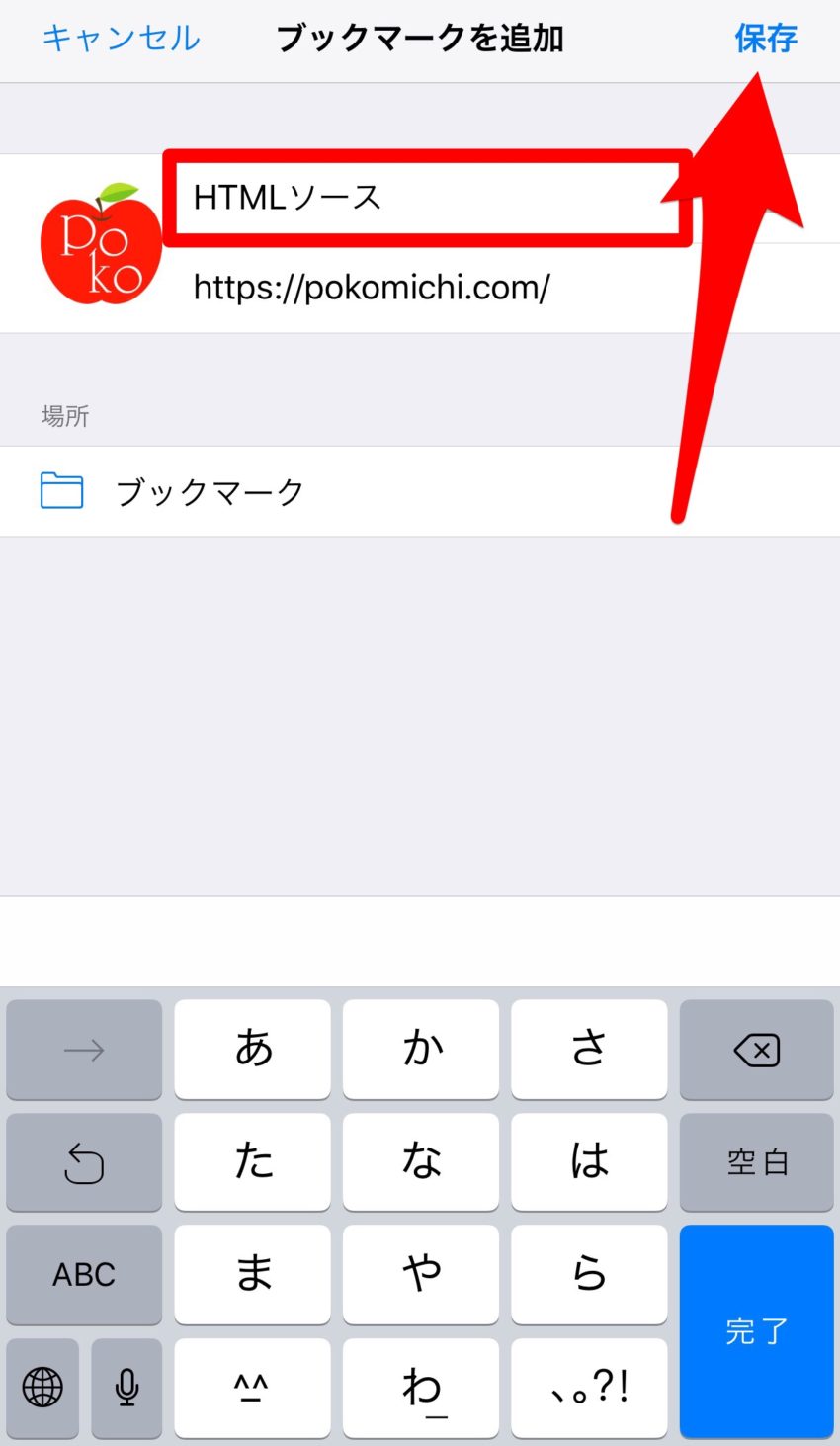
わかりやすいようにブックマーク名は「HTMLソース」にして保存します。

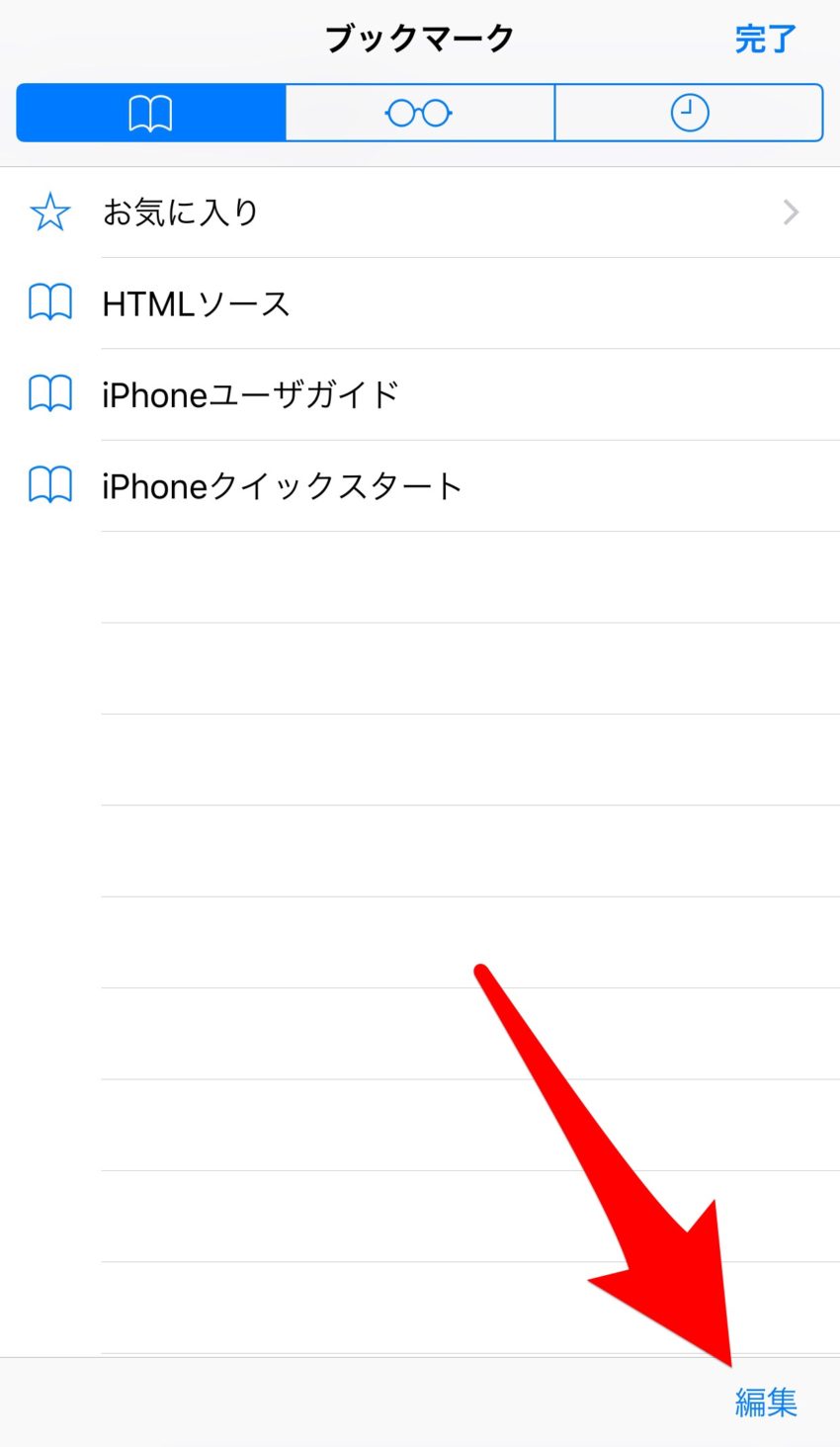
保存ができたら、下部メニューから「ブックマーク」を開きます。

右下にある「編集」をタップします。

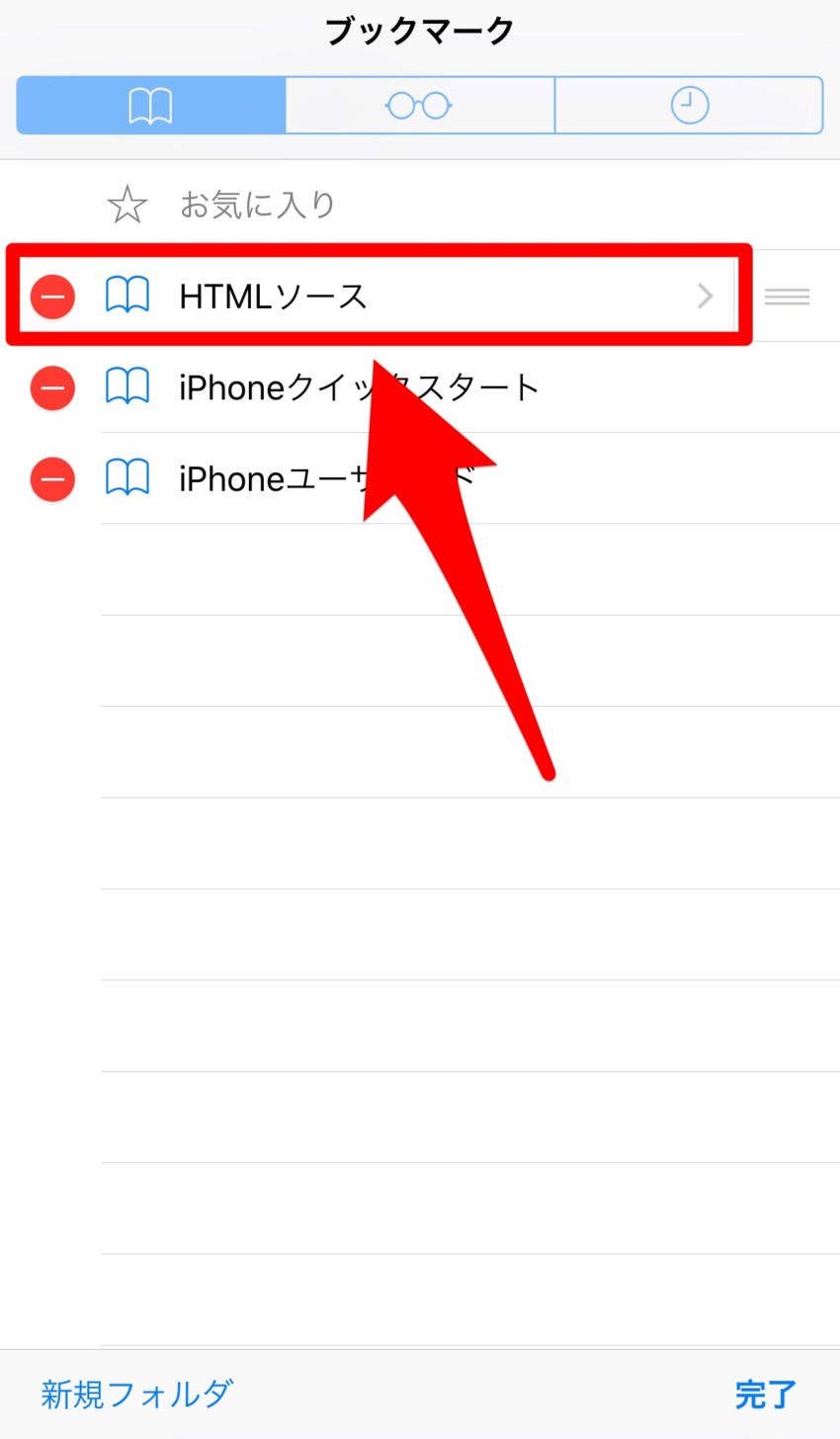
先ほど保存したページをタップして、編集画面を開きます。

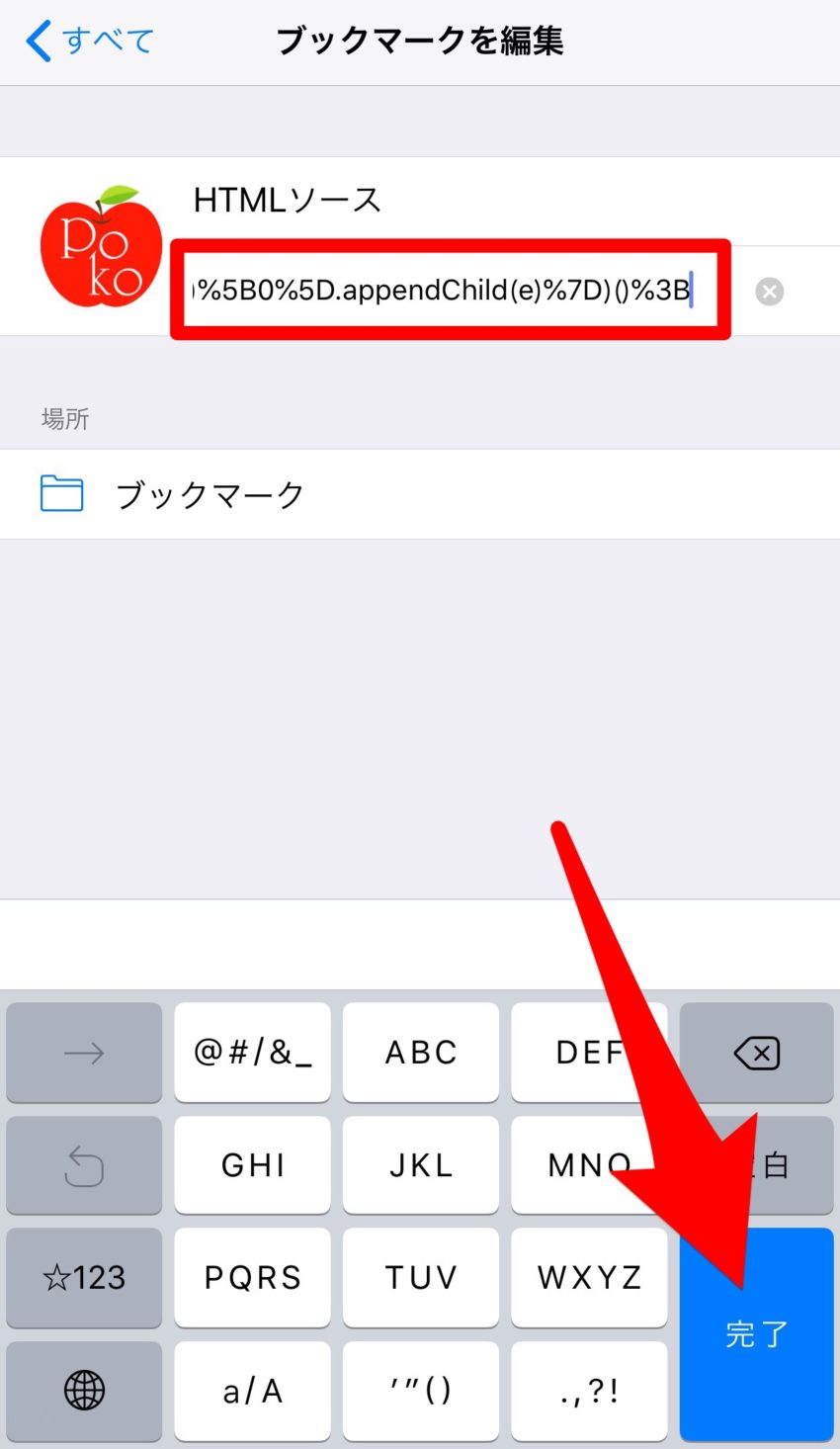
HTMLソースの下にあるページのURL部分に下部の貼り付けコードをコピーして貼り付けて、「完了」をタップします。
《貼り付けコード》
javascript:(function()%7Bvar%20d%3Ddocument%2Cs%2Ce%3Bvar%20el%3Dd.getElementById('snpy')%3Bif(typeof%20Snoopy!%3D'undefined')%7BSnoopy.toggle()%3Breturn%7Delse%20if(el)%7Bel.className%3D%2Fclosed%2F.test(el.className)%3Fel.className.replace('closed'%2C'')%3Ael.className%2B'%20closed'%3Breturn%7Ds%3Dd.createElement('link')%3Bs.setAttribute('href'%2C'http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.css')%3Bs.setAttribute('rel'%2C'stylesheet')%3Bs.setAttribute('type'%2C'text%2Fcss')%3Bd.getElementsByTagName('head')%5B0%5D.appendChild(s)%3Be%3Dd.createElement('script')%3Be.setAttribute('src'%2C'http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.js')%3Bd.getElementsByTagName('body')%5B0%5D.appendChild(e)%7D)()%3B
これで、ブックマークレートの準備は完了です。
保存したブックマークレートの使い方
ブックマークレートの使い方は簡単です。
HTMLソースを見たいページで、ブックマークに保存したブックマークレートを開くだけです。
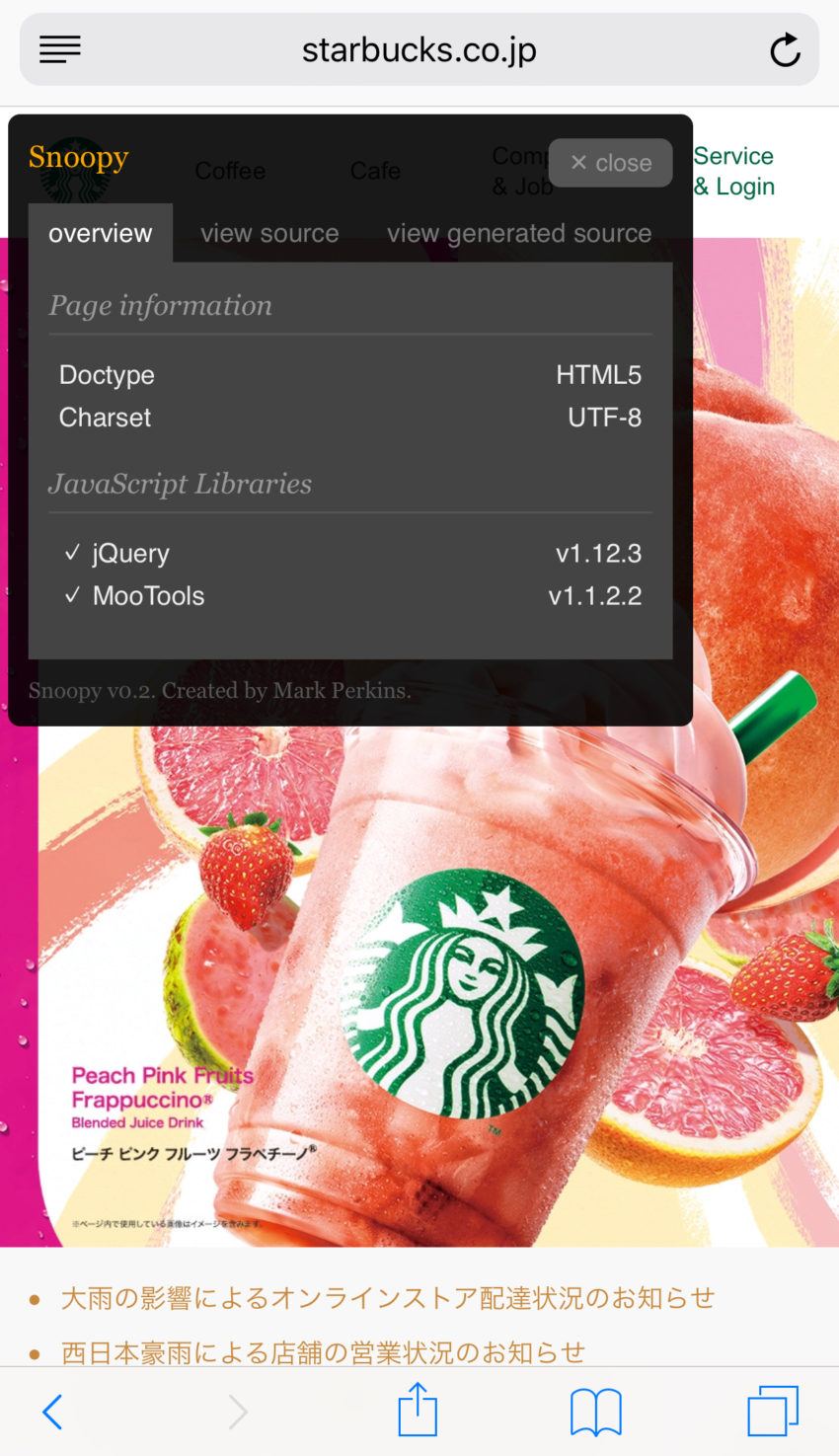
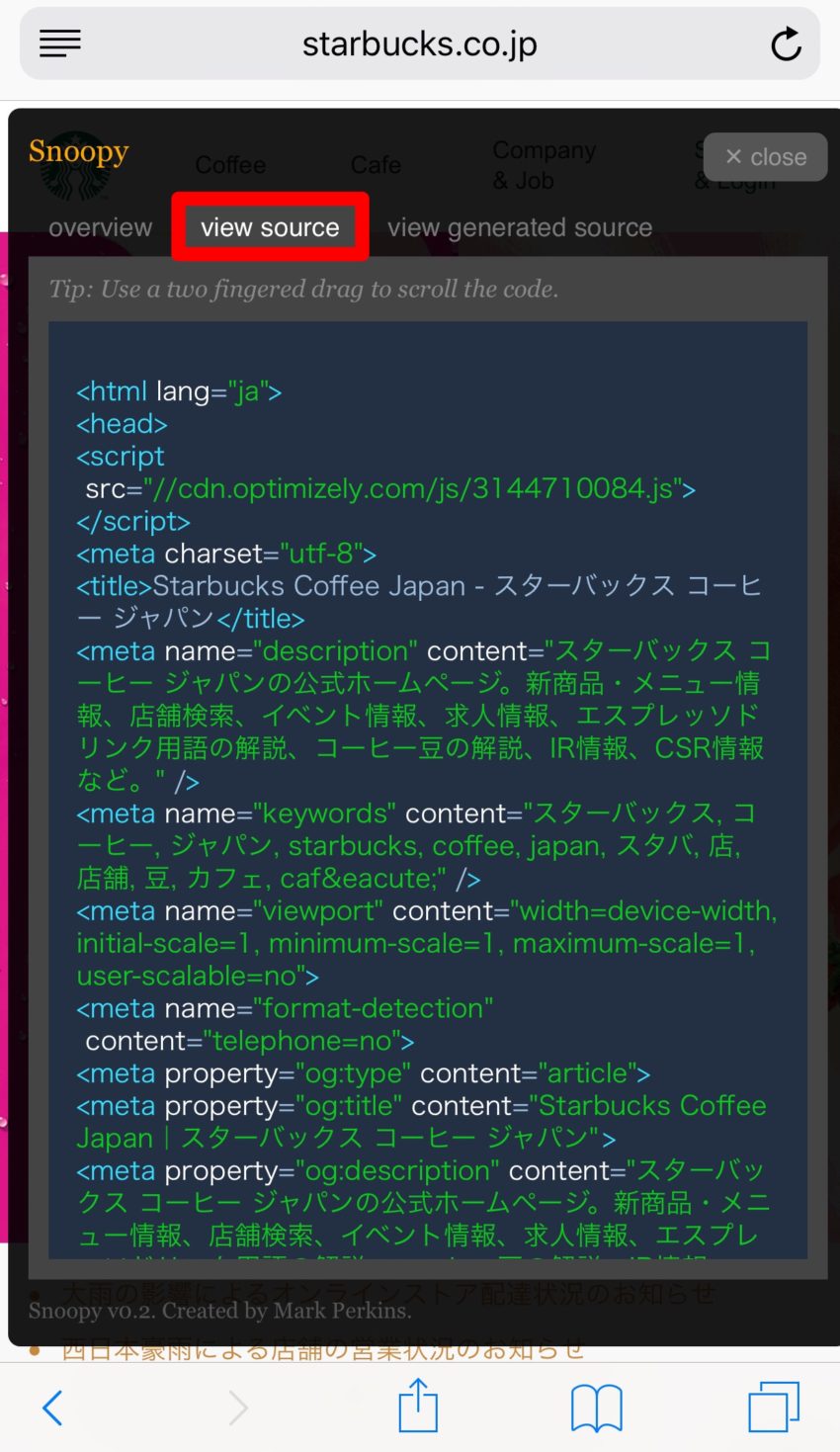
このページだと見れなかったので、ちょうど開いたスターバックスのページで試してみました。

画像のように初期画面はoverviewタブでページの概要が開かれます。

「view source」タブをタップするとページのHTMLソースを見ることができます。
まとめ
iPhoneでHTMLソースが見ることができるとは思ってなかったので、ぽこみち自身このブログで紹介した方法を知ったときは驚きました。
ちょっとしたHTMLソースの確認をiPhoneでできるというのは本当に便利です。
外出先でHTMLを見ないといけない人はぜひ活用してみてください。
とはいえ、編集や書き換えなどは紹介した方法ではできないので、修正が必要なときはパソコンを使ってやりましょうね。